一个表格塞不下所有数据?通过简单配置,实现点击表格可以出现单行的详情数据。
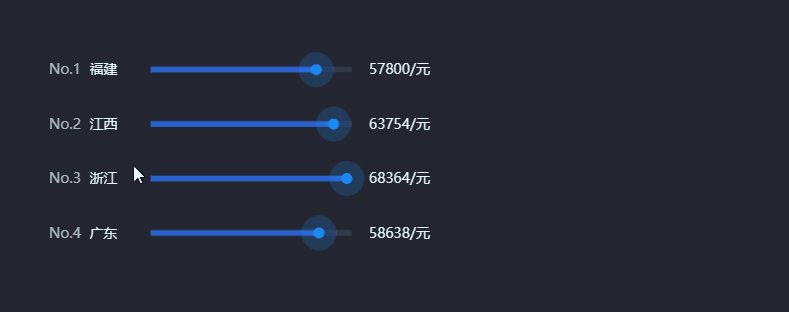
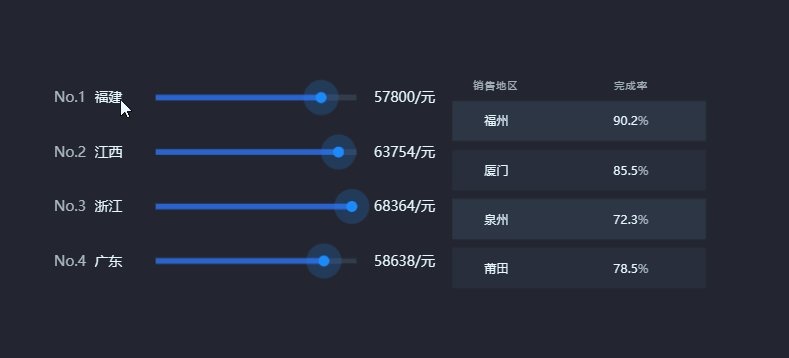
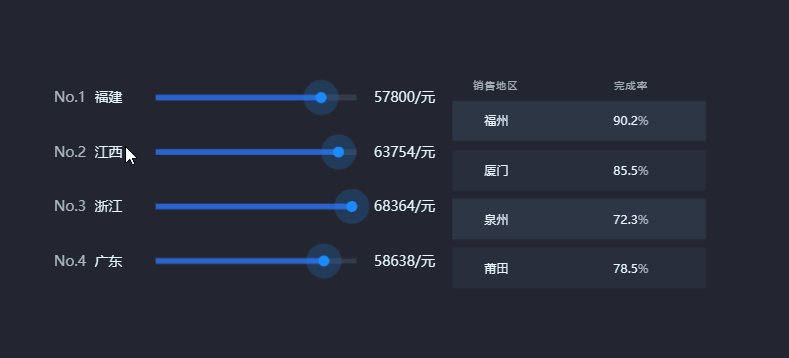
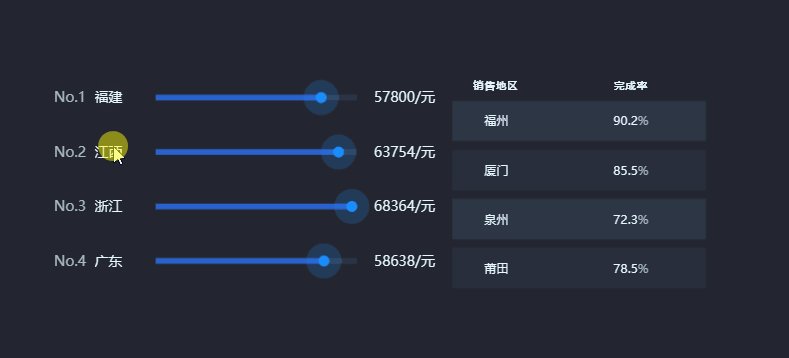
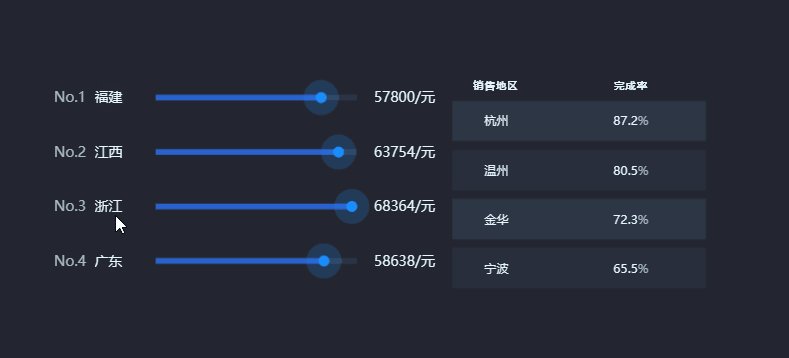
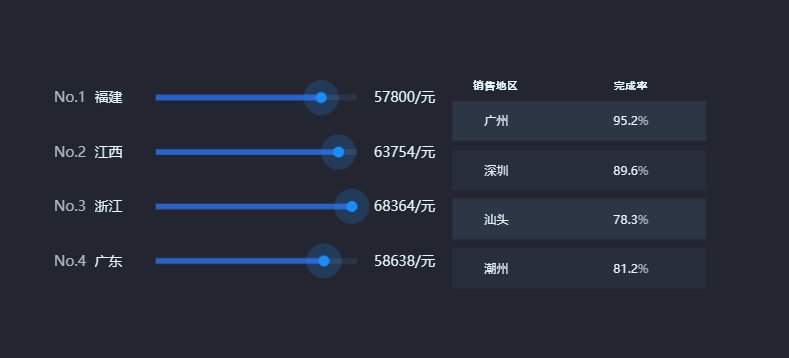
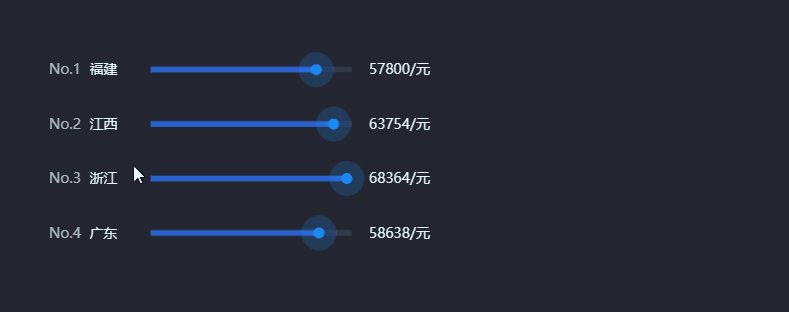
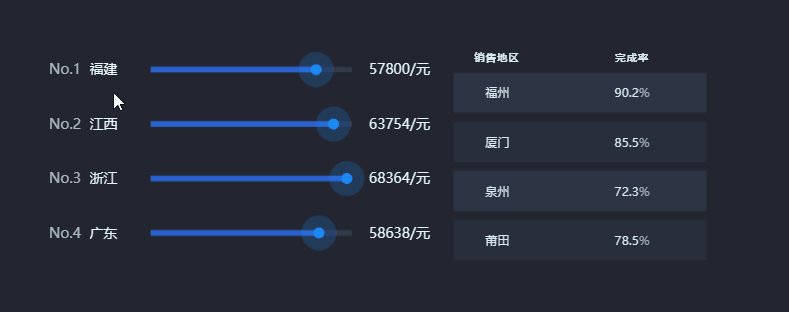
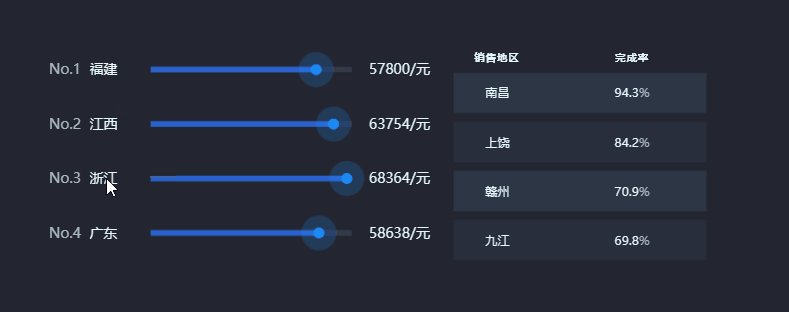
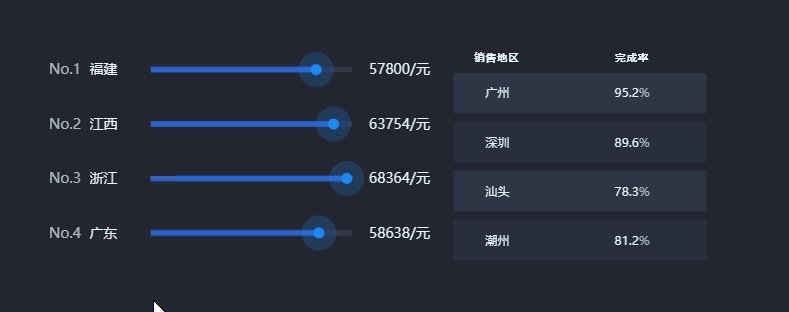
效果如下图:



修改完数据后,会发现柱子超出了边界,并且框内最后多了一行空位,接下来就是基于数据修改组件样式。
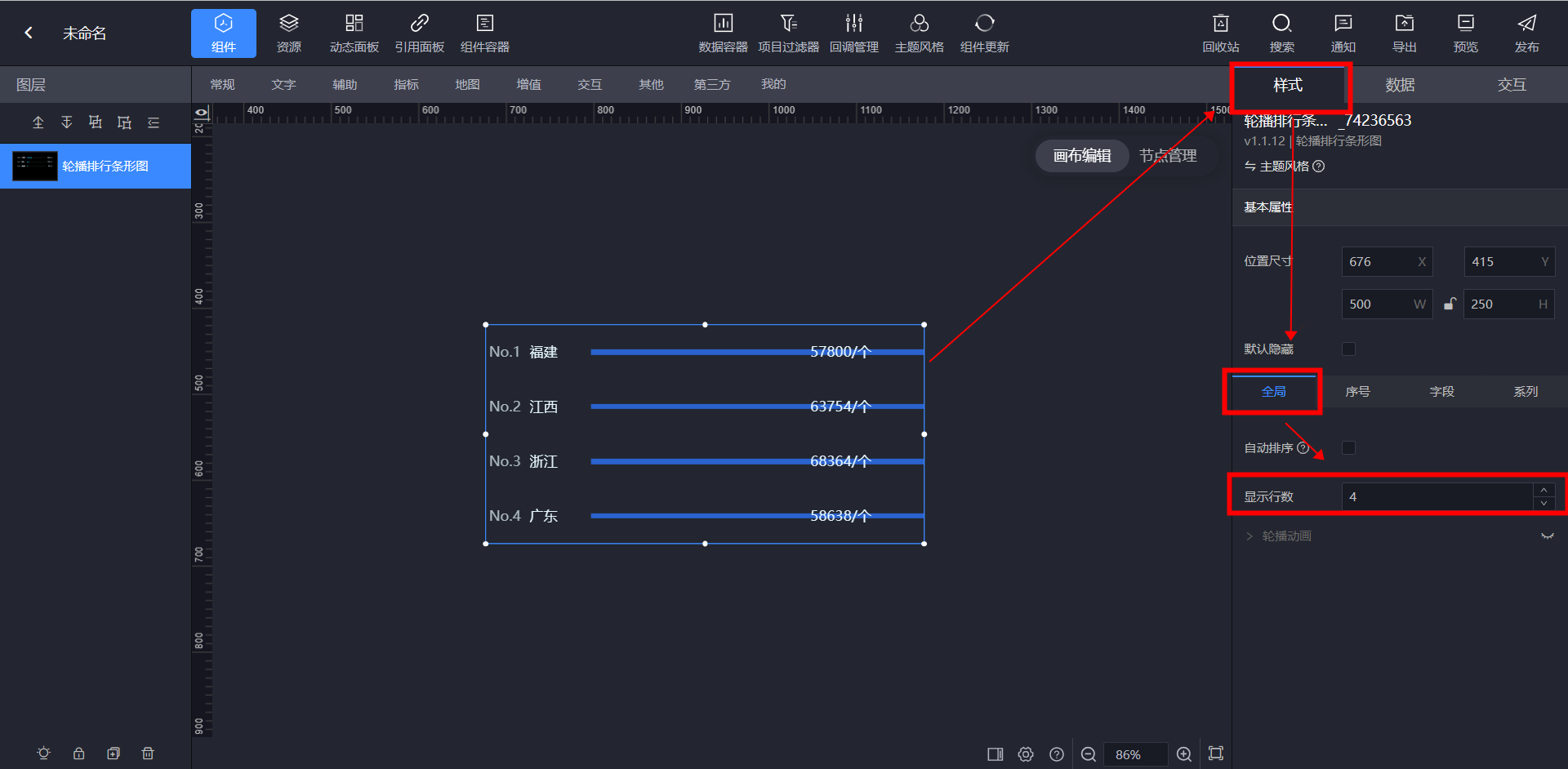
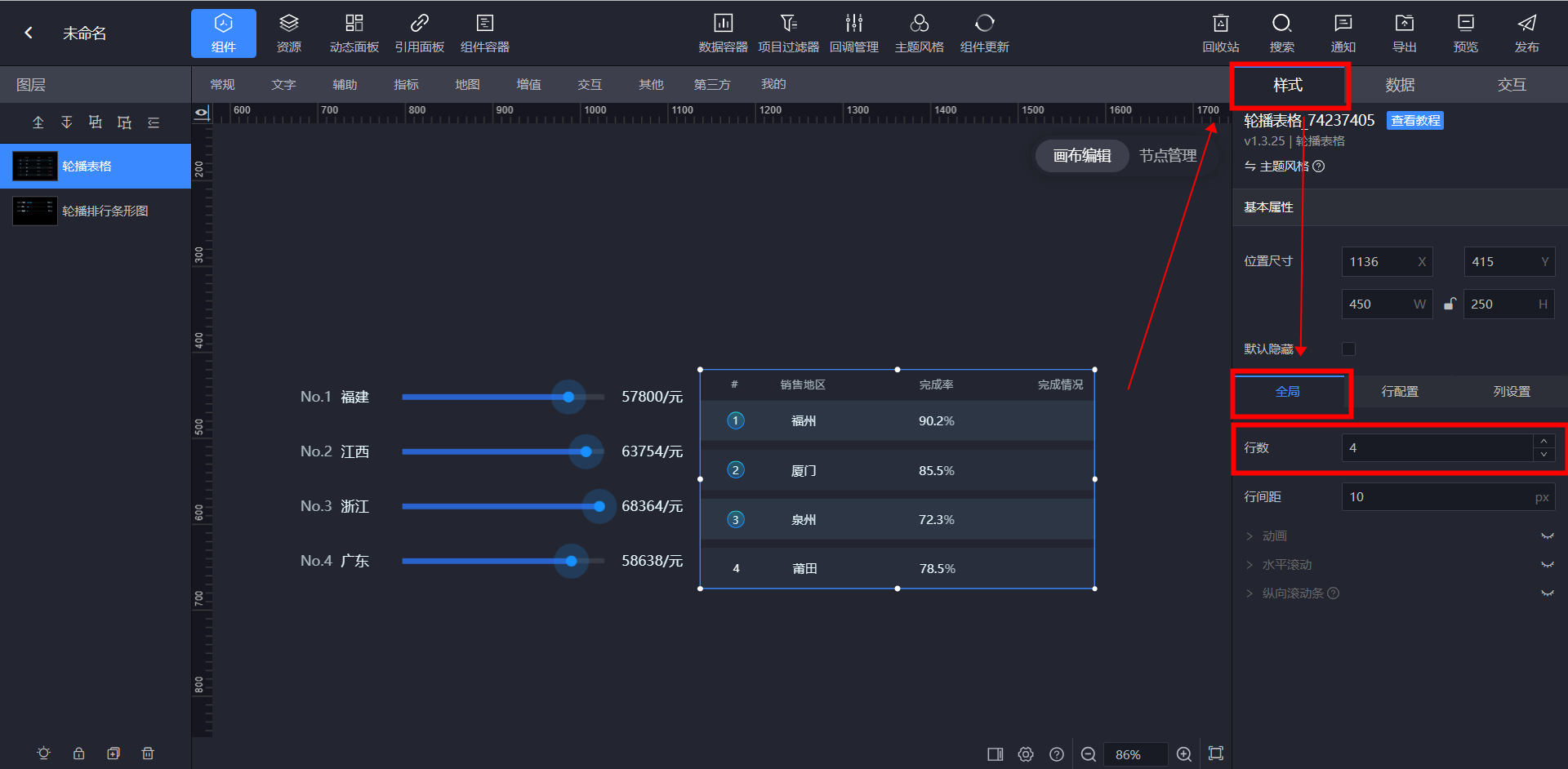
首先在样式-全局中修改显示的行数

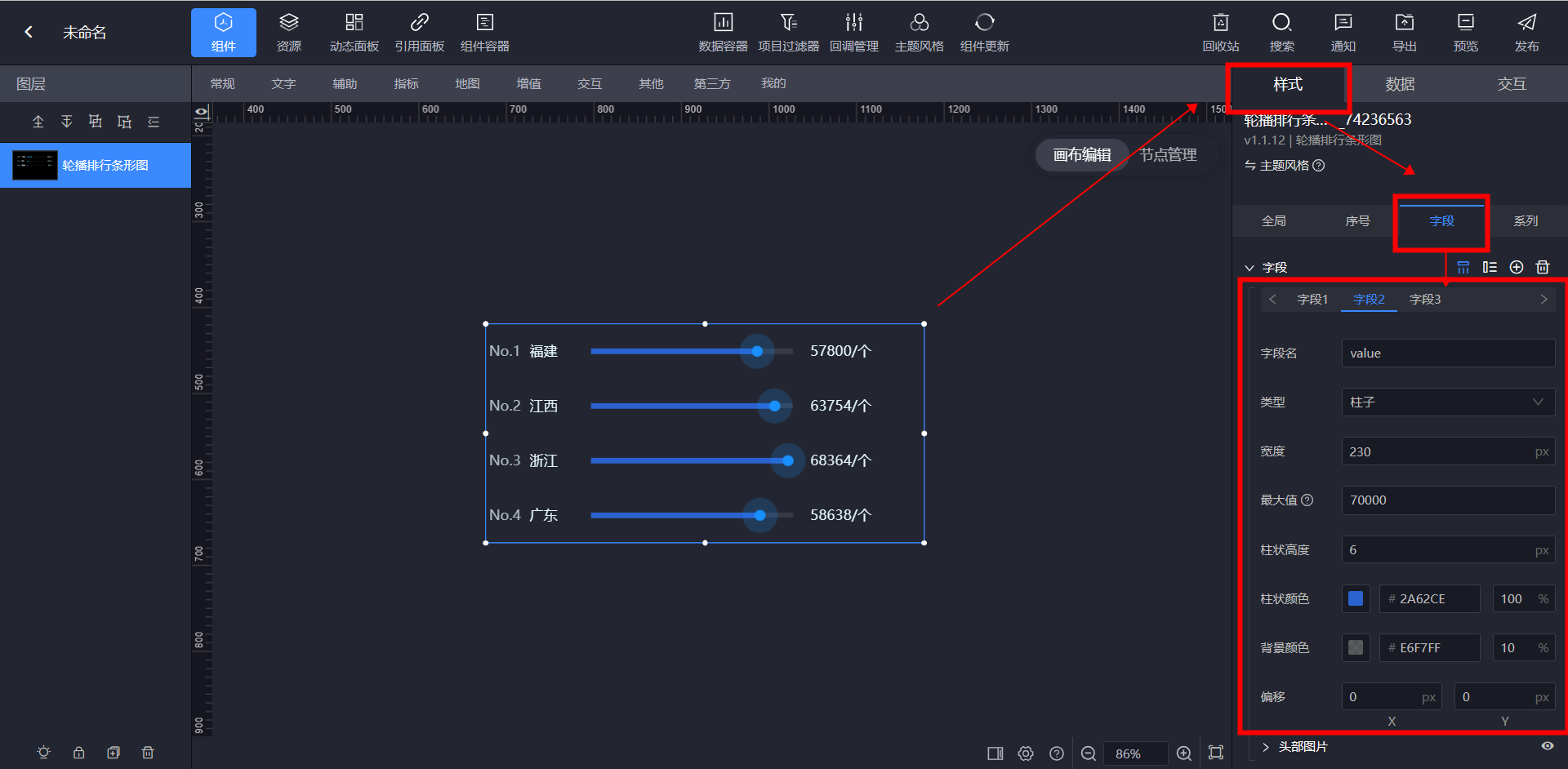
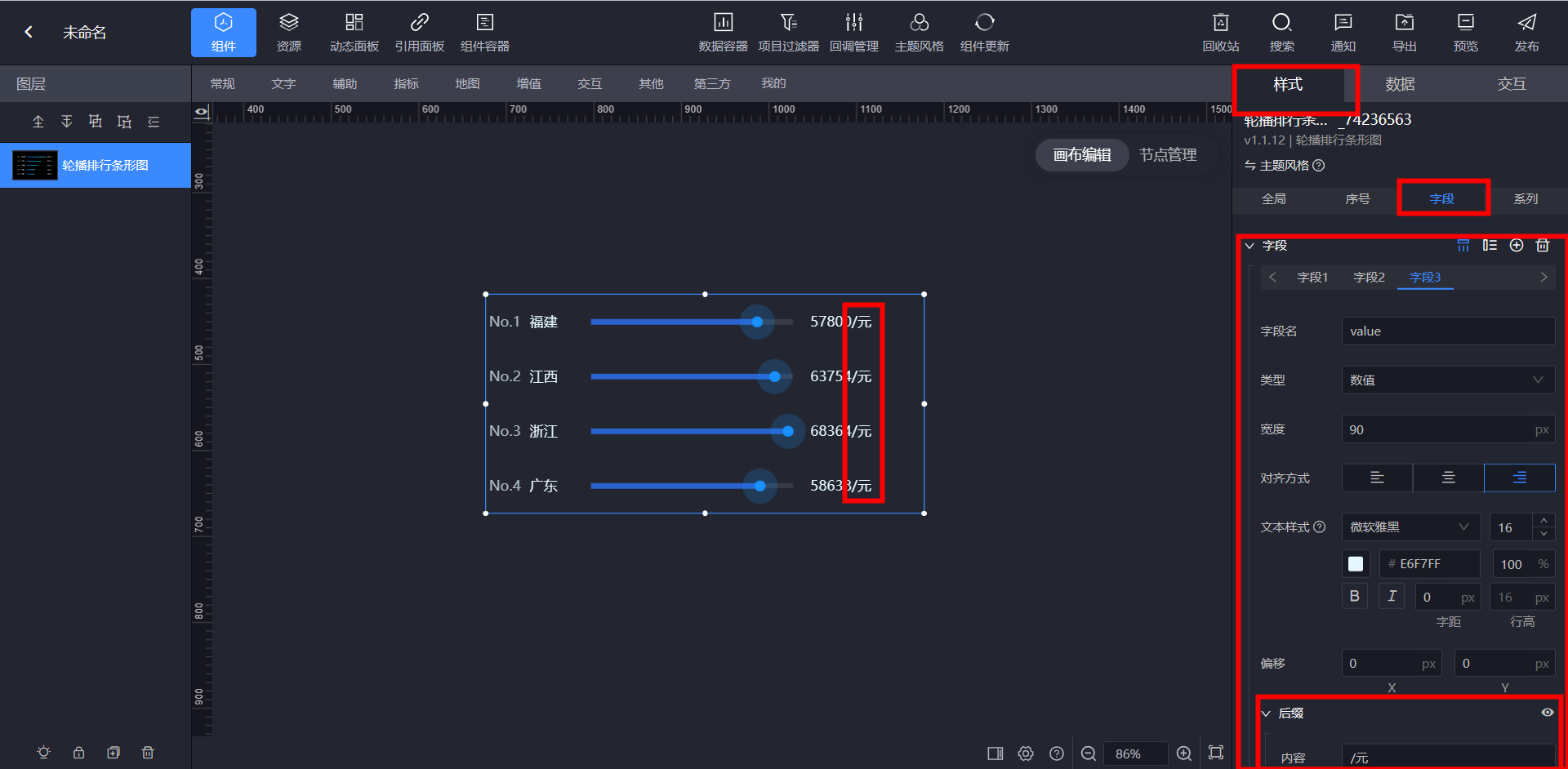
其次,在样式-字段中,找到柱子所对应的字段,修改最大值,让柱子有地方可以做展示

最后,在样式-字段中,选择展示值对应的字段,将展示的后缀从“个”换成“元”

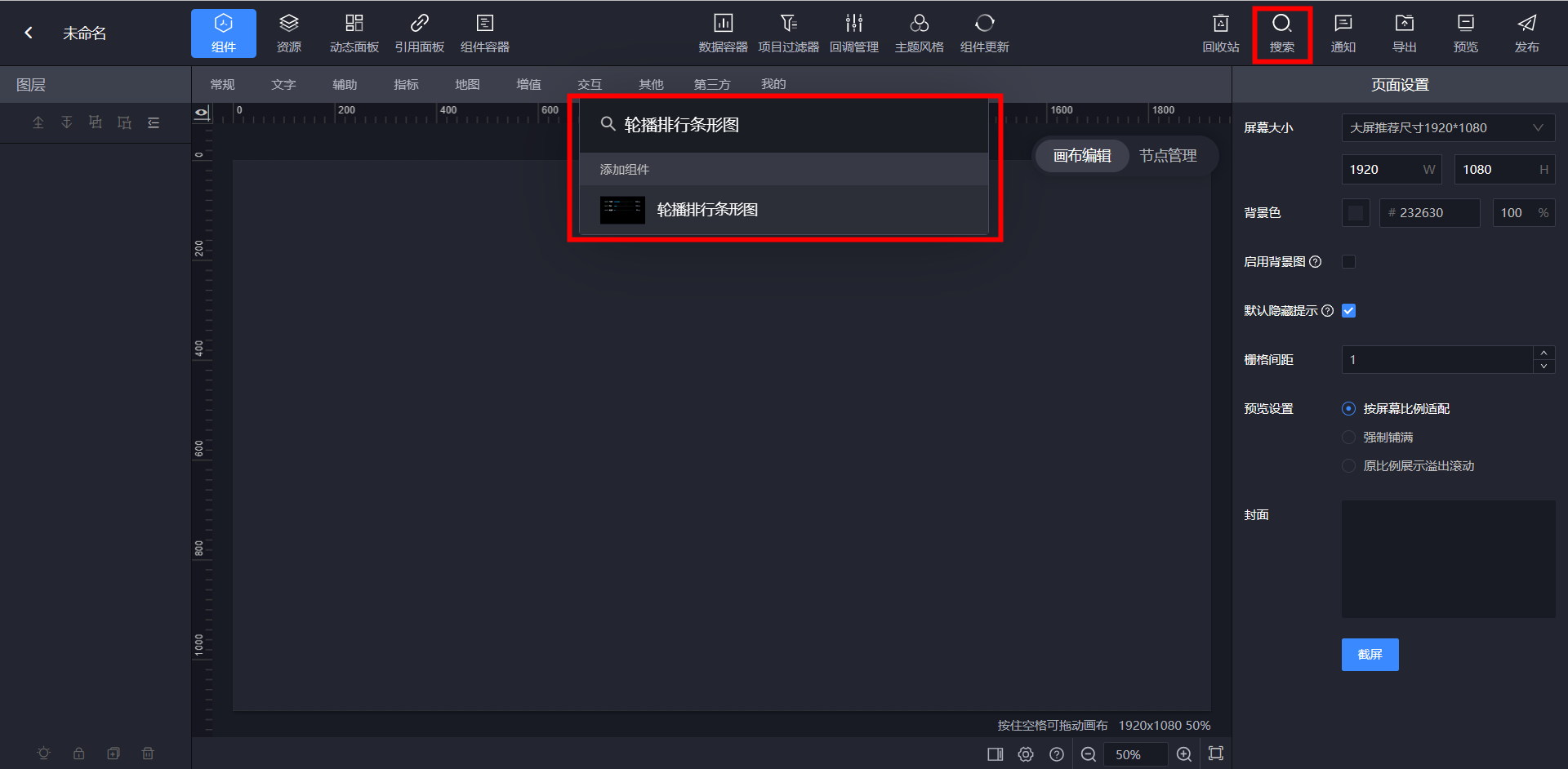
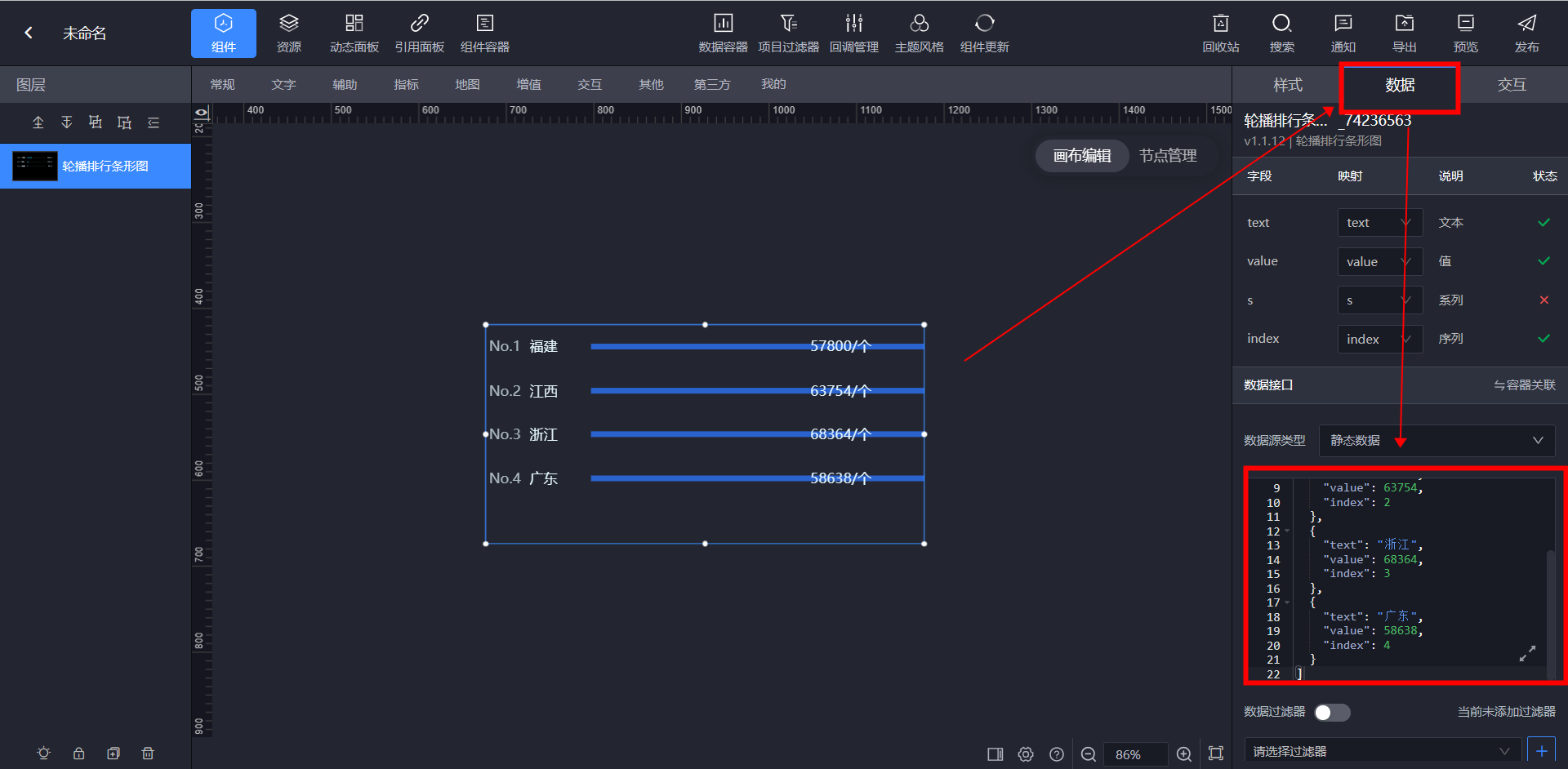
在数据中替换成自己的静态数据或者接入外部数据源。
修改样式
第一步,在样式-全局中设置显示行数

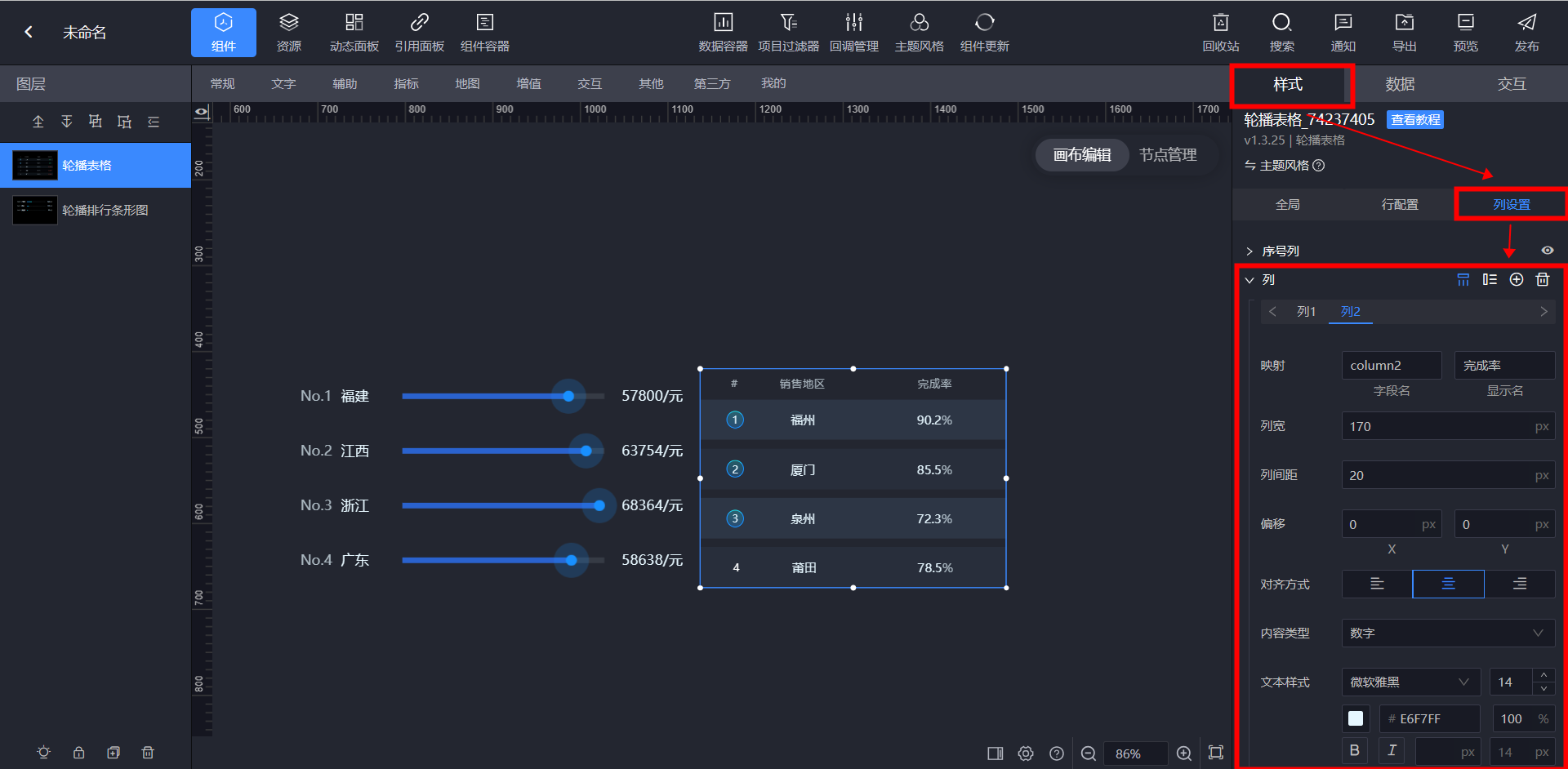
第二步,在样式-列设置中设置需要展示的数据,此处只需要展示两列,因此就配置2列映射

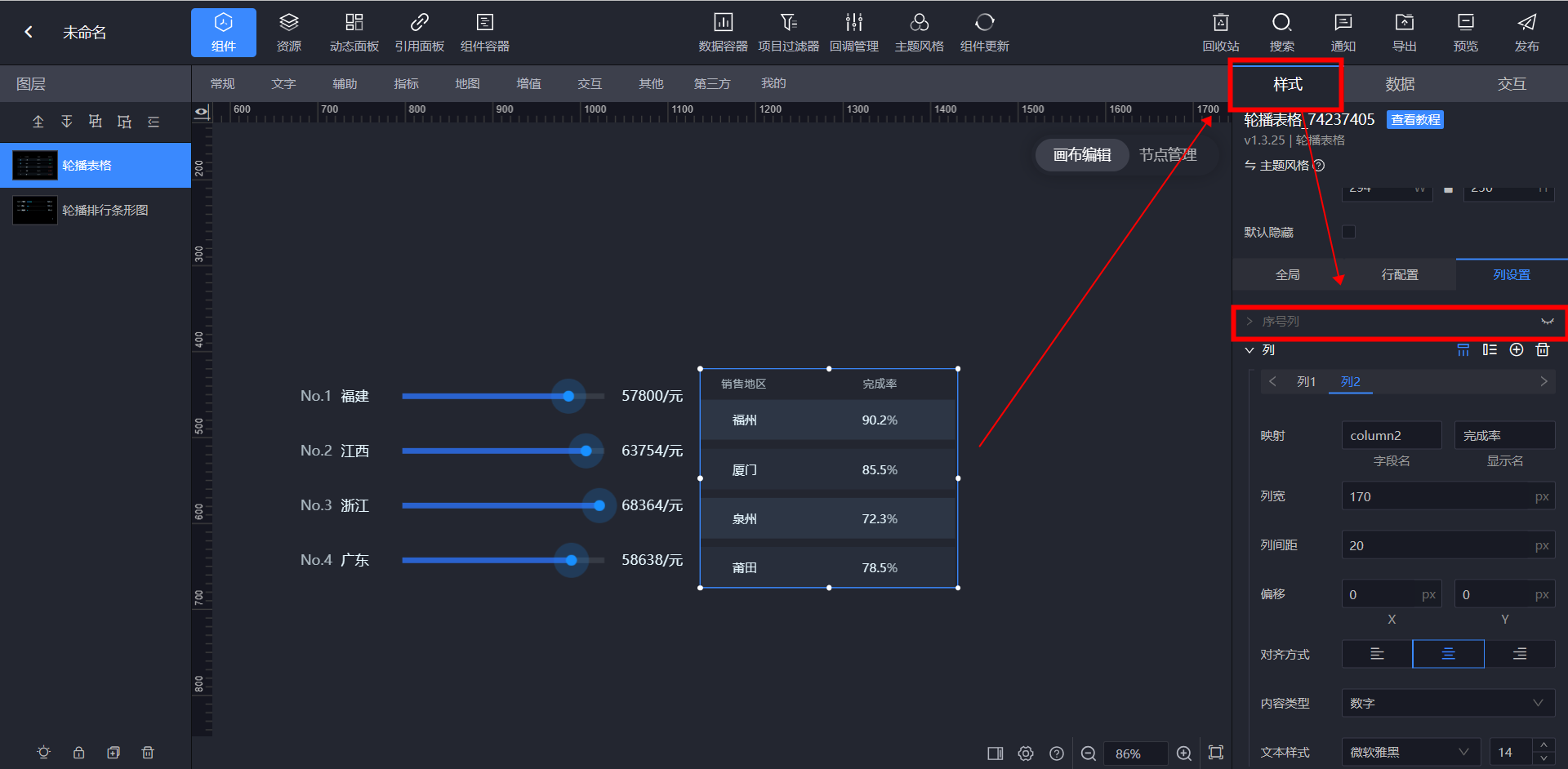
第三步,如果需要去掉序号,将列设置中序号右边的小眼睛按掉即可

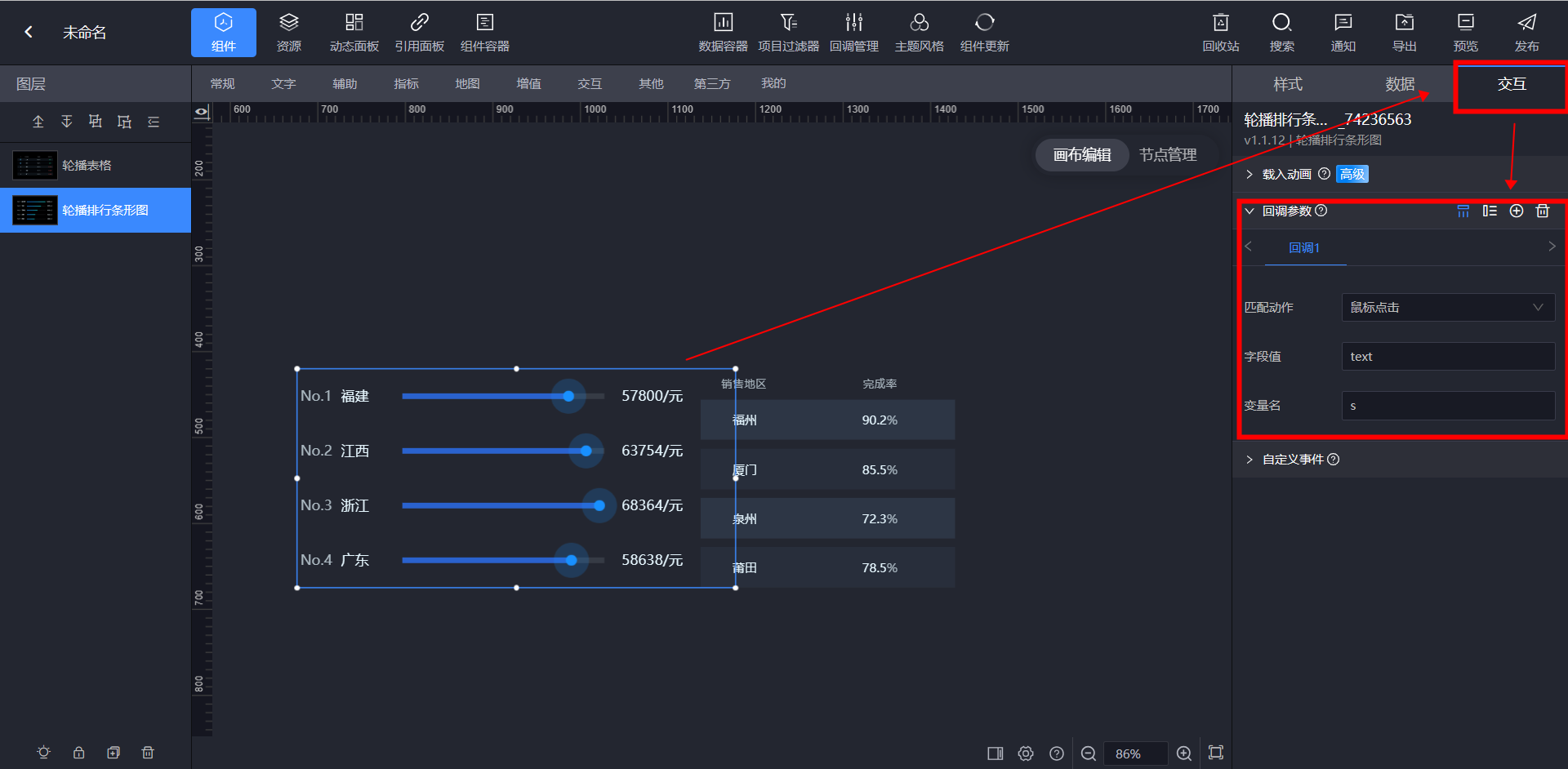
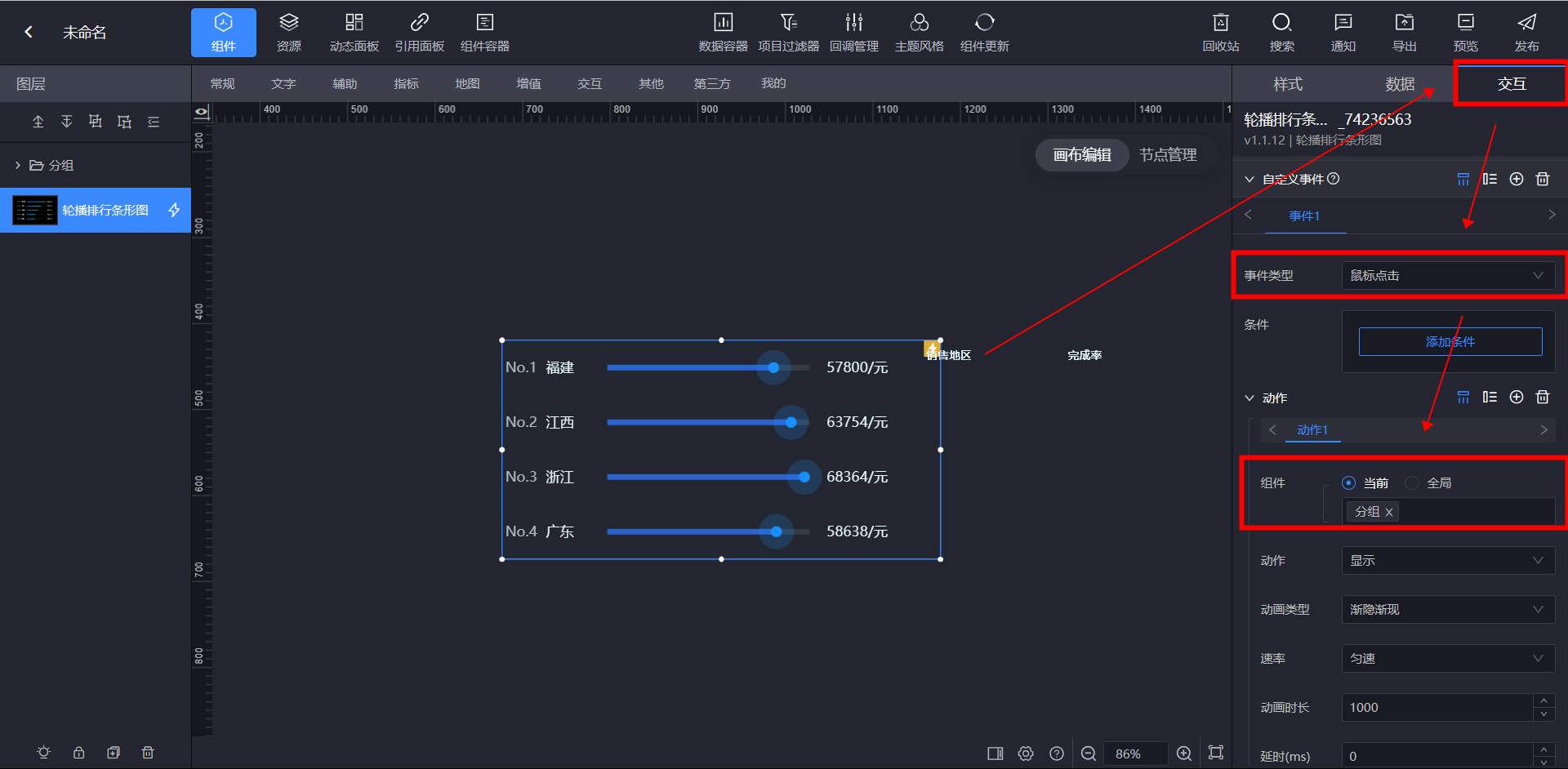
选中【轮播排行条形图】-交互-回调参数,设置匹配动作“鼠标点击”,字段值和数据。
知识延申:此处配置用于让【条形图】发出回调,也就是给需要显示的表格发出一个信号,当点击text=特定值时,会发出以s命名的信号,让表格接收后触发显示。

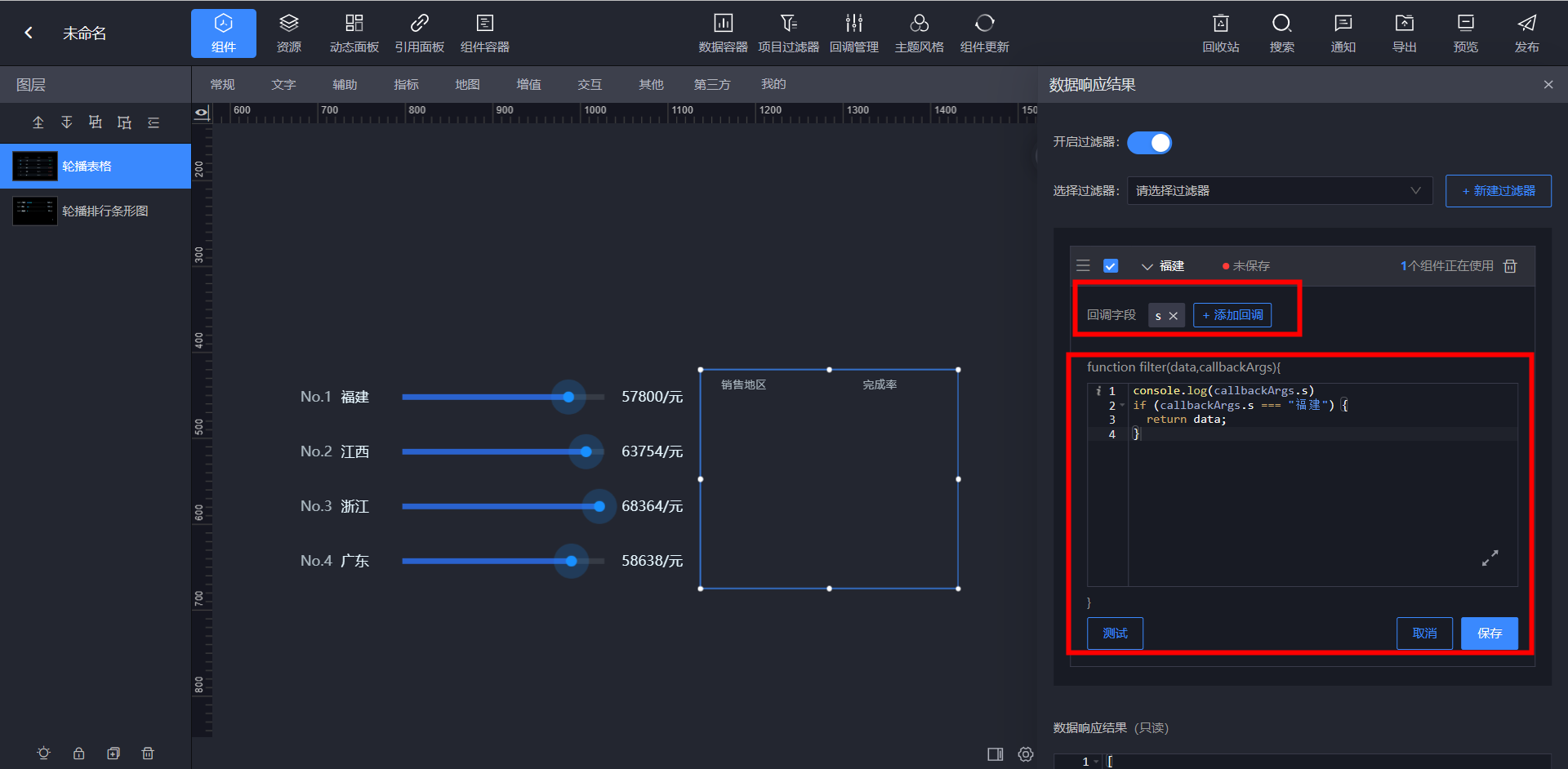
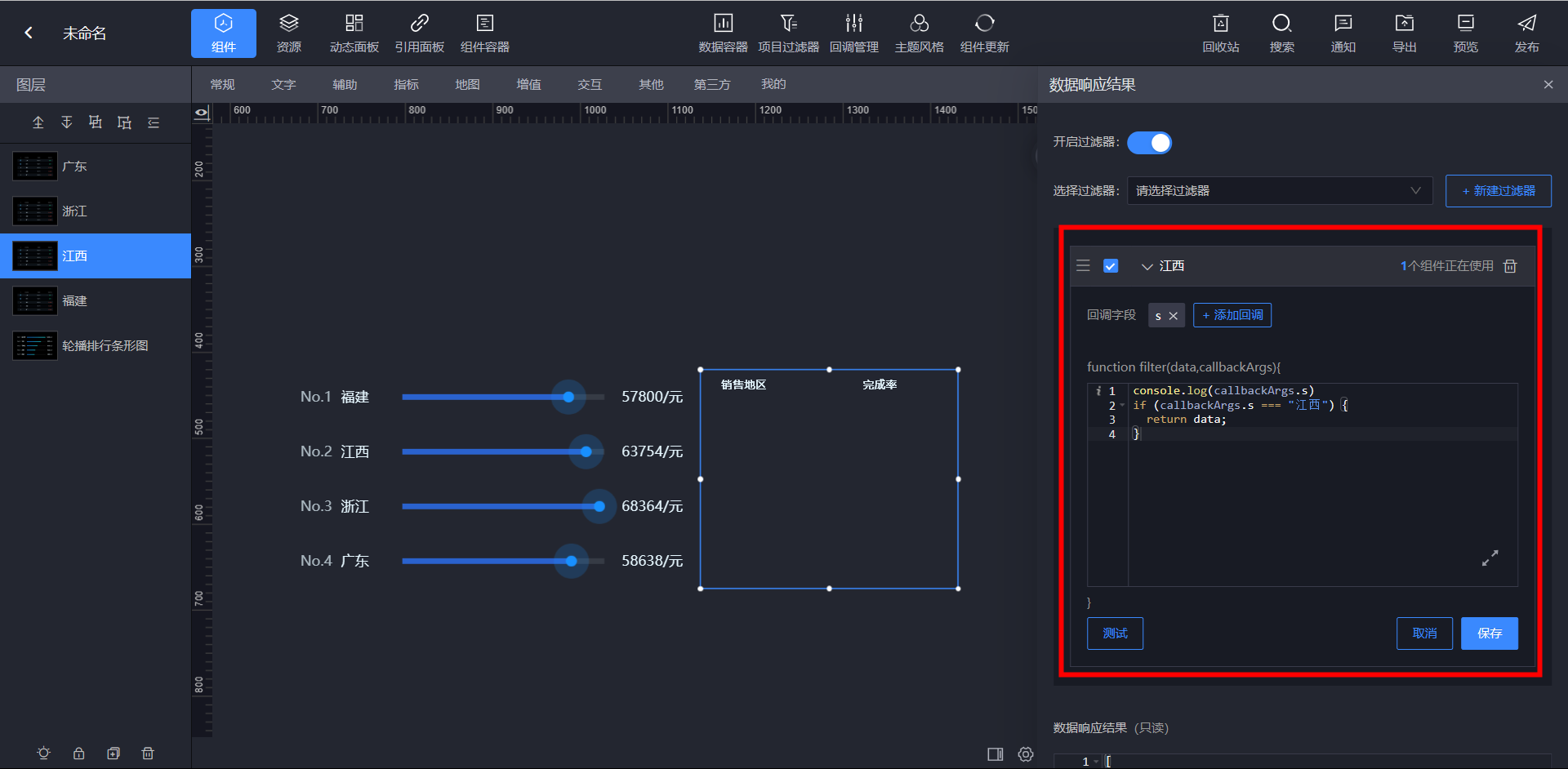
选中对应的轮播表格,在过滤器中接收“s”回调,写一个当text=特定值的过滤器,即点击某个text就能触发这个轮播表格的条件。

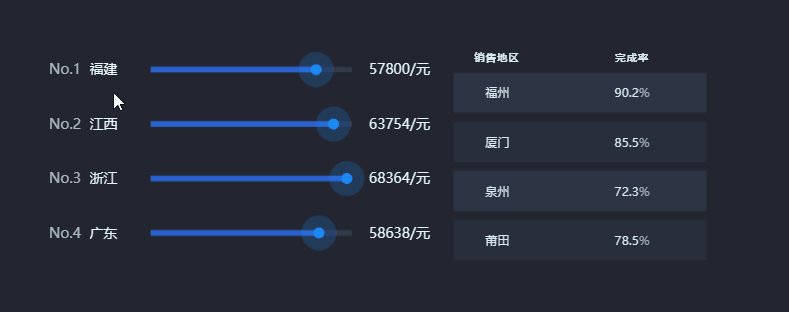
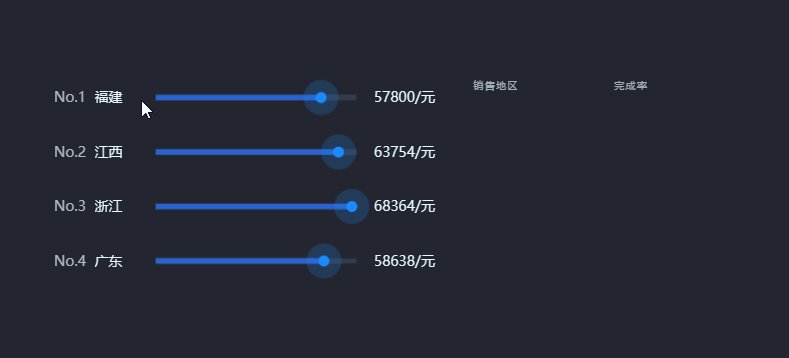
此时先初步预览一下,可以看到点击“福建”出现详情数据,点击别的省份则会消失。接下来就需要同样配置其他省份的详情数据表格。

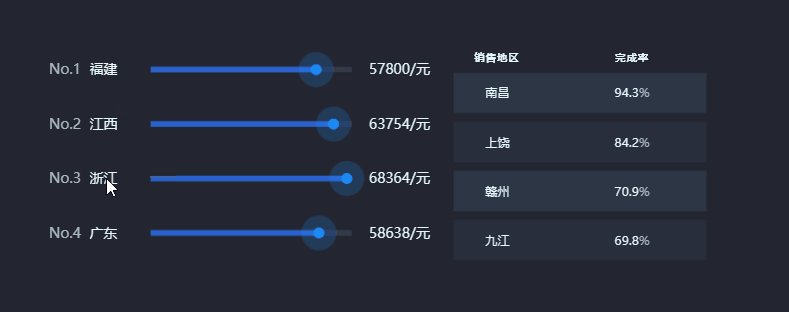
将复制的其他3个组件替换数据和过滤器的条件

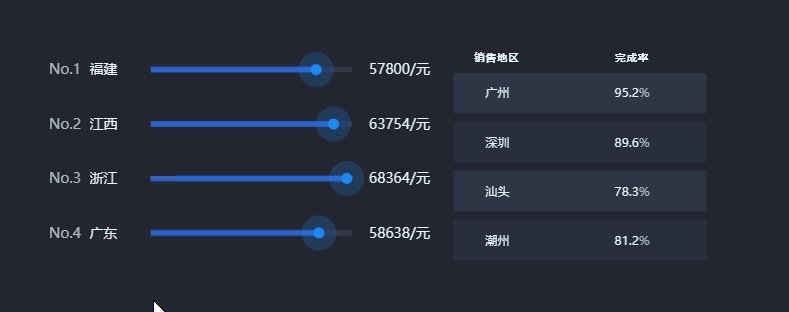
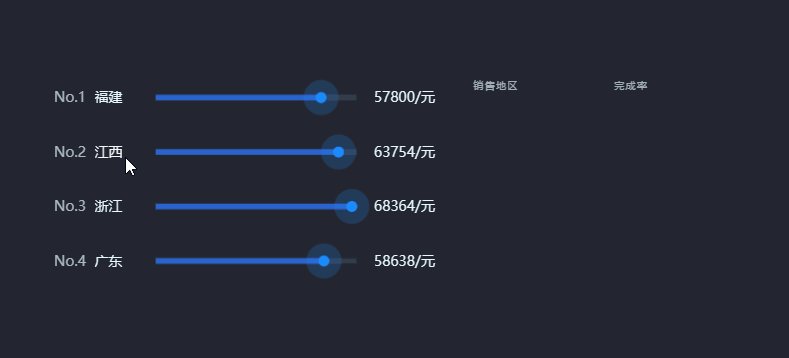
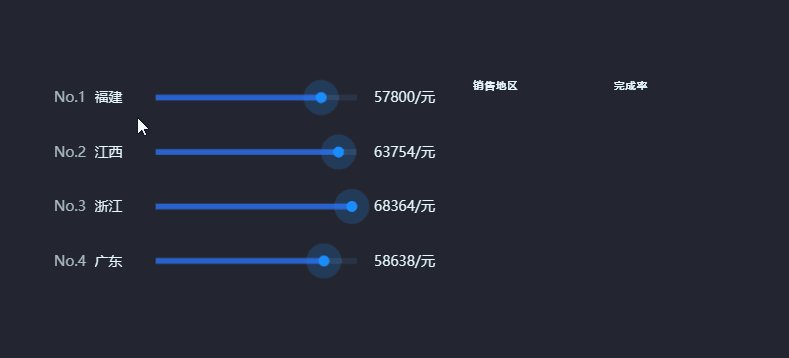
此时可以看到表格中的数据已经会根据点击的不同表格来做切换了,但是右侧的详情表的表头一直都在,如何实现点击后才跟随数据一块出来呢?

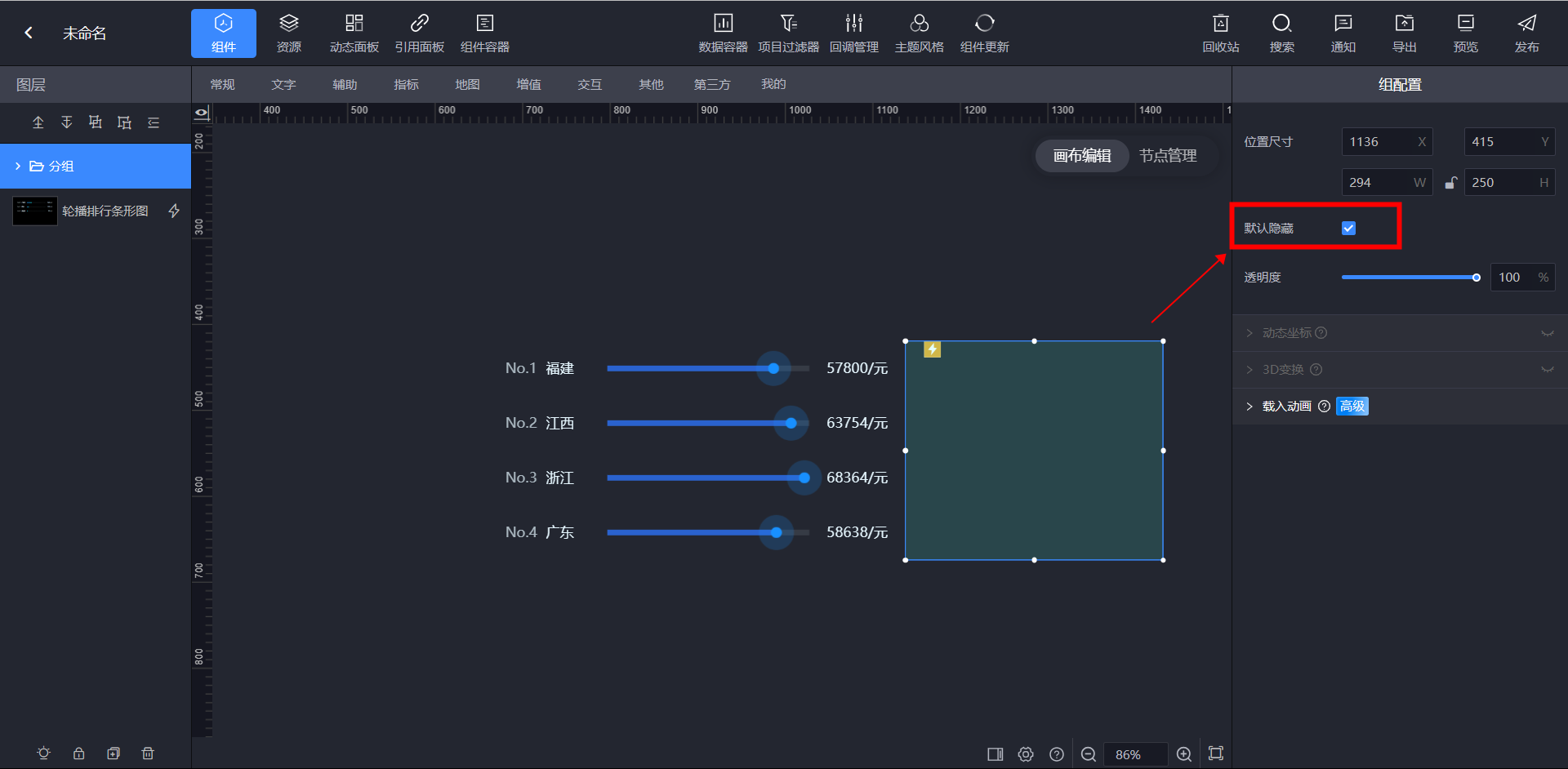
将4个轮播表格打成一组,选中【轮播排行条形图】,在交互中,事件类型选择“鼠标点击”,显示的组件选择“分组”

选中分组,右边组配置中开启“默认隐藏”


文章
10.53W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
