以 EasyTwin 数字孪生融合渲染引擎建设实践为例
EasyTwin 数字孪生融合渲染引擎是一款低代码数字孪生应用开发平台,能够以产品化实现入门级 B/S 架构数字孪生应用开发。

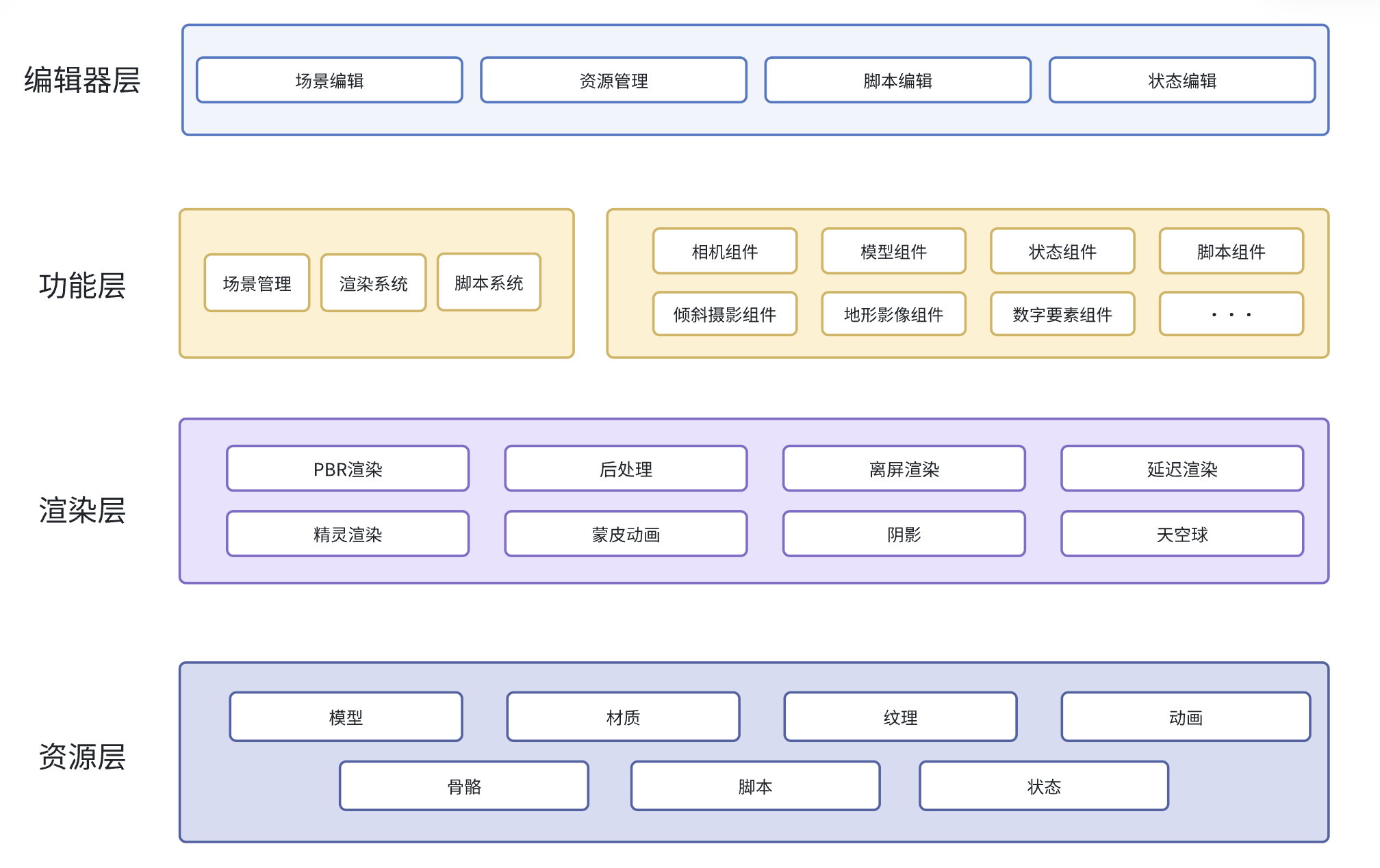
EasyTwin 架构共分为 4 层,资源层、渲染层、功能层、编辑器层,上层依赖下层模块。
资源层:是 EasyTwin 的最底层模块,定义了 EasyTwin 中各种数据格式。这些资源为上层模块提供了最基本的数据基础,如网格、材质、纹理资源为渲染层提供了模型渲染需要的数据。动画片段、骨骼为动画系统提供了动画播放需要的数据。脚本文件和状态文件为实体和组件提供了逻辑编辑需要的数据。
渲染层:为 EasyTwin 提供了三维可视化能力。该层主要依赖 Threejs 提供的渲染能力,使用 PBR 和阴影进行真实感场景渲染、使用后处理技术实现画面效果提升(抗锯齿、颜色校正)、利用蒙皮技术实现角色动画、精灵渲染技术进行 POI 渲染。
功能层:使用组件式架构提供了数字孪生系统开发中所需的各种功能组件。该层实现了孪生体和各种功能组件,通过向孪生体挂载组件来进行功能扩展。如通过向孪生体挂载模型组件,该孪生体就具有了模型渲染能力;挂载脚本孪生体就具备了自己的代码逻辑;挂载状态组件,该孪生体就具备了状态编辑的能力。
编辑器层:该层提供了场景编辑的 GUI,直接通过可视化界面进行场景编辑,例如:模型导入、模型位置调整、场景导入导出、资源管理以及组件编辑等功能。EasyTwin 的组态化功能可以较好的解决纯代码开发以及通过支持 H5 的游戏引擎打包WebGL 开发孪生场景的缺陷,在保障渲染效果、场景性能的前提下,实现场景高效开发、快速复用以及后续低成本的维护。
以材质编辑系统、场景物体状态和数据资产库为例。
材质编辑系统
一般 Web3D 项目开发流程为建模师在建模软件(如 Blender)中制作 3D 模型以及模型材质,之后导入 Web3D 引擎进行展示,但是当模型导入 Web3D 引擎后,模型师总会发现引擎中渲染效果和建模软件中预览效果有所差异。模型师需要在建模软件中调整参数,然后再导入引擎中预览效果,效率很低。
造成渲染效果不一致原因很多,最主要因素是不同引擎 PBR 材质系统底层实现是不相同的,因此渲染出的画面也是不同的。我们使用同一份模型和材质,在不同渲染引擎下画面还是有差异的。下图为同一个模型在三种引擎(Threejs、Babylon、Cesium)下渲染的效果,可以看出即使都是 Web 端三维引擎,其渲染效果也是有差异的。

为了提高建模师的工作效率,EasyTwin 将引擎材质系统开放到编辑器层,允许用户直接在编辑器中创建材质资源,并调整材质参数。这样建模师将模型导入 EasyTwin 后,直接在 EasyTwin 中对模型材质参数修改,即可预览到最终渲染效果,不必再回到建模软件中进行材质参数调整。
用户可界面化地对 PBR 材质参数进行调整,并实时预览材质渲染效果。同时 EasyTwin也会提供丰富的材质库,模型导入 EasyTwin 后可以使用材质库中的材质对模型进行材质替换。
场景物体状态
EasyTwin 对孪生场景的物体抽象出不同的状态,由此来简化物体与其他场景的交互。在通常情况下实现标牌通过外部数据显示不同样式,首先需要在场景中创建不同样式的标牌,并记录其唯一值(id),通过控制标牌的显影,这样才能完成样式的切换,当场景中物体和交互增多时,实现的成本也会剧增。
而如果采用物体状态的方法,那么仅需要给这个标牌设置上不同的样式状态,通过状态列表来切换其状态,即使交互复杂,也能和清晰的理清场景中各个物体间的交互关联关系。
数字资产
数字资产包括引擎内置的模型库、数字要素、行业模版库。
模型库:内含各类型通用设备模型、设备零件模型,可通过组装的形式,快速组装搭建目标样式及效果,通过对多种通用模型的堆叠、旋转变换,得到和真实生产环境一致的、仿真高保真还原的业务模型,支撑下一步三维建模业务场景的构建开发。
数字要素:提供常用数字要素,可在三维场景中添加散点、信息面板、飞线、路径、围栏、iframe 等多种类型的数字要素,同时预置多套风格供选择,可一键切换要素样式。在数字要素中,可以通过手动打点、三维坐标(X、Y、Z)、经纬度坐标三种方式来实现时空业务数据融合,并结合实时数据来控制相应数字要素状态,做到与现实世界的虚实应。
模板库:行业模版库包含对行业中等核心生产指标和生产流程的数字化还原,高保真还原生产环境和重点检测情况,通过数字要素、专业特效,实现对业务场景的一站式管理,利用模版库快速构建专属于客户的数字孪生场景,实现降本增效的目的。数字孪生可视化平台的数字资产库内容丰富,且定期更新,更新最新的行业生产设备模型及相关孪生体模型,打通了资产库和数字孪生可视化平台的使用链路,便捷实用,一键创建快速复用。
基于 EasyTwin 低代码数字孪生融合渲染引擎的进行项目交付,主要涉及以下角色:
PM/PD:
与甲方对接确定需求以及提供原型图;
确定各部分效果呈现的参考图;
跟进项目需求变更,协同客户以及项目实施团队;
可视化/UI 设计师:
根据 PM/PD 的需求文档/原型图/参考来产出设计方案与设计稿;
设计稿定稿后制作 UI;
辅助 PM/PD 提供参考图给到模型师;
在引擎中还原三维场景,把控二维至三维的美术效果一致性;
模型师:
根据业务需求提供定制模型;
前端开发工程师:
沟通数据格式与数据对接情况;
与设计师合作设计屏内、场景的交互方式,并完成交互配置场景配置;
在 EasyV、EasyTwin 中接入数据;
文章
10.53W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
