经常会在可视化应用的标题或边框上看到像电流划过一样的特效动画,不仅增加了画面细节来提升视觉效果,还能提升逼格。
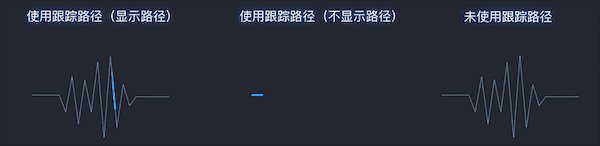
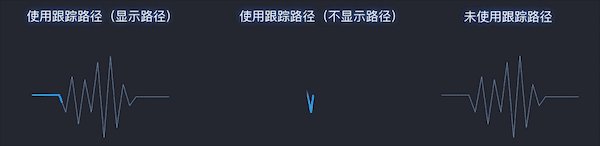
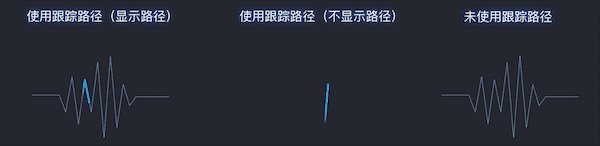
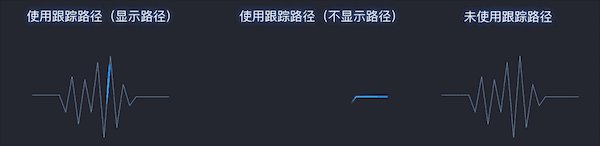
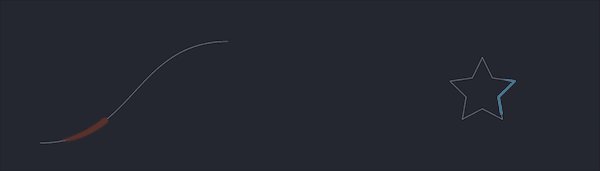
来看看使用装饰和未使用装饰的区别

具体要如何实现呢,其实也很简单,根据下列步骤可以完美自定义路径动效。
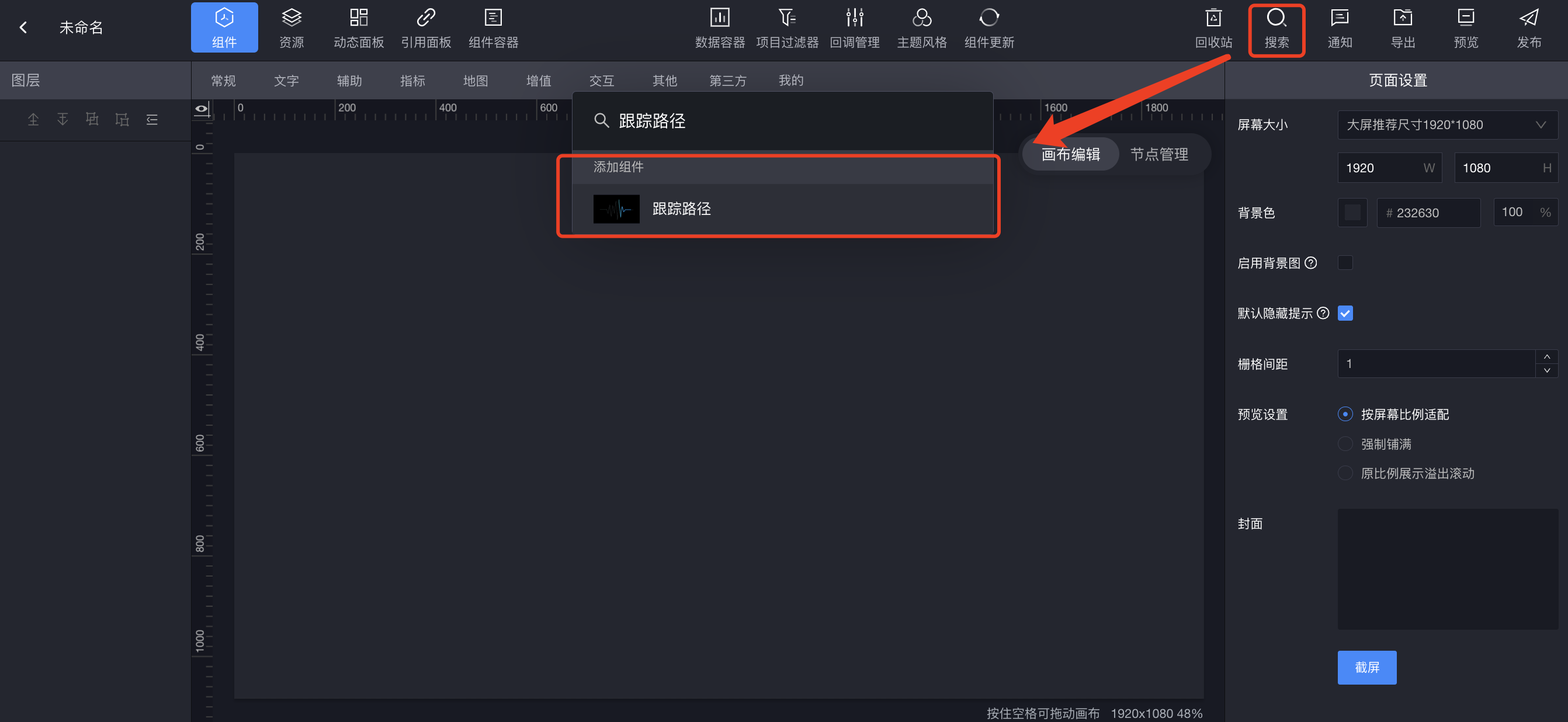
右上角搜索,添加「跟踪路径」组件。

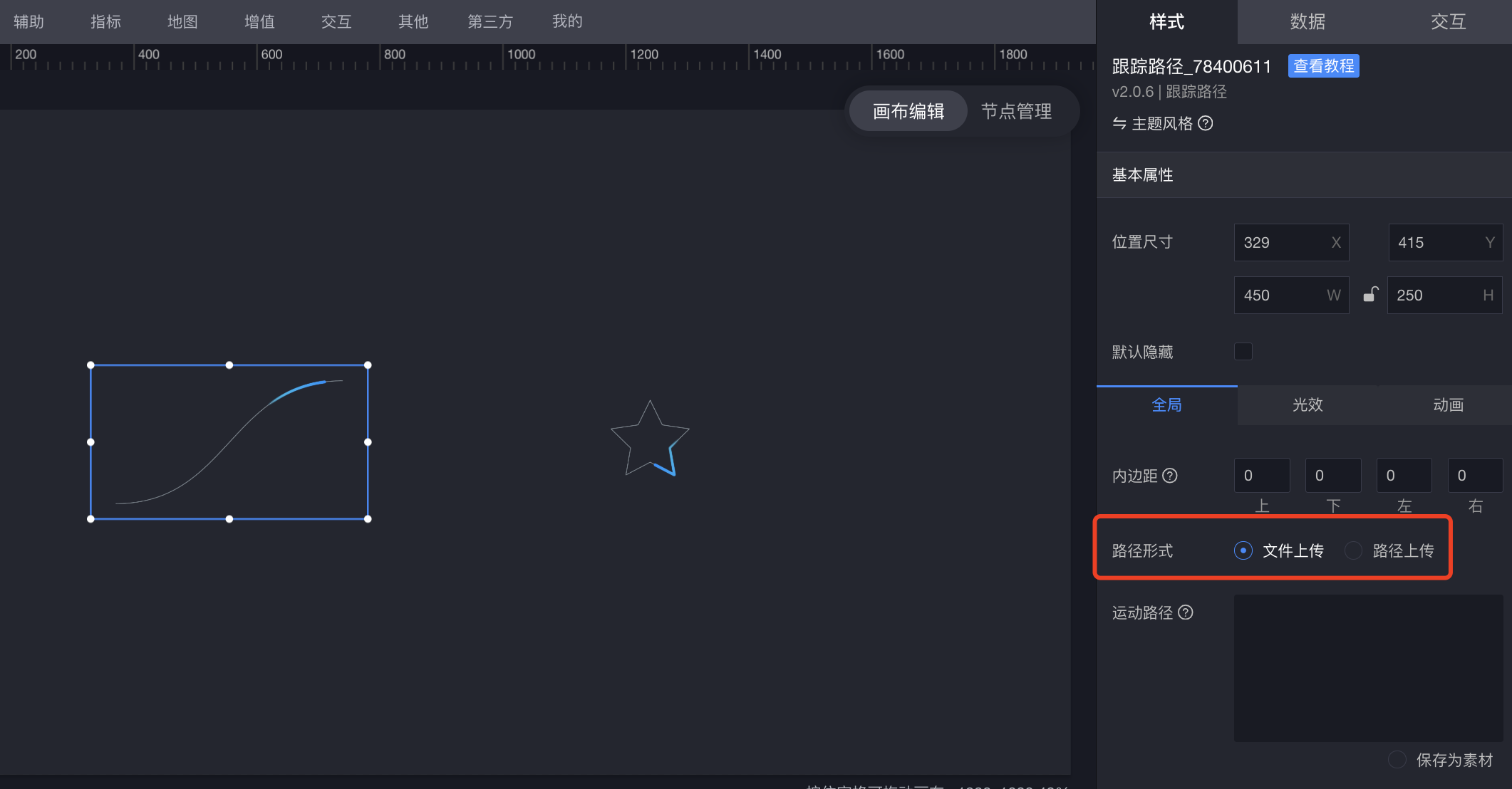
路径形式分为两种:
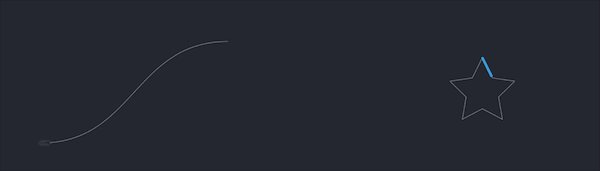
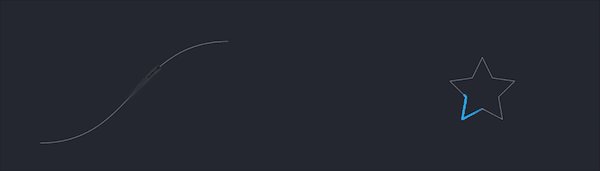
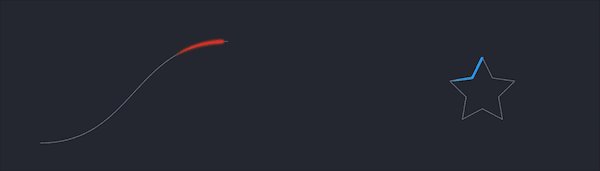
a.文件上传:在右侧的运动路径中上传已有的svg文件,此处我上传的是一个弧线,因此左边的路径形状就被替换成了弧线。
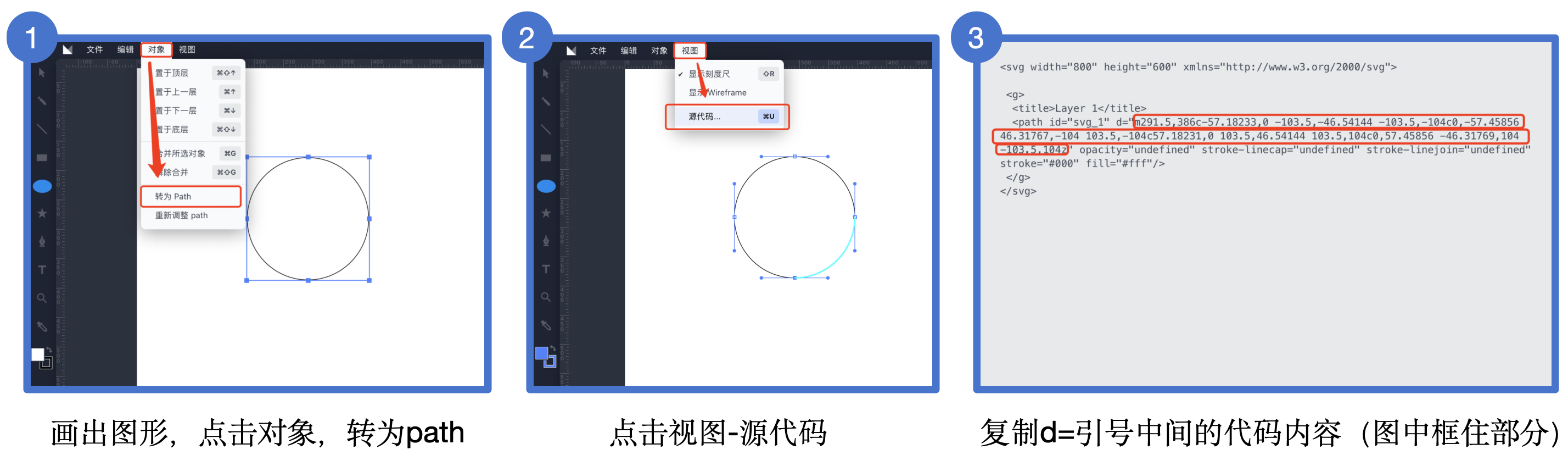
b.路径上传:在右侧运动轨迹中粘入<path>标签路径。此处事星形运动轨迹案例,右边的路径形状就变成了星形(以下是路径的参考)
M65,1.12977573 L84.6526658,40.9504261 L128.597363,47.3359643 L96.7986813,78.3320179 L104.305332,122.099148 L65,101.435112 L25.6946684,122.099148 L33.2013187,78.3320179 L1.40263746,47.3359643 L45.3473342,40.9504261 L65,1.12977573 Z

ps:如需了解更多<path>标签写法,可点击参考1,参考2做学习~推荐「即时设计」或者iconfont平台搜索需要的图标后下载svg文件/导出svg代码。
如果您不是专业的设计师,也没有专业的设计软件可以编辑自己想要的svg路径,这里推荐一个在线编辑SVG的工具。https://c.runoob.com/more/svgeditor/(使用方法如下)

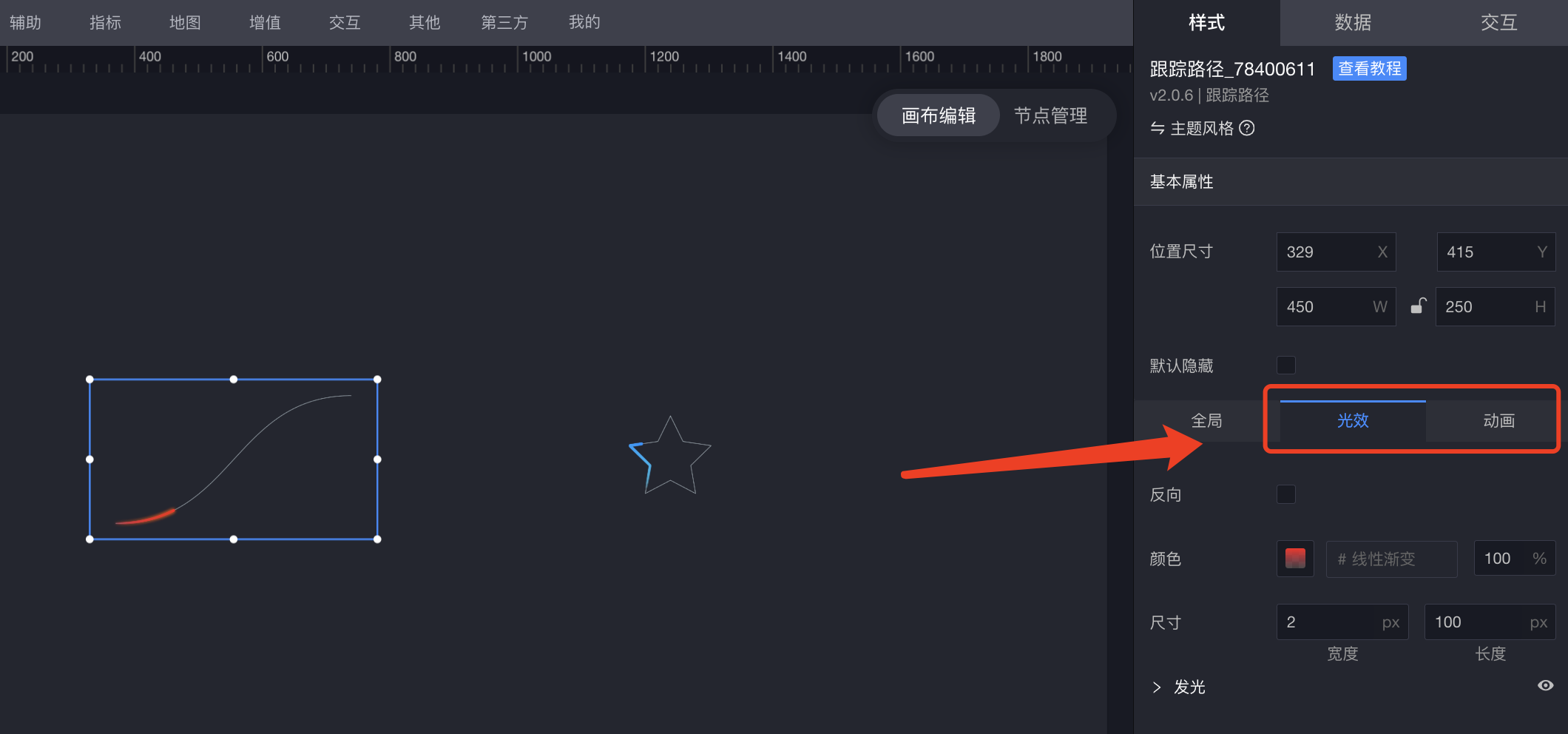
如果需要修改颜色或者是动画速度等,在旁边可以做相应的配置。

最后来看一下效果吧~

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
