Part01
————————
前言
EasyV作为一个低代码数字孪生可视化搭建平台,其图表组件作为可视化项目建设的基础构成发挥着重要的作用。
经过多年可视化项目交付经验,沉淀了一套形态多样、样式精细、高配置度的数据可视化图表。

Part02
————————
EasyV Charts Components是什么?
基于EasyV图表组件的Figma图表组件体系库

2.1 支持
-包含常用24种可视化图表:柱状图、堆叠柱状图、立体柱状图、立体堆叠柱状图、水平条形图、水平堆叠条形图、象形图、折线图、面积图、饼图、环图、玫瑰图、万用图……
-所有图表的样式均可根据尺寸自适应
-内置10套B端可视化设计主题配色:深色8➕浅色2
-易拓展:配置化快速调整图表样式,例如:数值标签、坐标轴…
-可落地:图表设计可通过EasyV数字孪生可视化搭建平台快速落地
2.2 提效
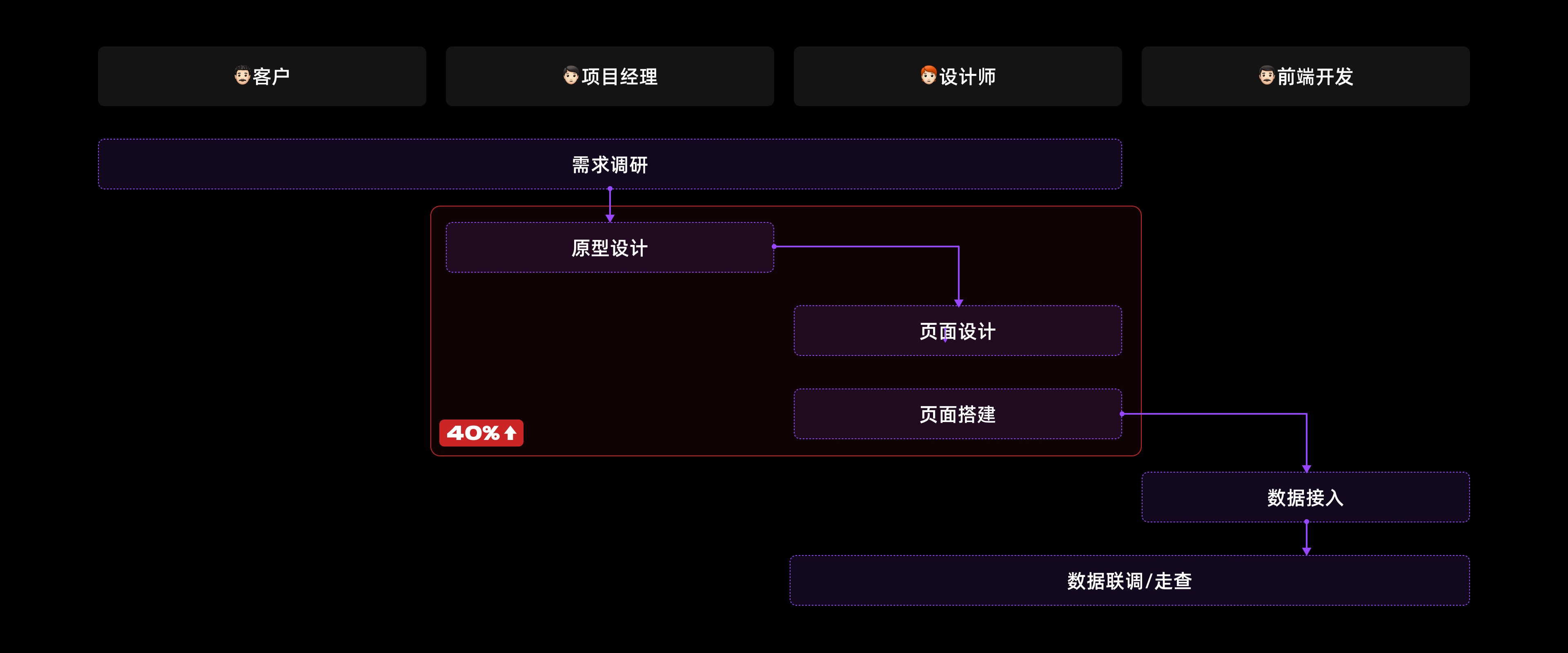
基于EasyV的可视化项目交付包含需求调研、原型设计、页面设计、页面搭建、数据接入等环节,EasyV Charts component 帮助在原型设计、页面设计、页面搭建这些关键节点提效,提升40%可视化图表设计效率,提升10%的可视化项目交付效率。

Part03
————————
设计语言
设计关键词
- 易读性、简洁、继承性、拓展性、复用率、灵活性、可维护性
功能点
- 全局变量、形状可控、显隐、圆角、占比可配、一键换肤
3.1 色彩
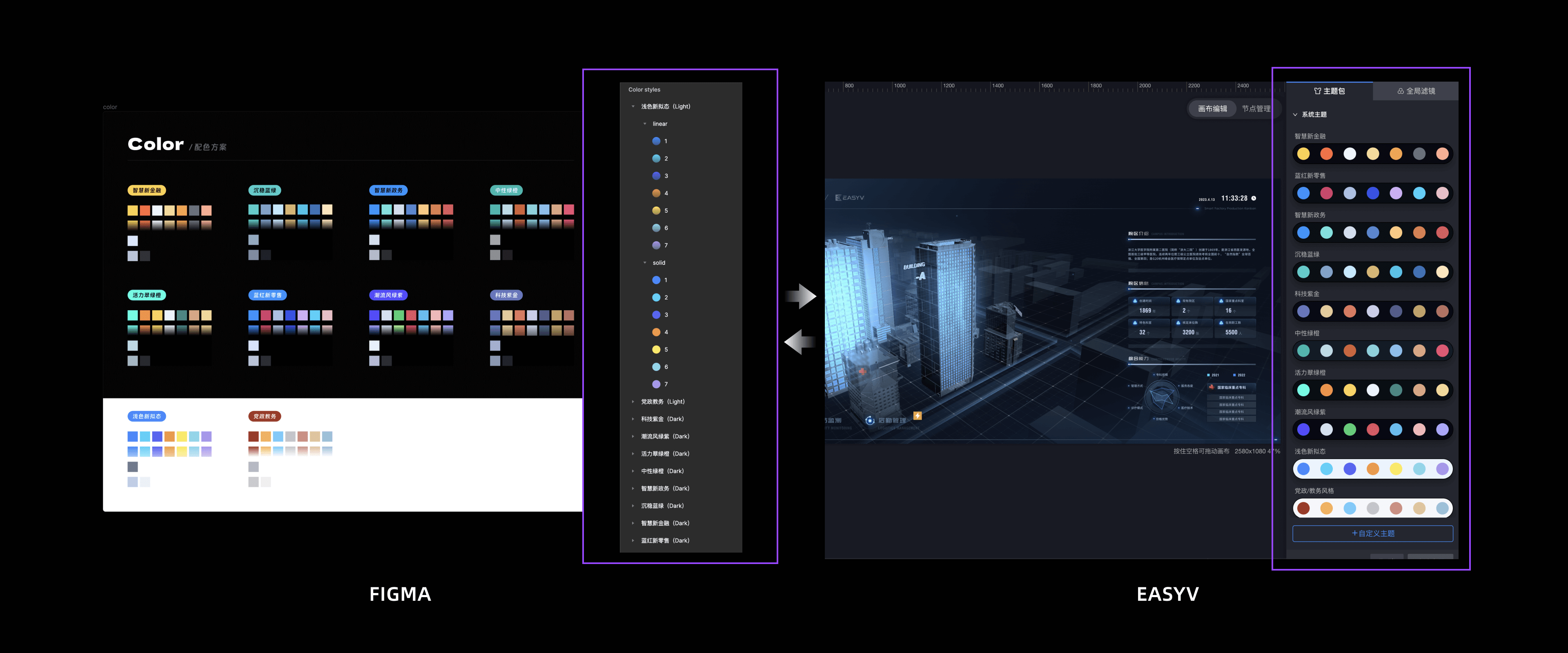
色彩作为突出重点、区分数据类别、传达情感和引导观众注意力的部分,我们内置了可视化设计VED团队自有的设计作品中十套满足常用场景的配色方案,与EasyV中的主题配色一一对应。

3.2 布局
3.2.1 图表构成
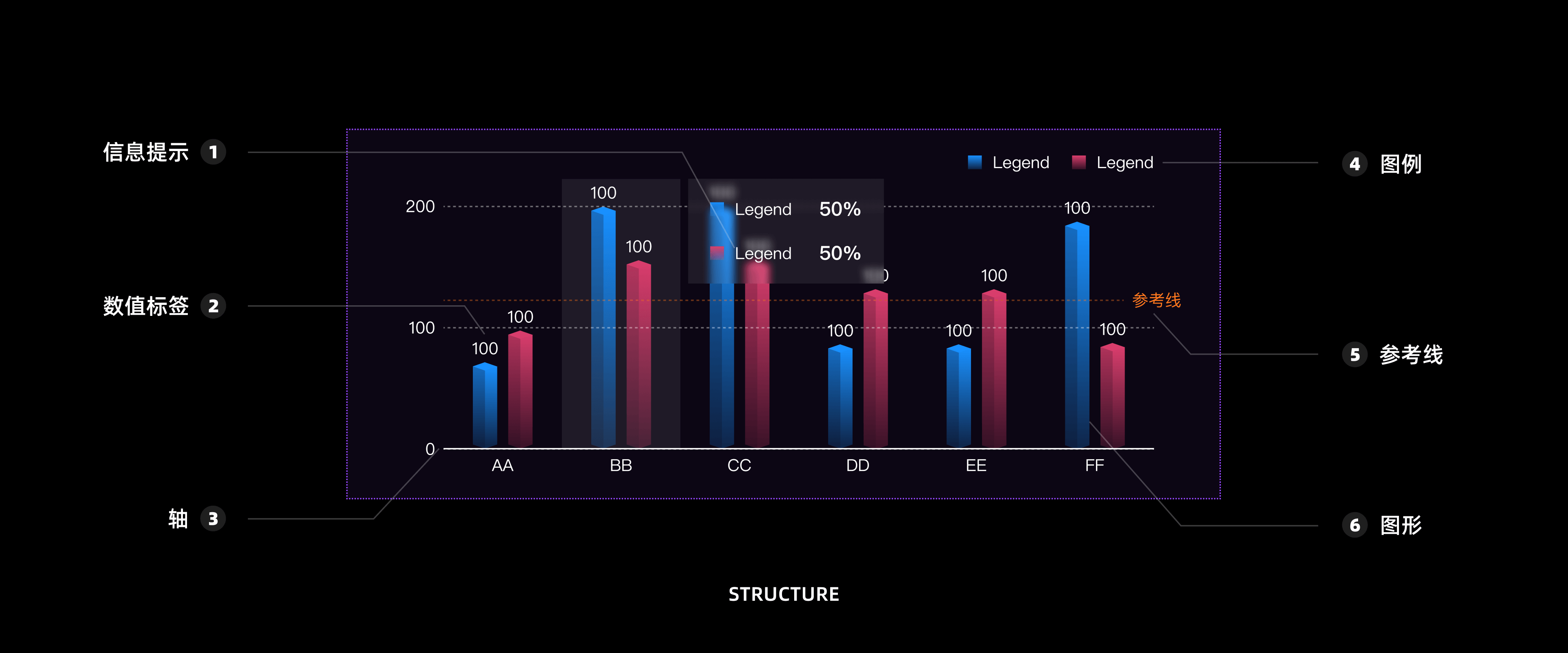
通过对图形语法的启示,我们从设计的角度对图表进行了原子级别的拆分和抽象,从而形成了一套通用的组件,其中包括轴线、图例、图表和信息提示等。

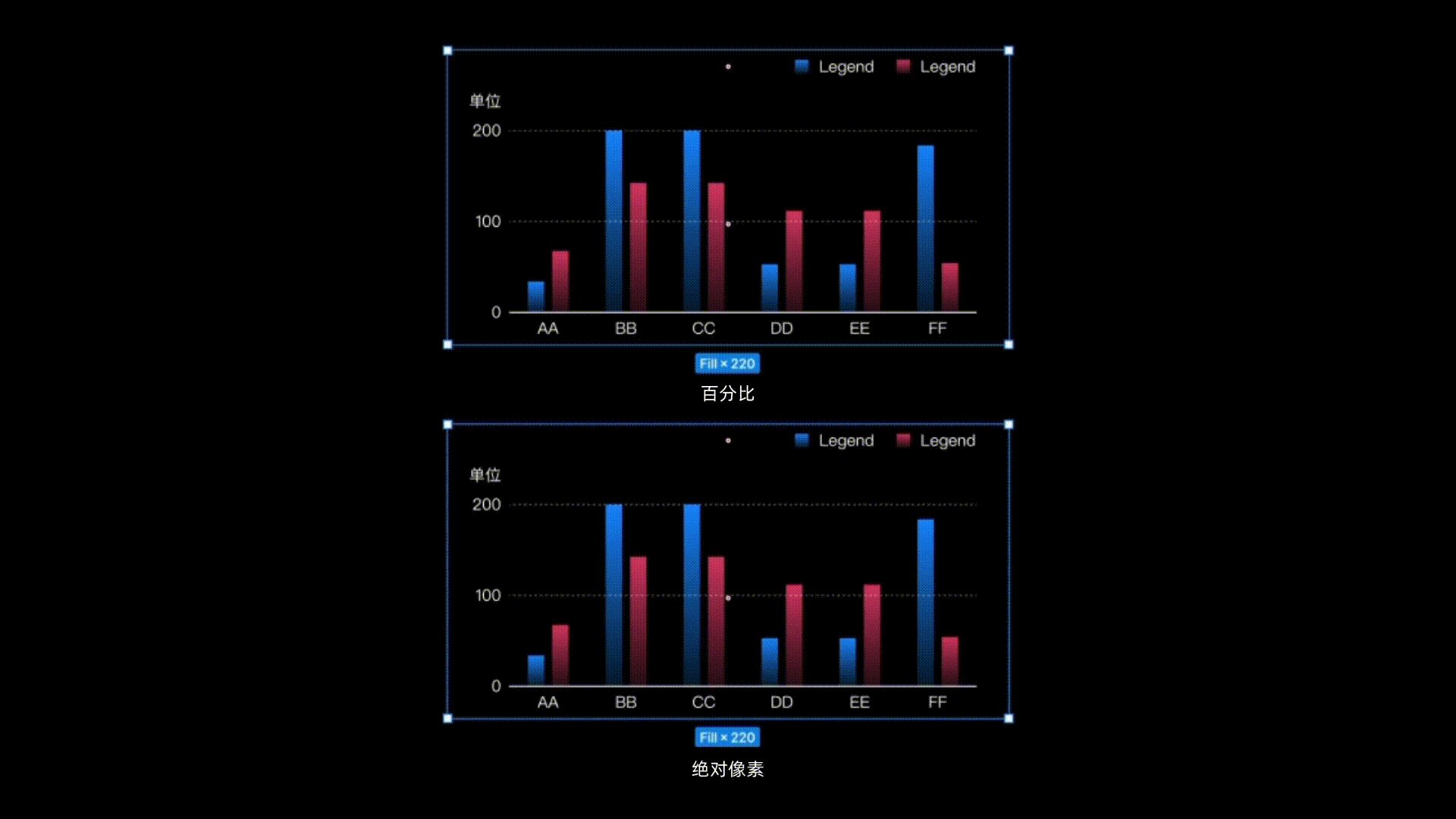
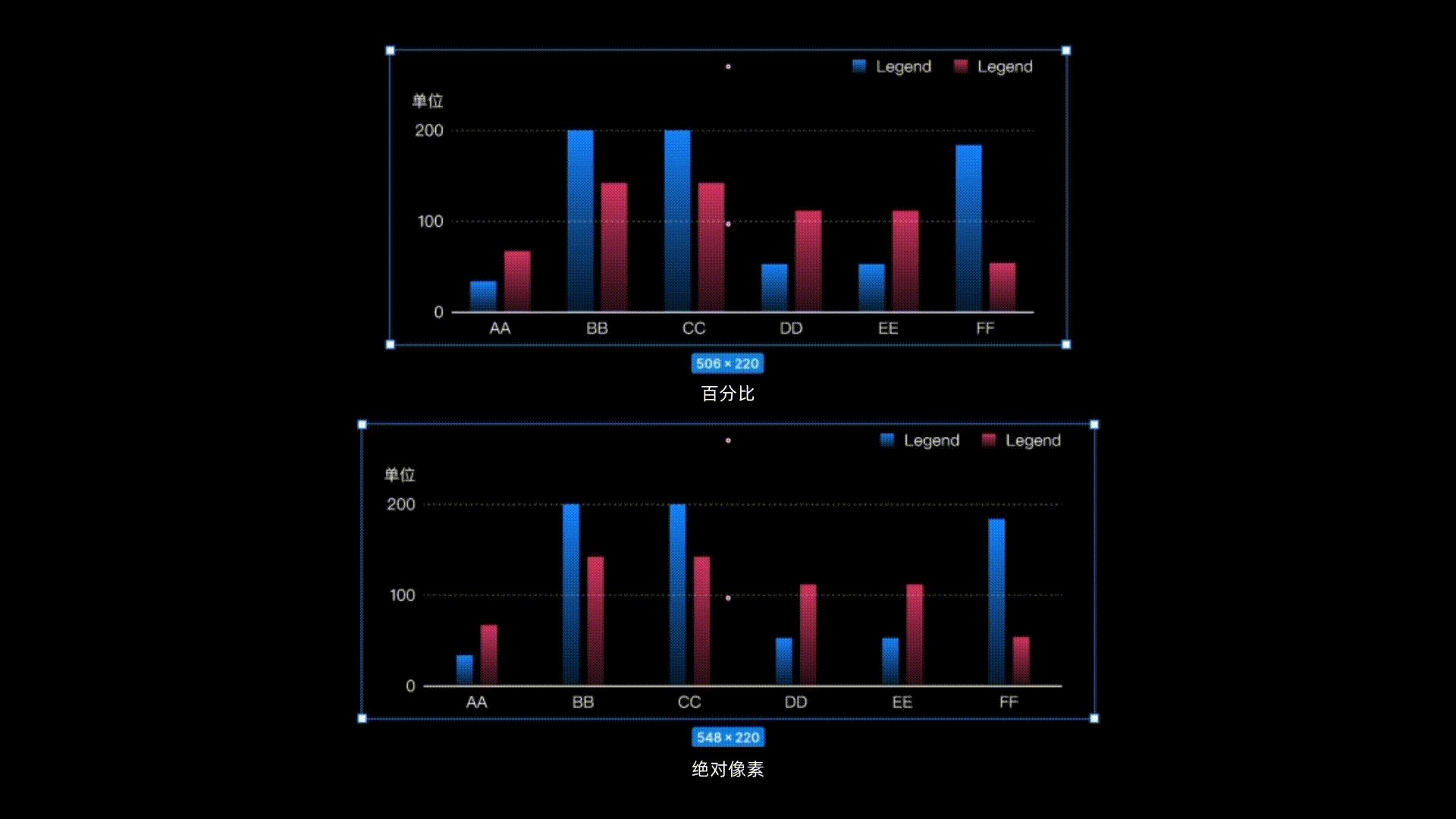
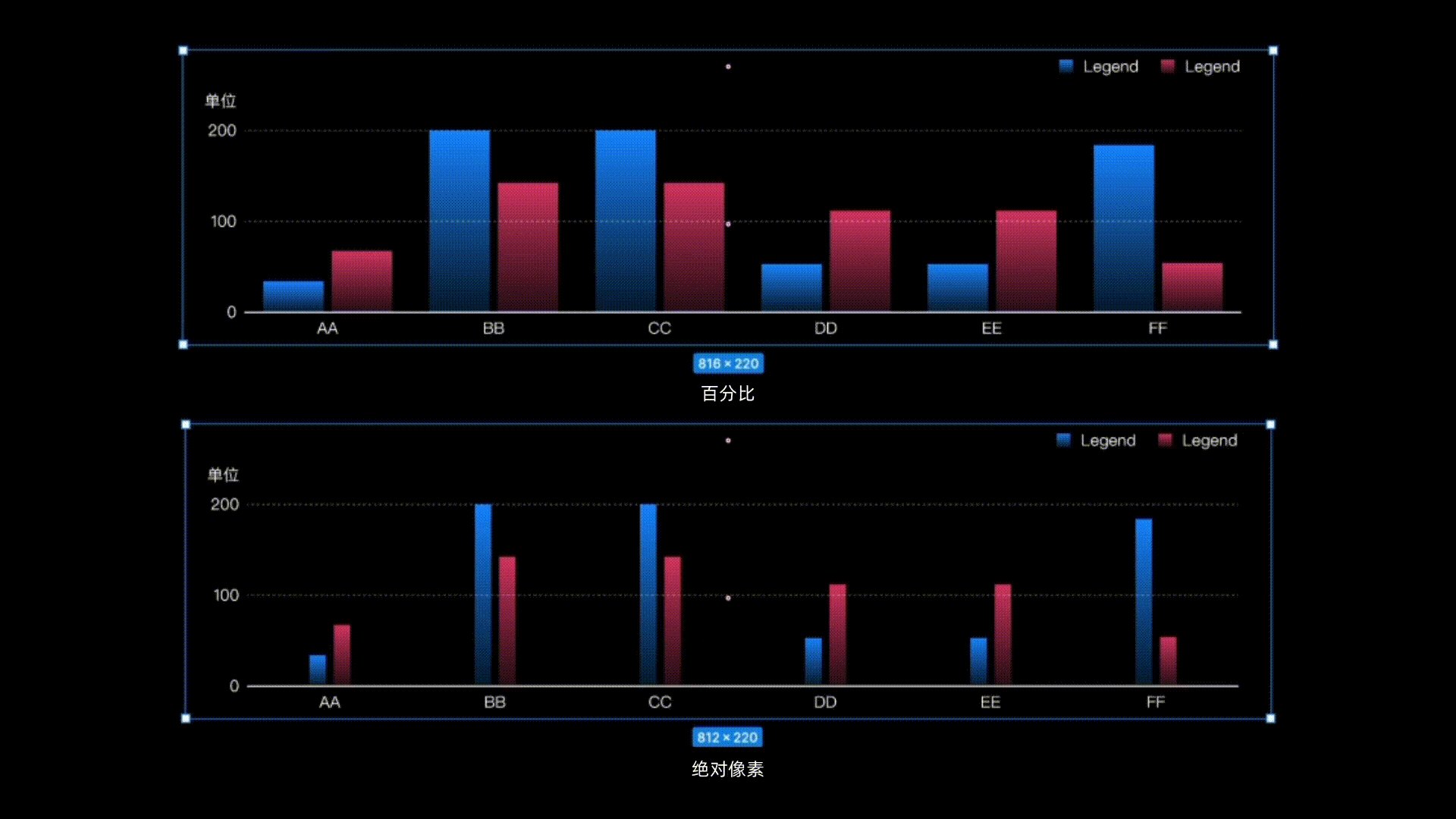
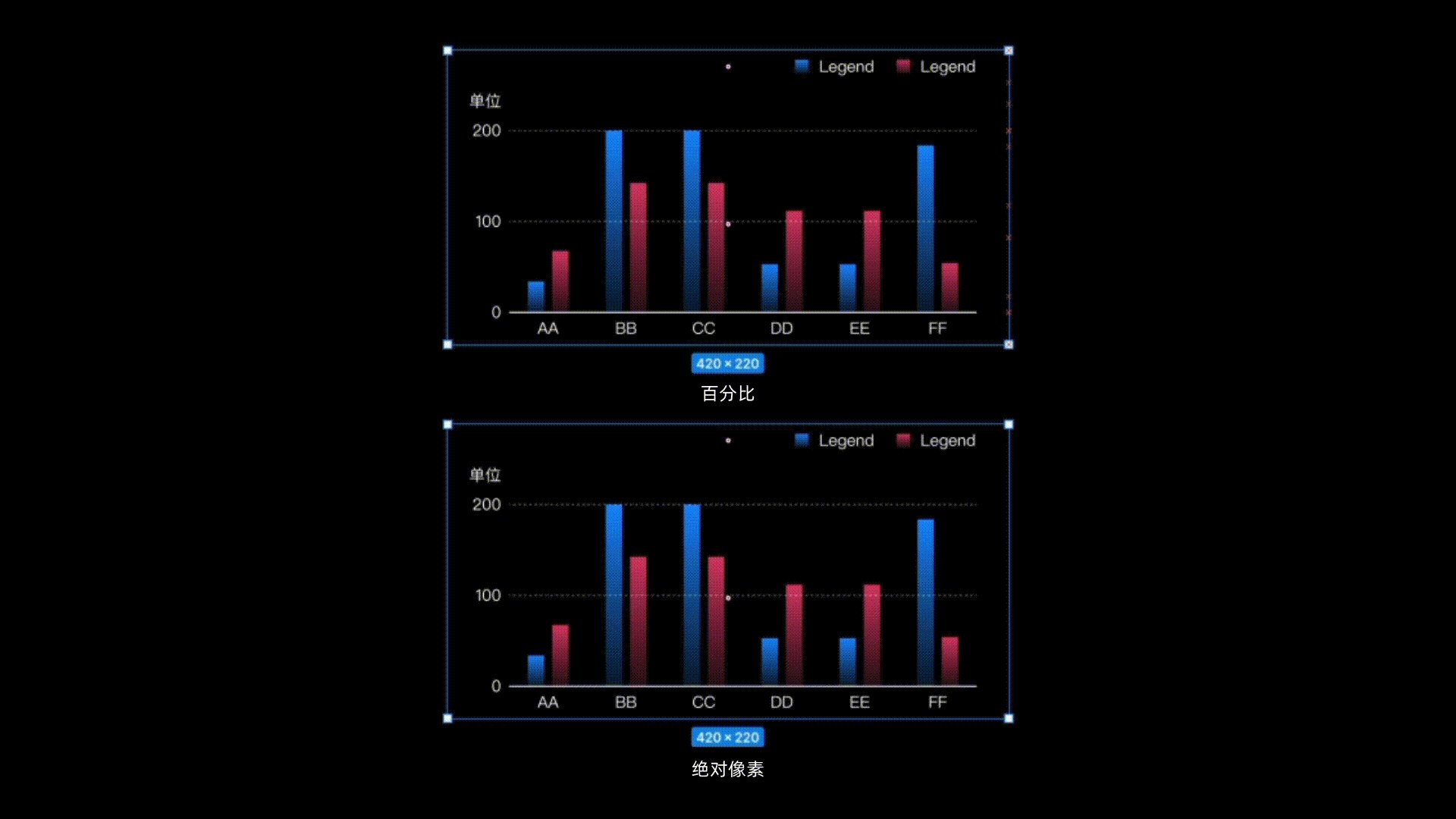
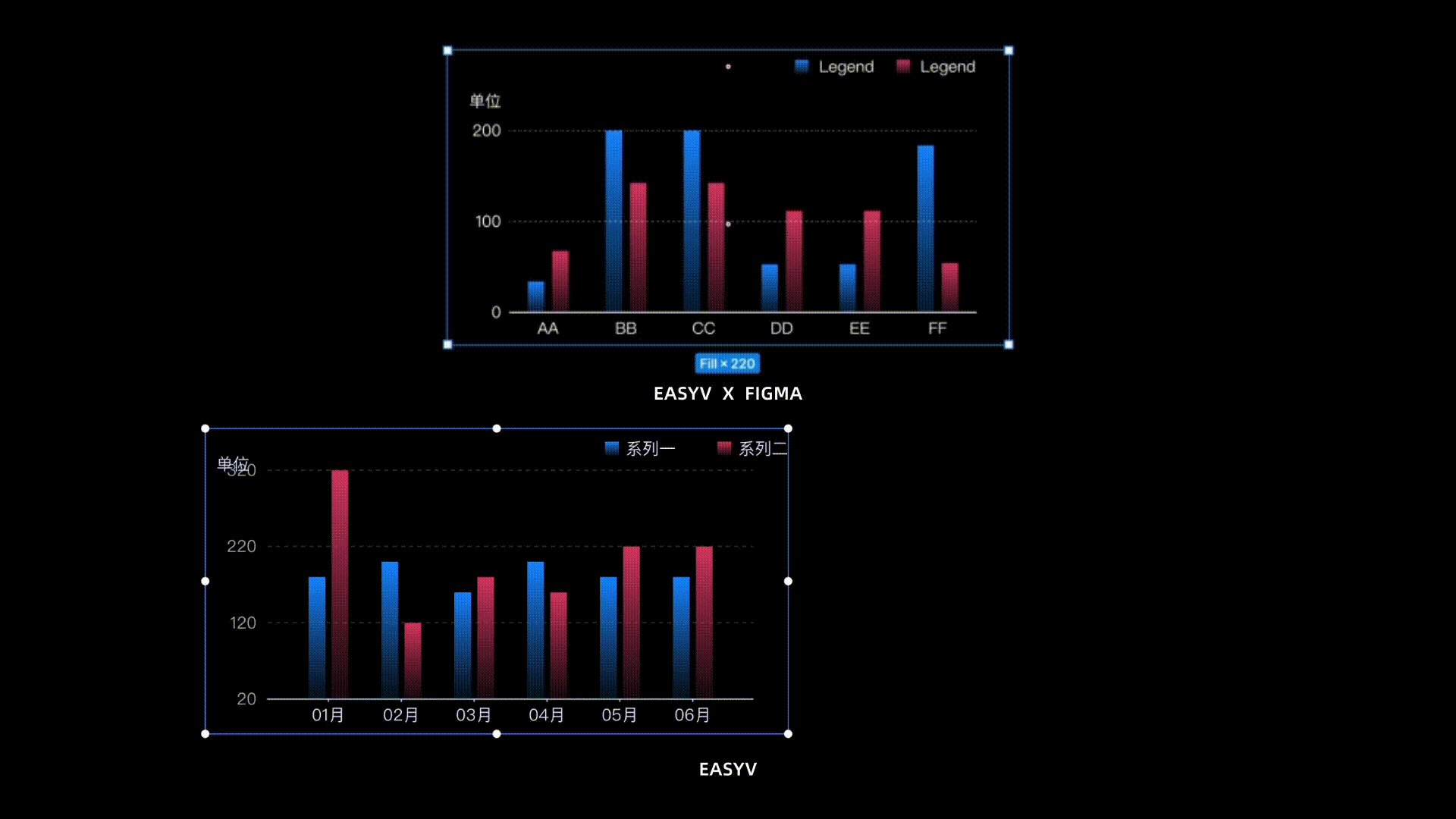
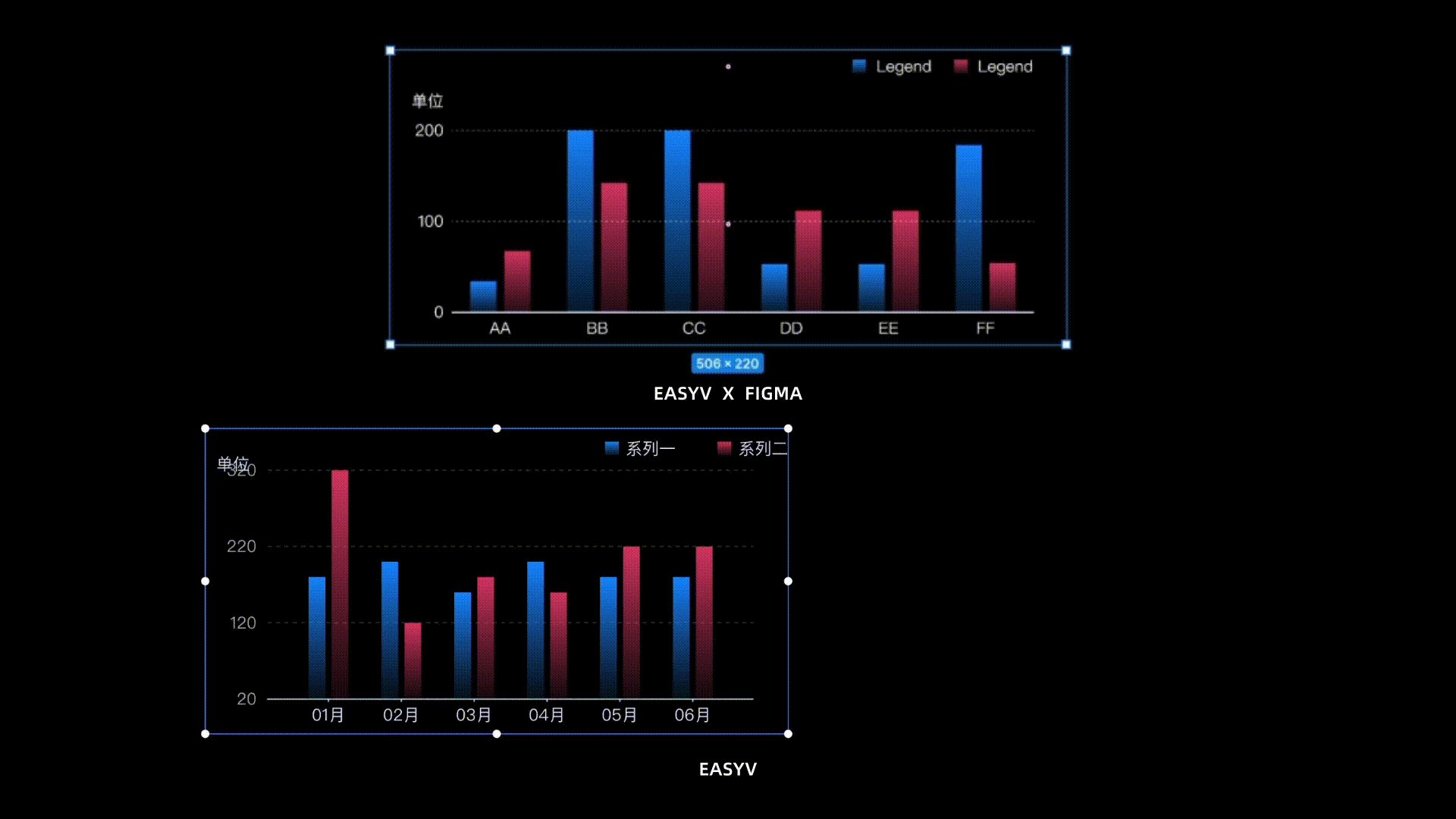
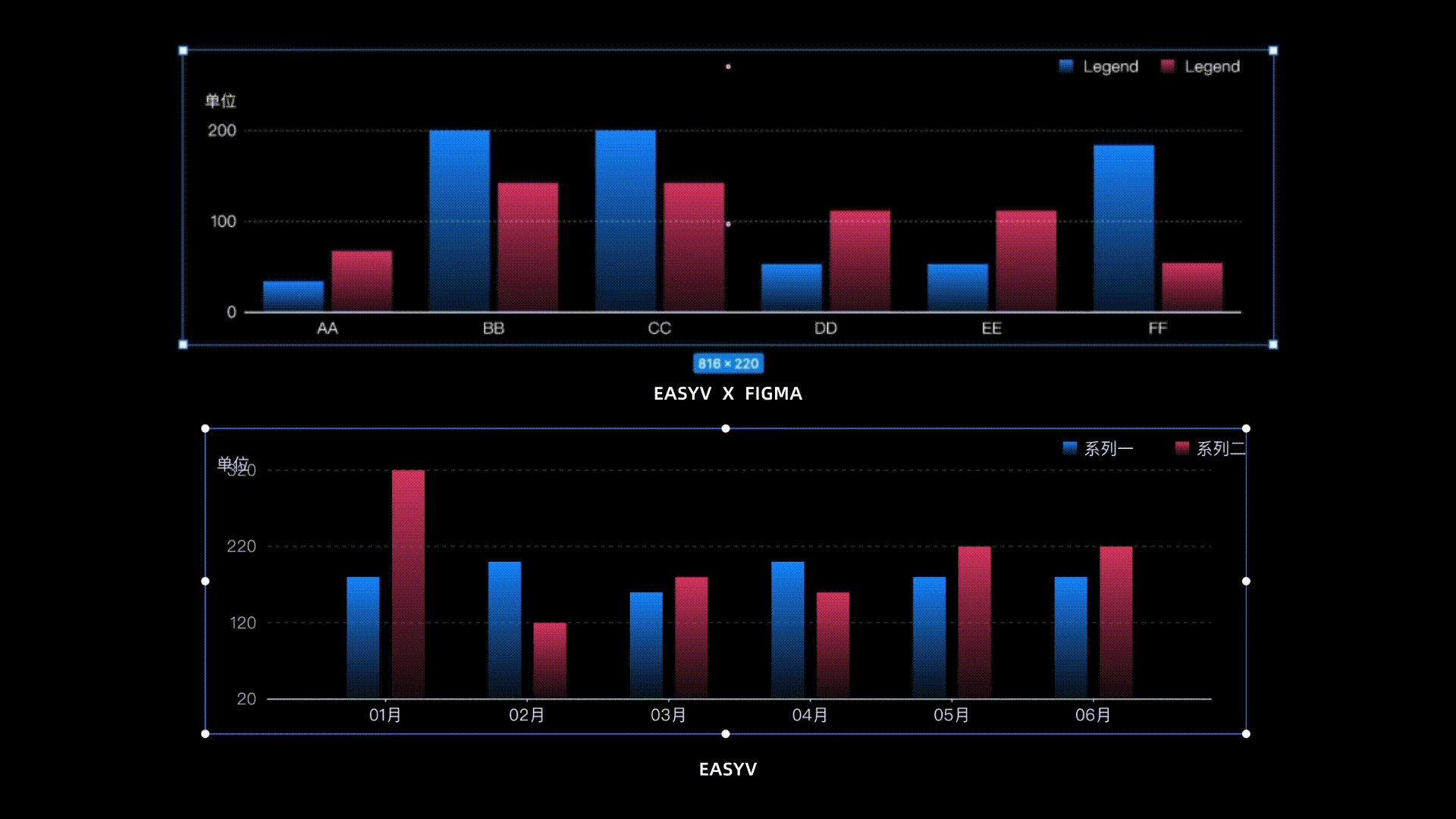
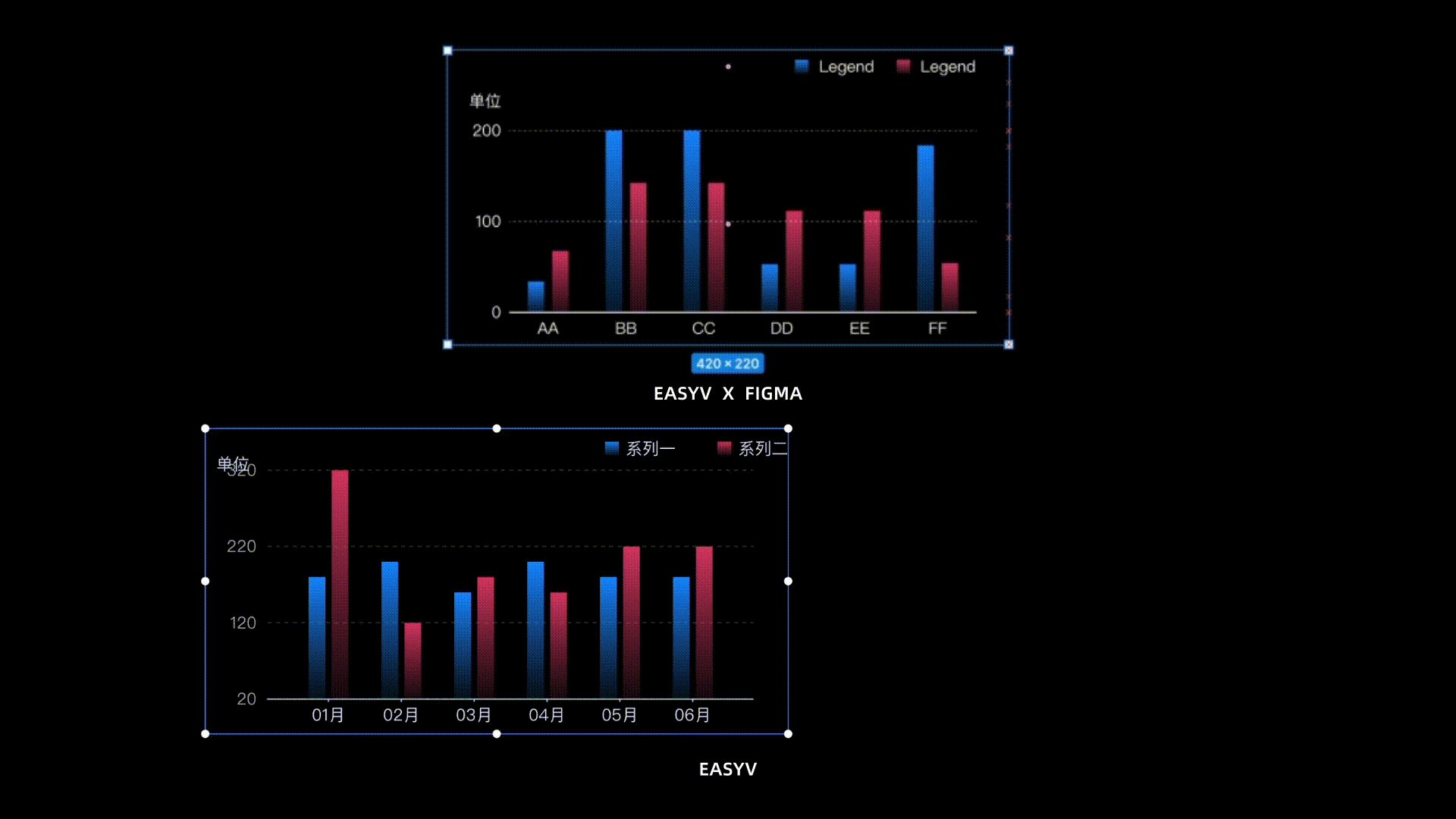
3.2.2 响应式
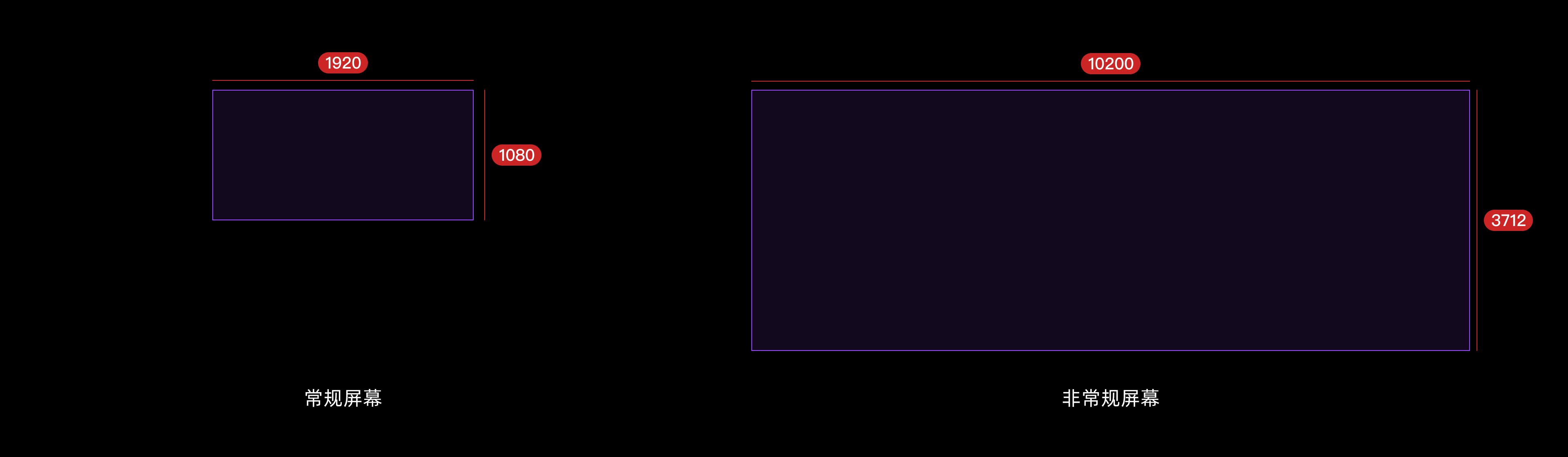
绝对像素布局
优势:精确地控制图表元素的位置和大小,保障图形特征;
挑战:项目硬件分辨率差异较大时,图表会失去复用性,需要设计者对展示的不足做点状修补;
百分比布局
优势:根据显示区域自适应图表信息密度,有限的空间内帮助用户更快地理解信息和获取洞见;
挑战:图形表达的精细化颗粒度配置困难;

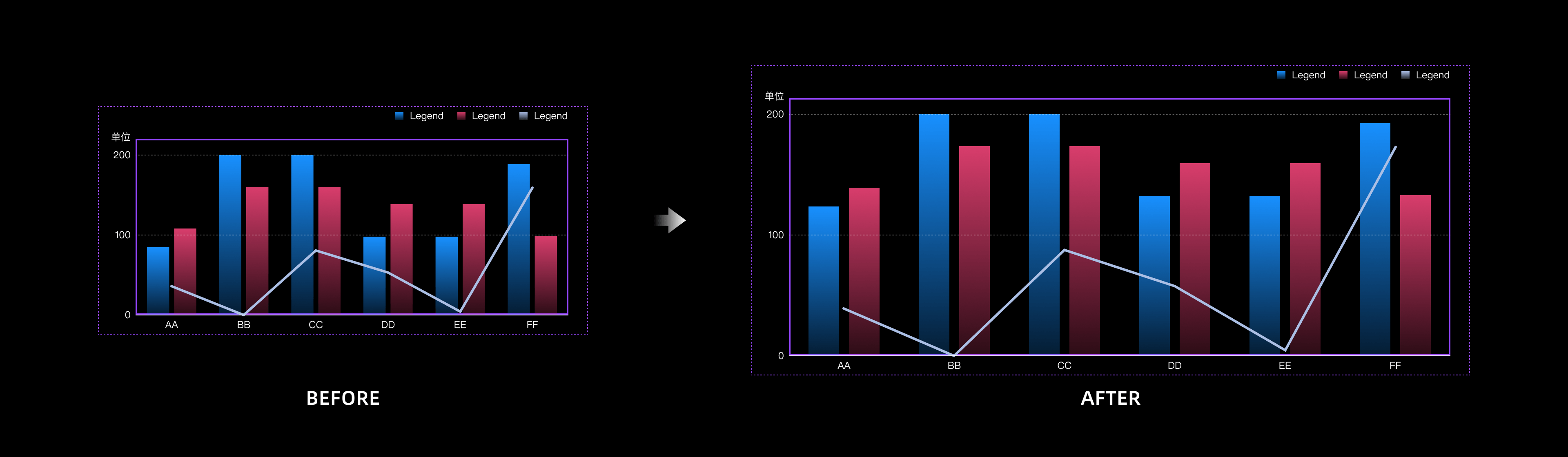
在EasyVxFigma的可视化体系中,以柱状图为例,我们选用了使图表元素在各种屏幕尺寸下具有更好的可读性和可用性的百分比布局,这与EasyV图表组件的布局逻辑保持了一致;

我们从图表整体、图表内原子组件梳理了适用于各元素组件的布局适应体系(响应策略),如下:
· 轴
① 纵轴
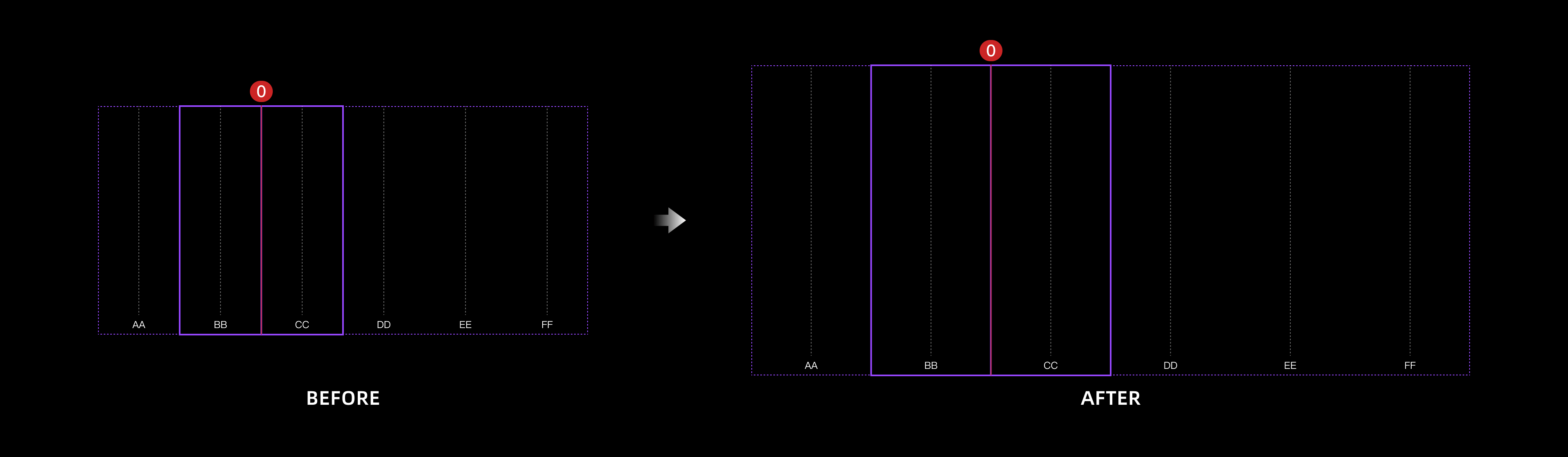
- 固定columns间间距为0,纵轴组为等距;根据父级容器尺寸自适应每个column的宽高;
- 参网格线和轴标签始终水平居中于column;参考线长度适应父级容器,轴标签始终居于column底部;

② 横轴
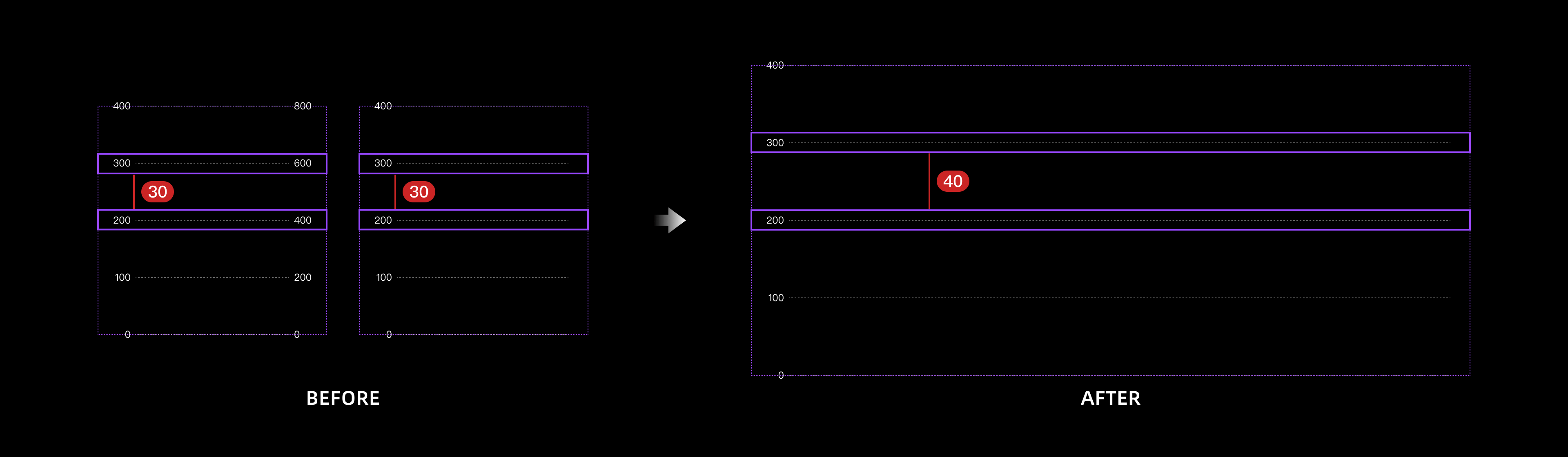
- rows为固定宽(top、bottom为中间段row宽度的1/2),rows间间距动态值,由父级容器尺寸决定;
- 参网格线和轴标签始终垂直居中于row;参考线长度适应父级容器,轴标签始终居于row左侧;
- 若显示z轴,不会影响row总长,z轴标签始终位于row右侧;

③ 坐标轴
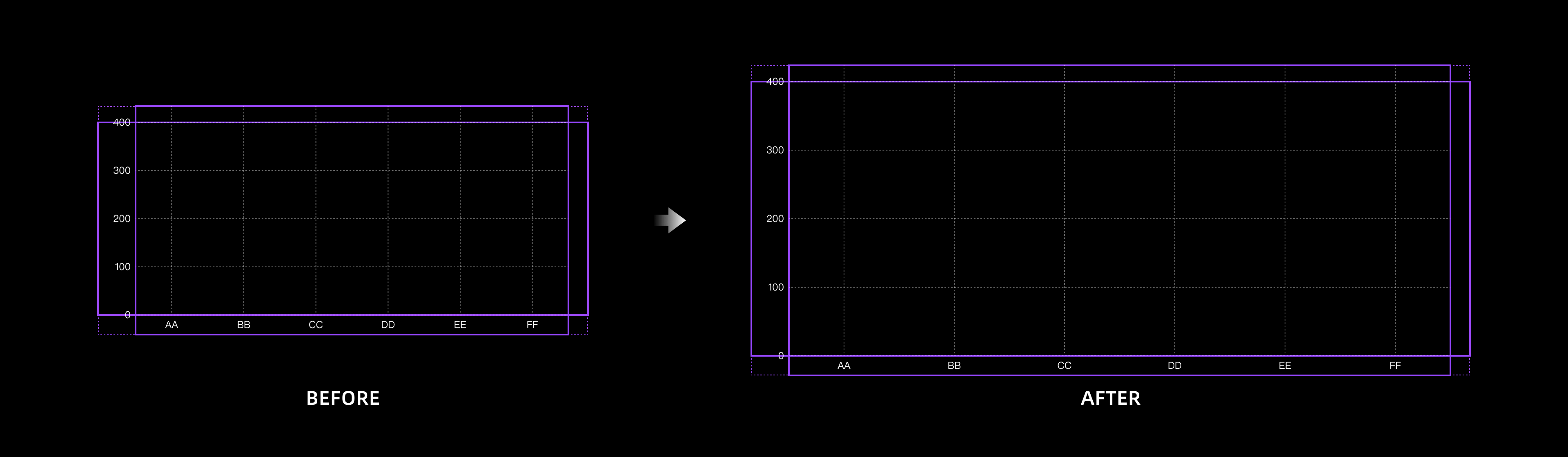
- 横纵轴在整个图表容器中布局约束均为左右拉伸+上下拉伸;

· 图例
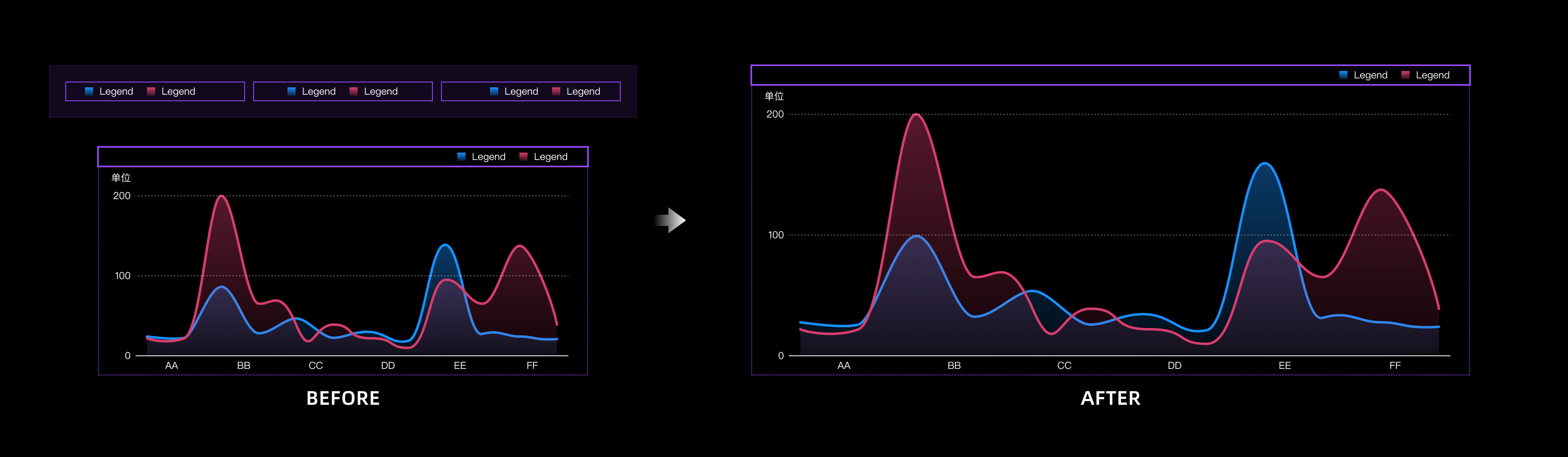
- 横向图例组设为三种布局方式:左对齐、居中对齐、右对齐;图标与文本间间距为固定值;
- 图例始终居于图表容器的顶部,宽度适应容器 ,不改变原布局方式;

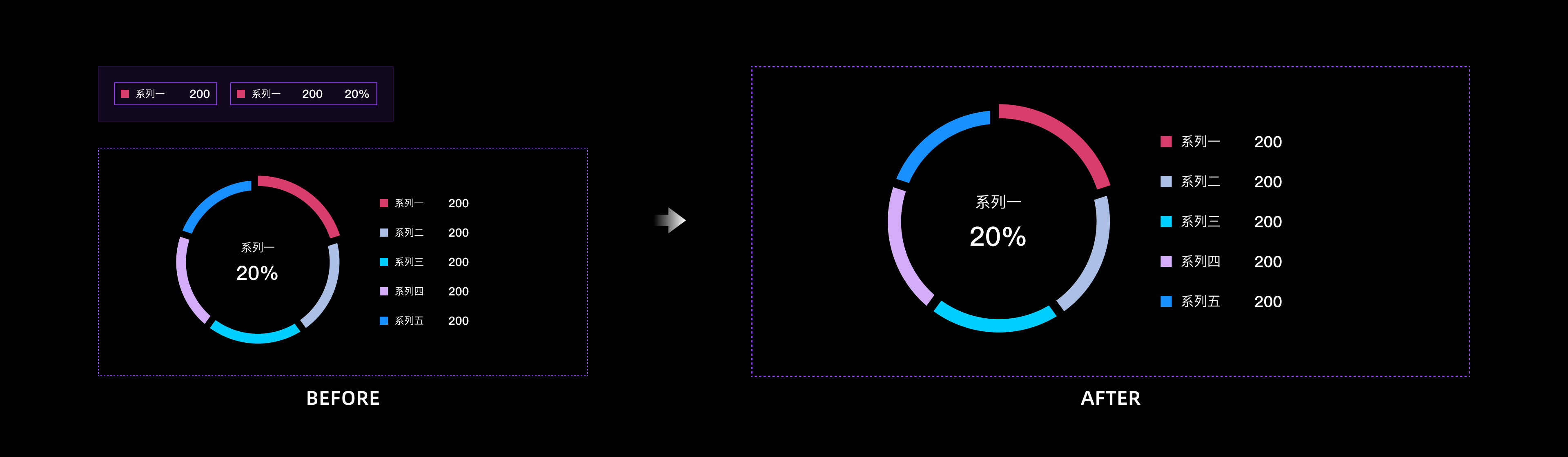
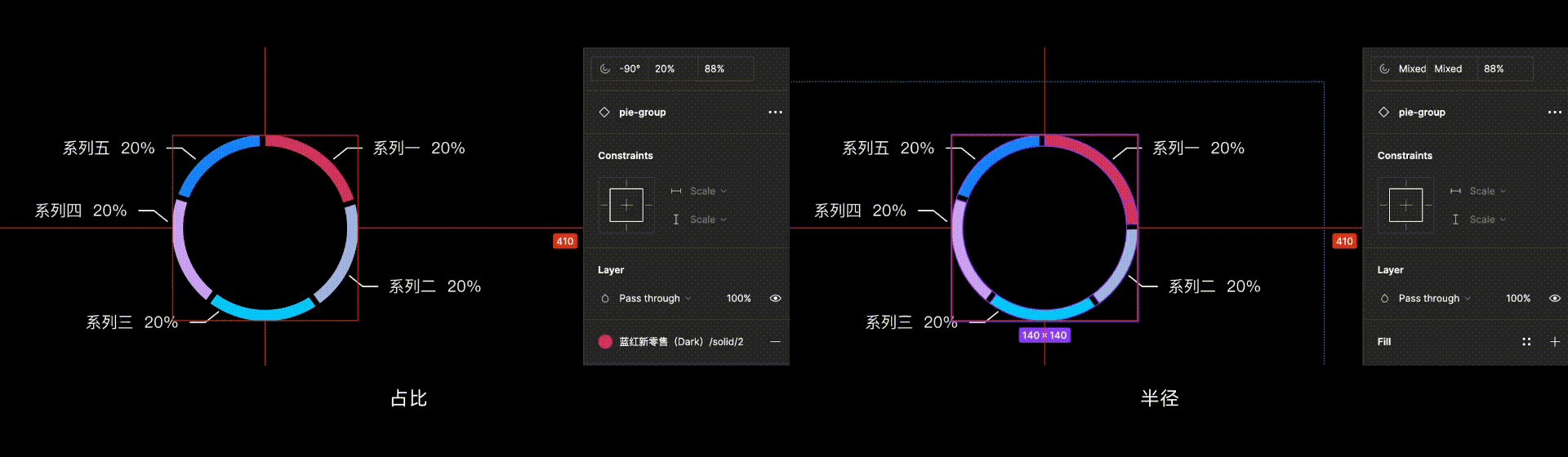
- 由于没有更多辅助信息帮助数据表达,饼图、环图的图例相较于轴类的图例被寄予了更高的期望;除了图标与类目文本外,供给使用者是否显示类目对应的占比以及实际数值情况,其约束方式最大程度上保障图表元素间的平衡,若整体拖拽比例较大时,需要手动校准;

· 图表
- 各类型图表元素在整个图表容器中布局约束均为左右拉伸+上下拉伸,不改变子级布局方式;

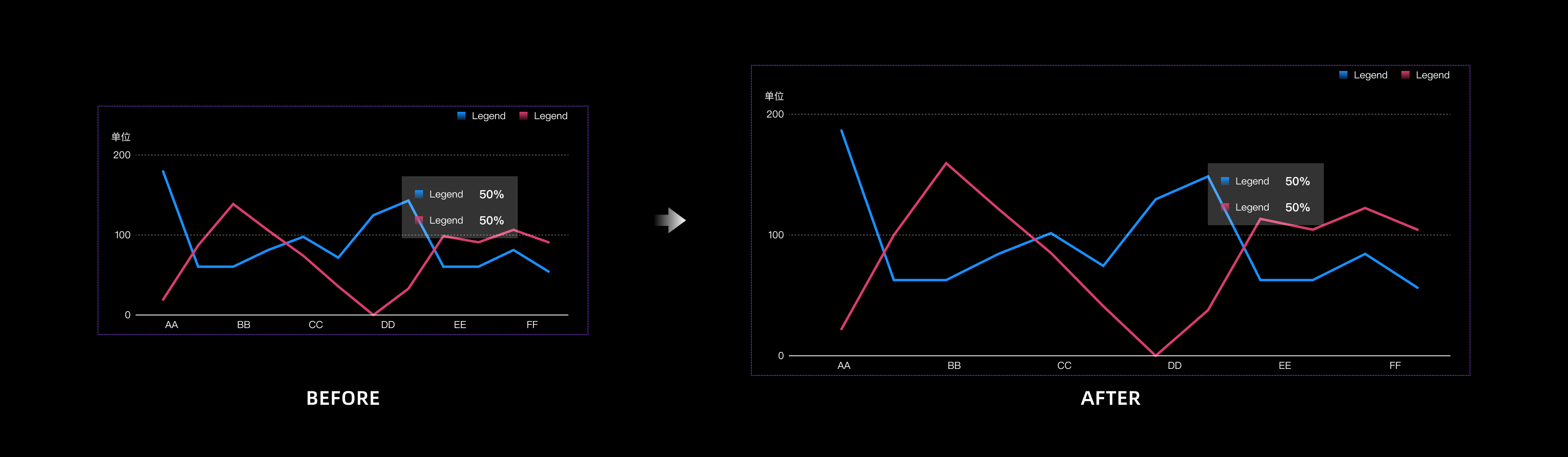
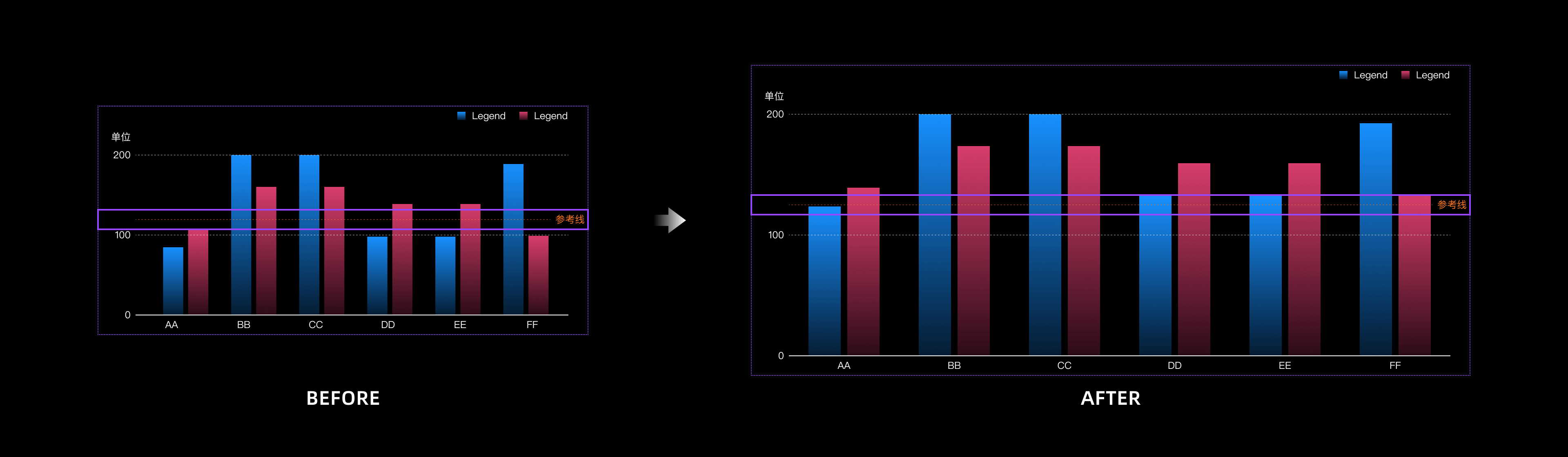
· 信息提示与参考线
- 信息提示和参考线的适应方式具有一定的局限性,图表整体拖拽比例较大时,需要手动校准;
- 信息提示布局约束为锁定左侧和上间距;

- 参考线约束为左右拉伸;网格线适应容器,文本始终位于右侧;

3.2.3 字体
对于常规1920x1080的屏幕来说,正文14-18px,小标题文字18-24px,最小字号不低于12px;
行距通常设置为文本字号的1.5倍,比如14px字体行距为22px,16px字体行距为24px;
基于这一设计标准下,图表中的轴标签与数值标签应用了12px字体,信息提示框中图例需要强调数值的部分应用了14px,饼图和指标图中的指标数值应用了24px字号;

Part04
————————
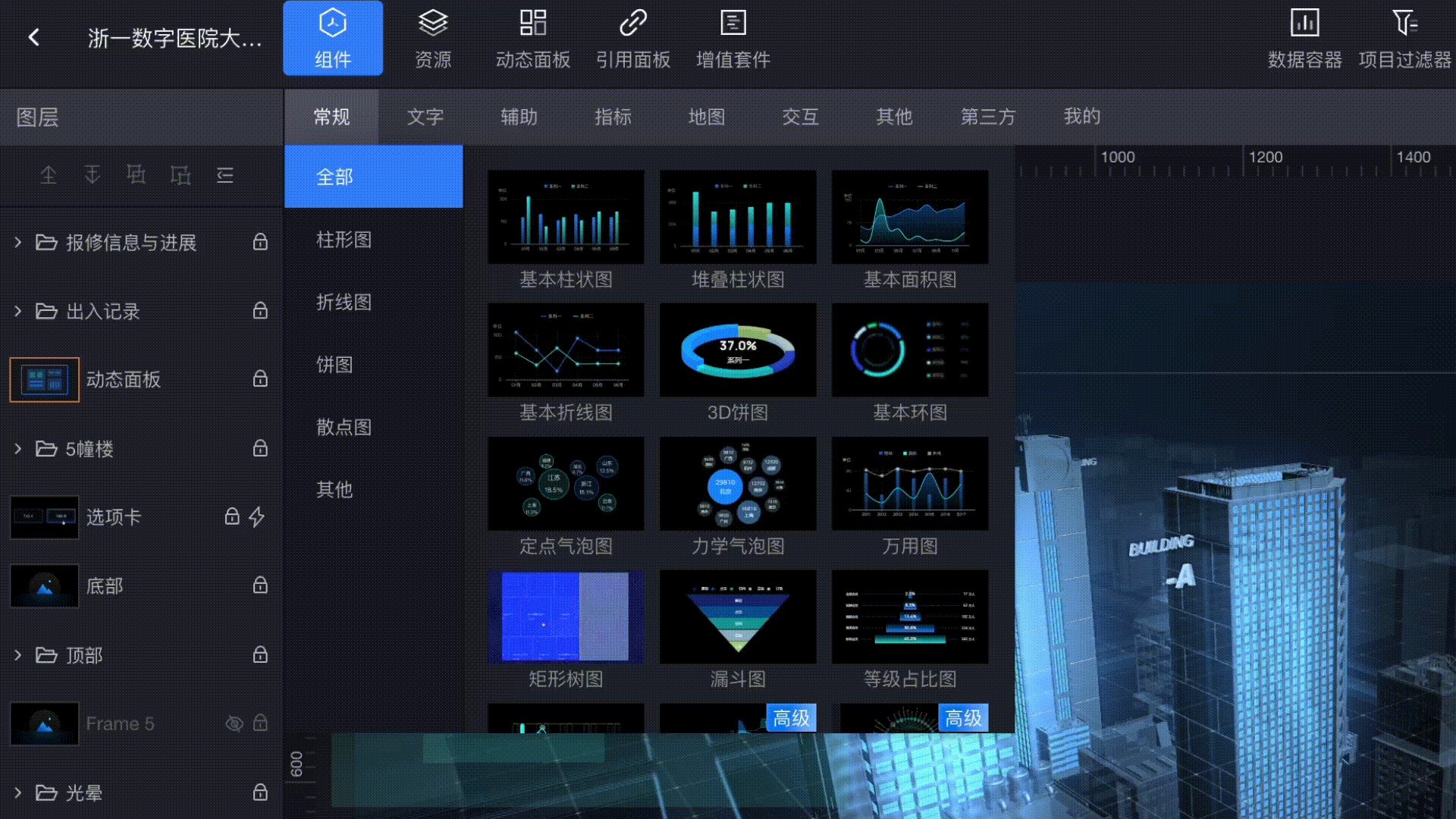
图表组件
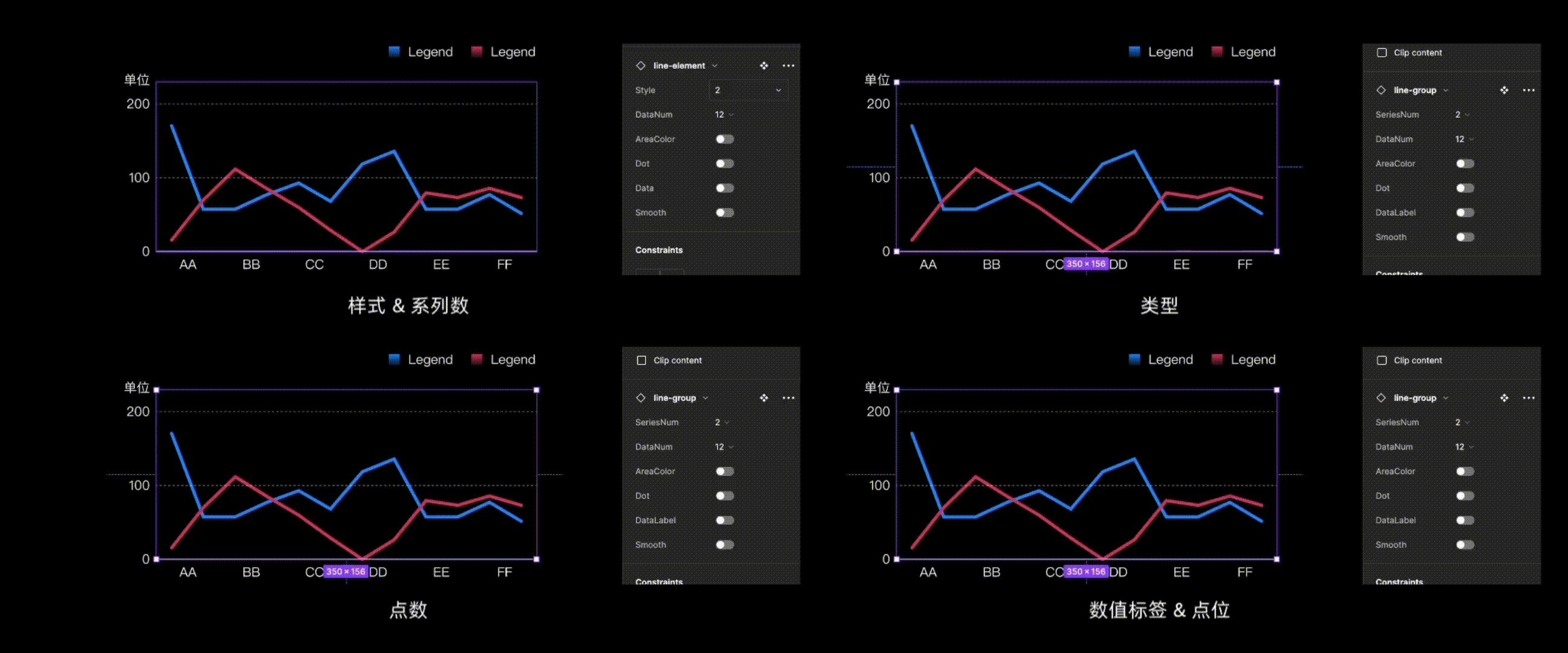
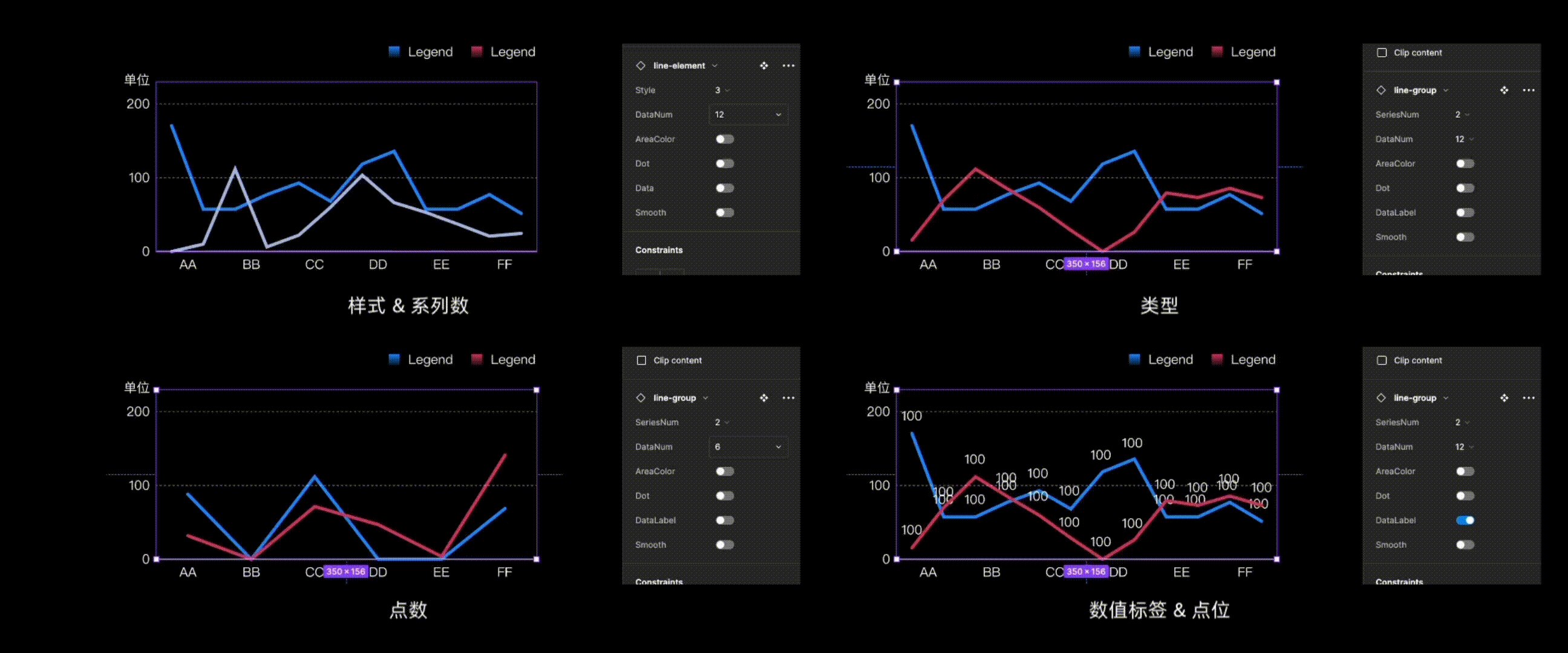
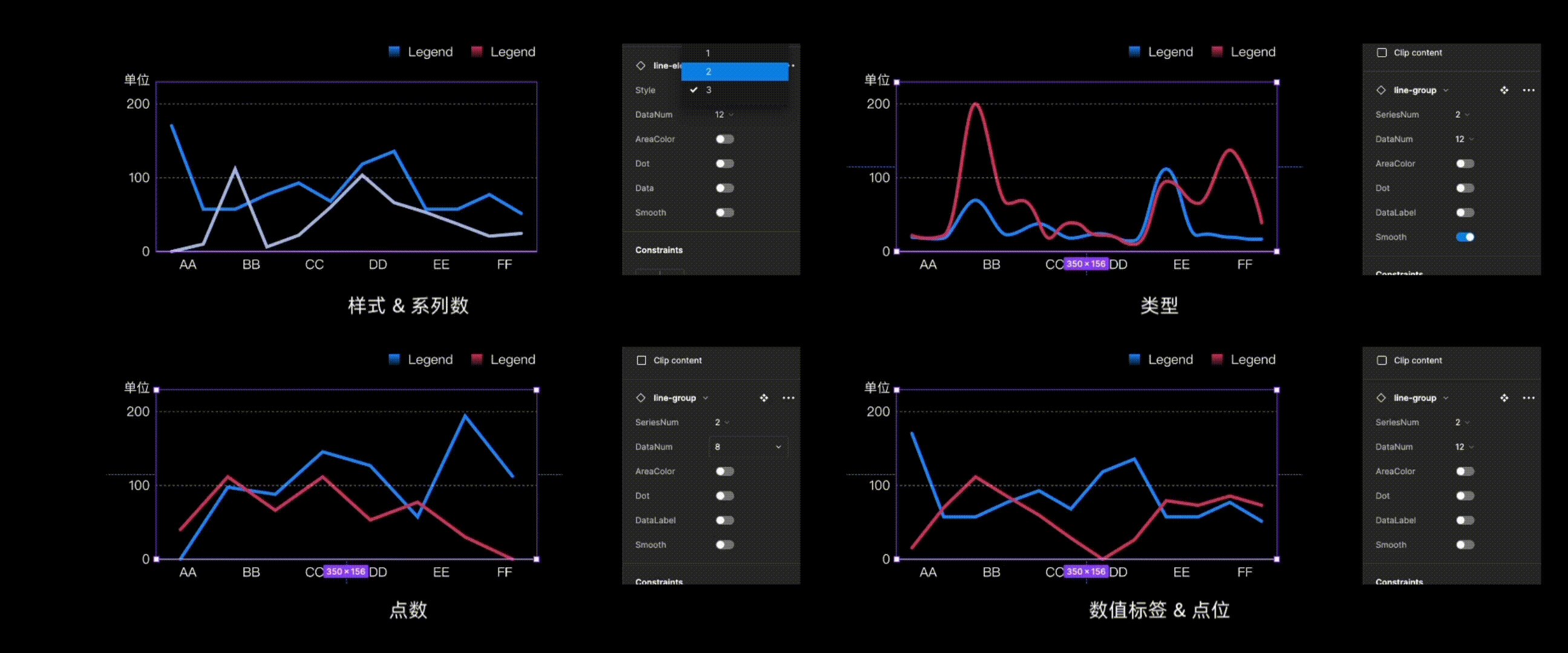
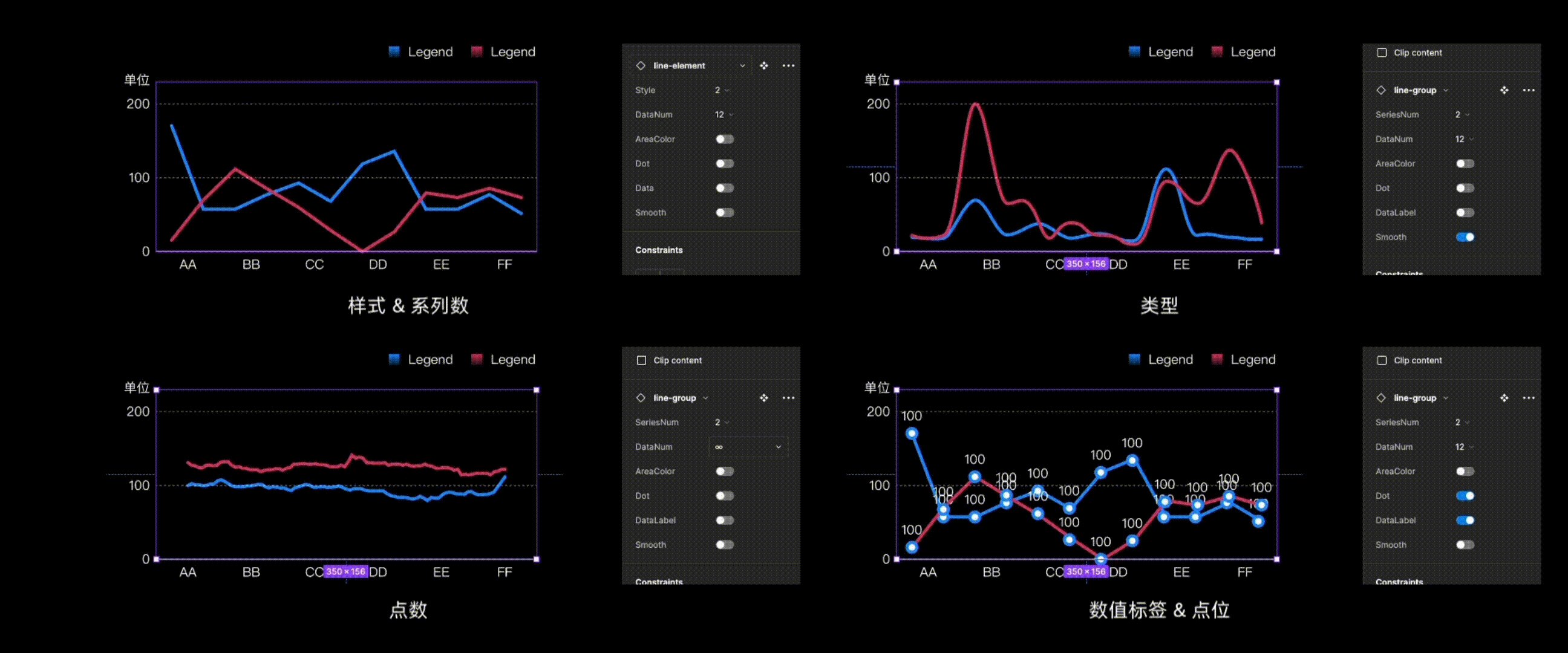
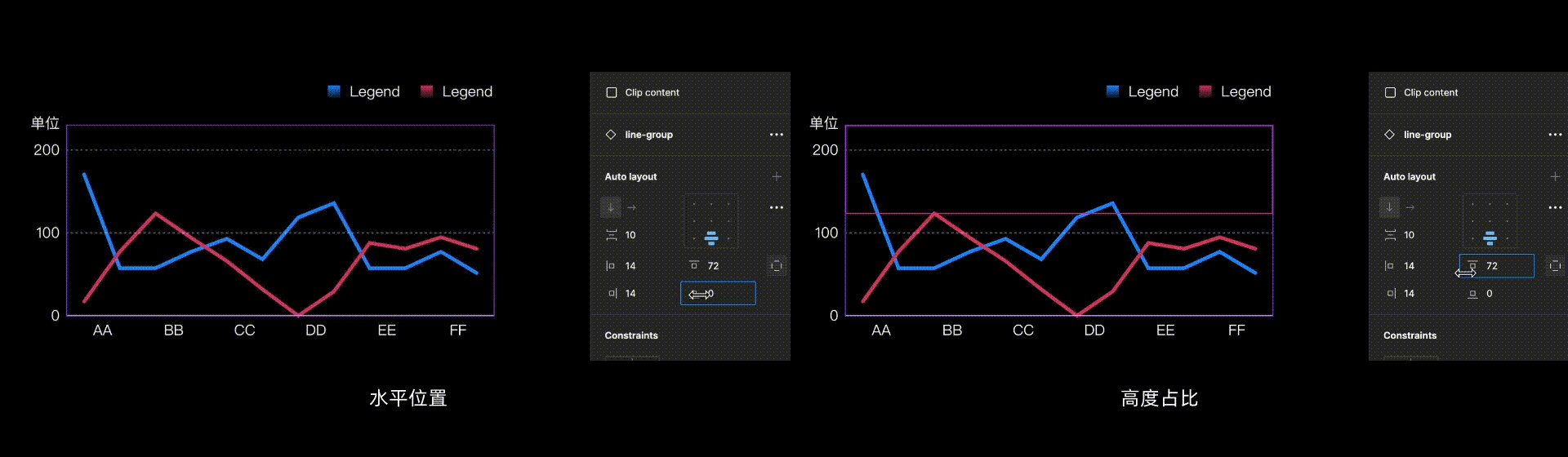
4.1 折线图/曲线图
反映数据随时间变化趋势,或用于展示比率、比值等数据
- 提供三种折线/曲线样式,可任意组合
- 线图、面积图,折线图、曲线图,均可一键切换
- 线的点数可配置为(6,7,8,12,∞),点数需要跟x轴轴线数量保持一致
- 数值标签、点位显隐可控

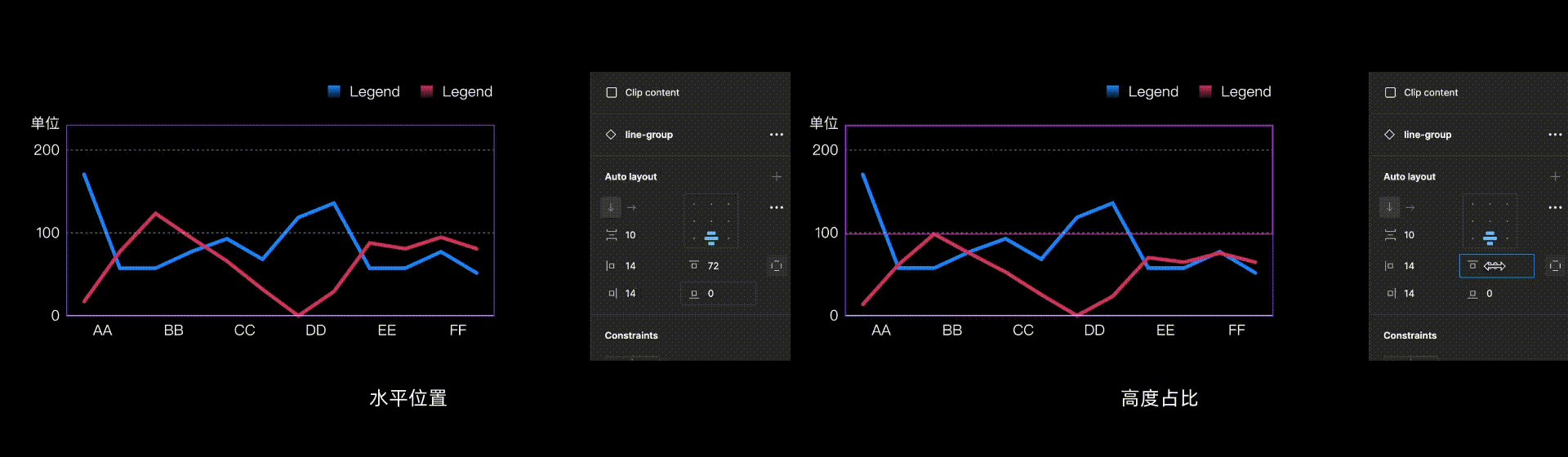
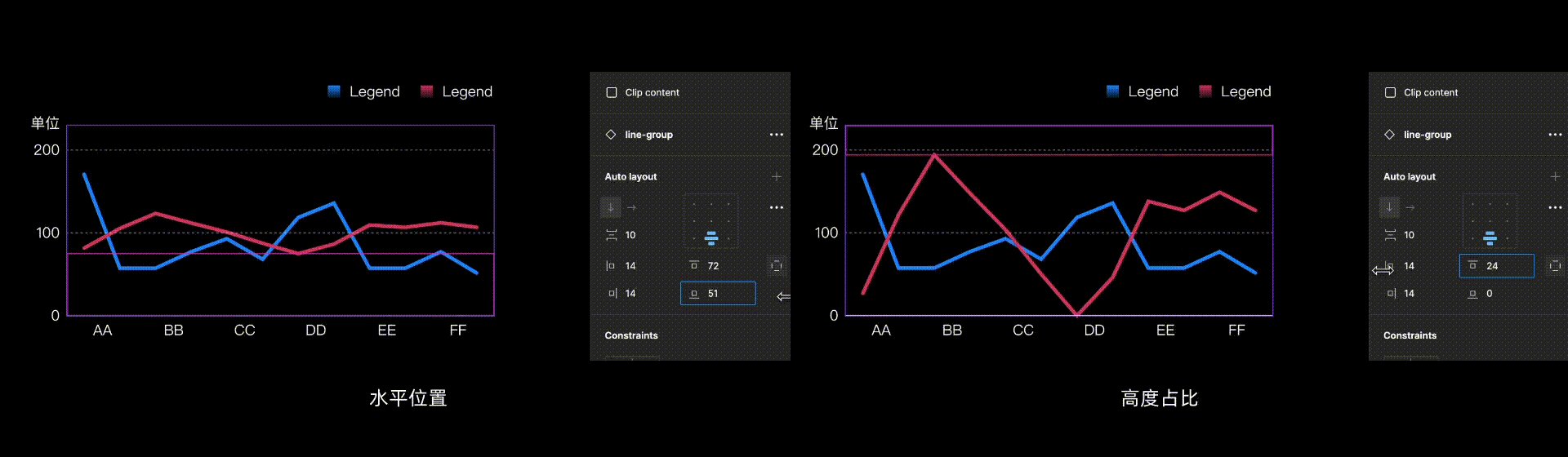
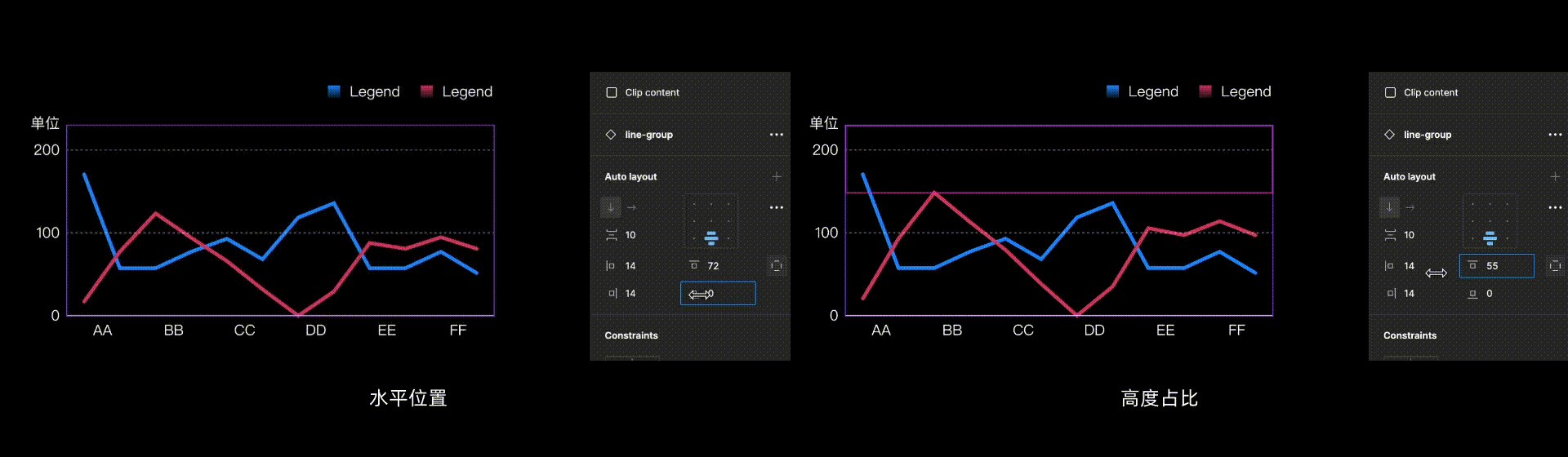
- 更灵活:保留了对于【线】水平位置和高度占比的可配置性,更精准的把控图表的视觉平衡

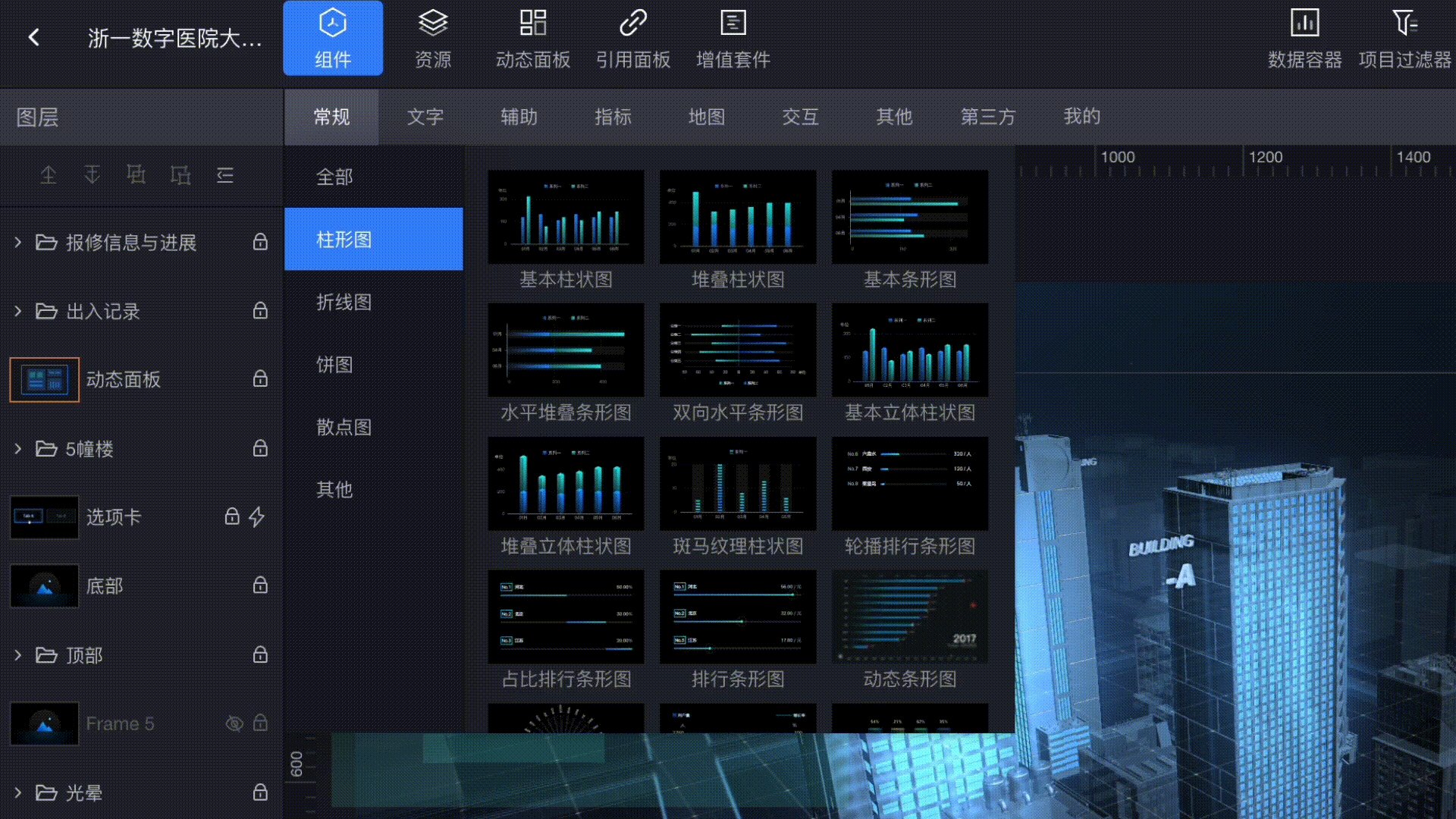
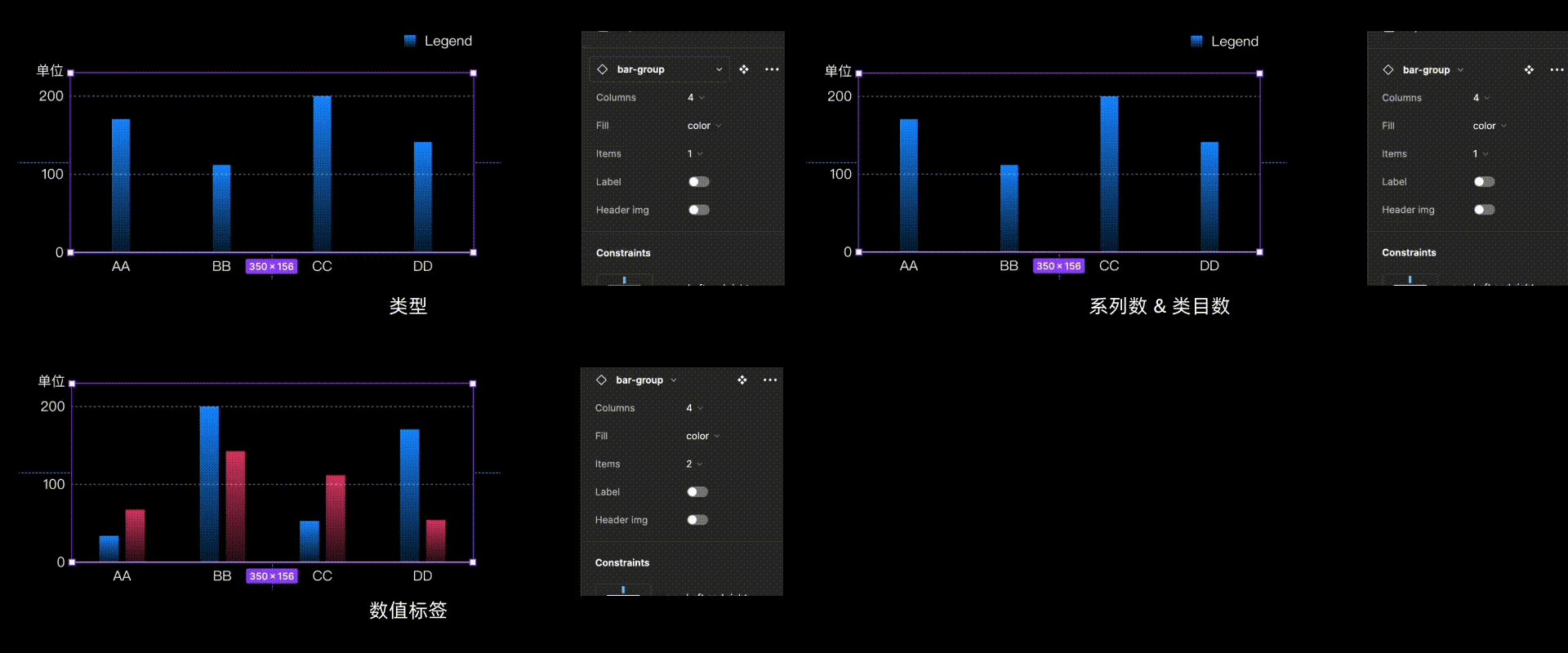
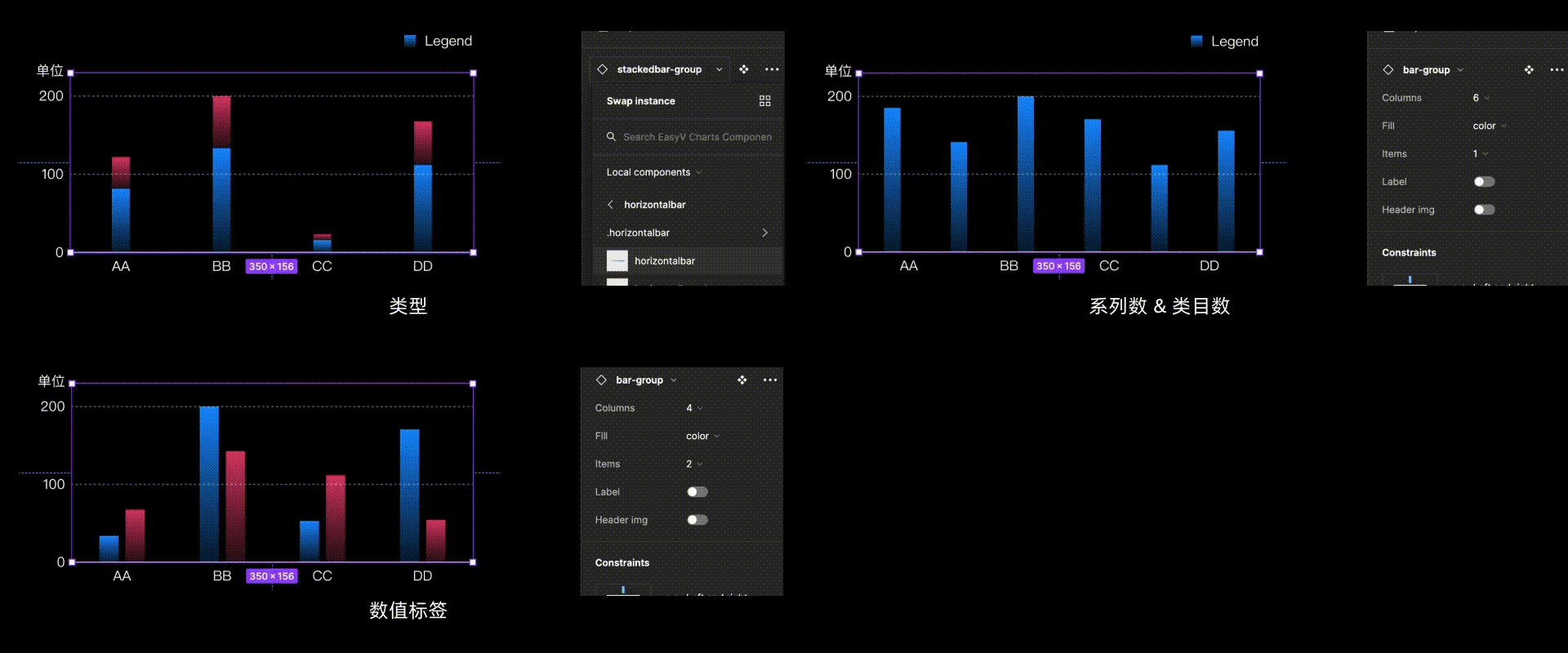
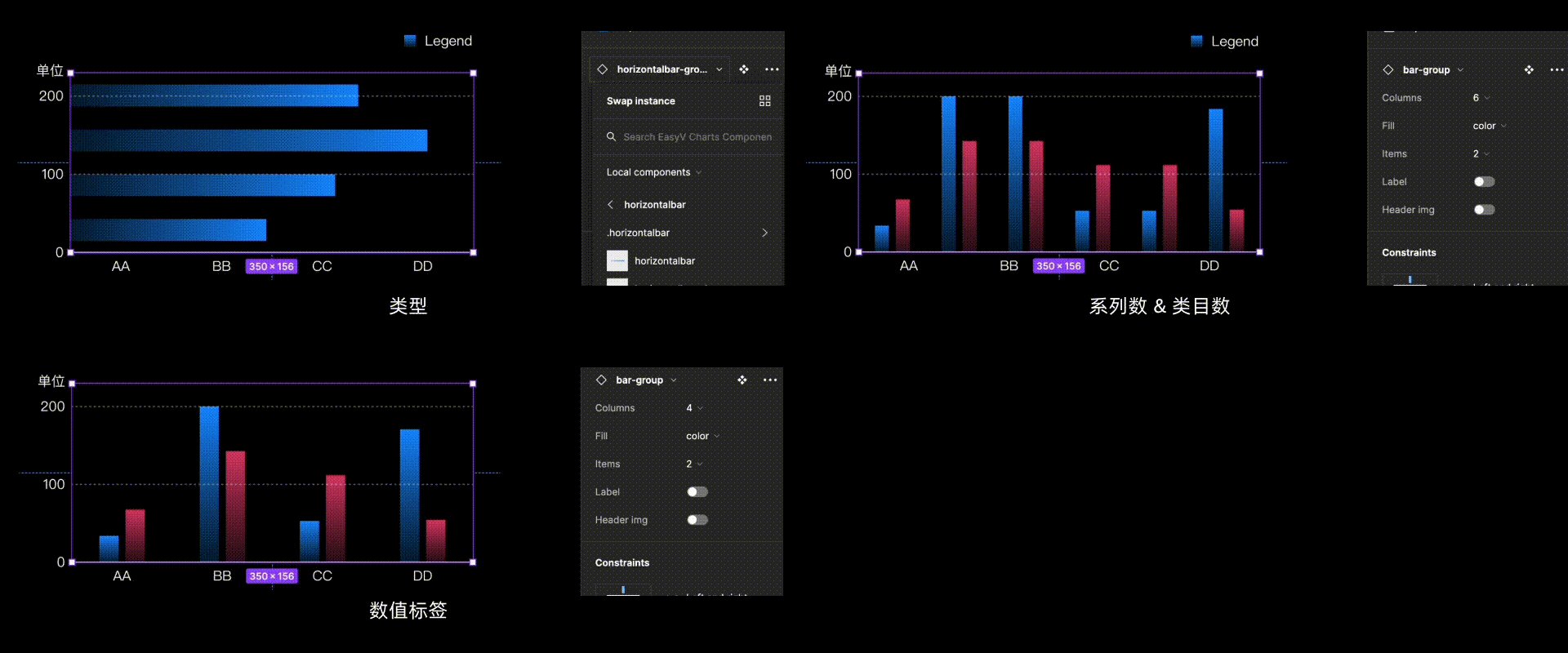
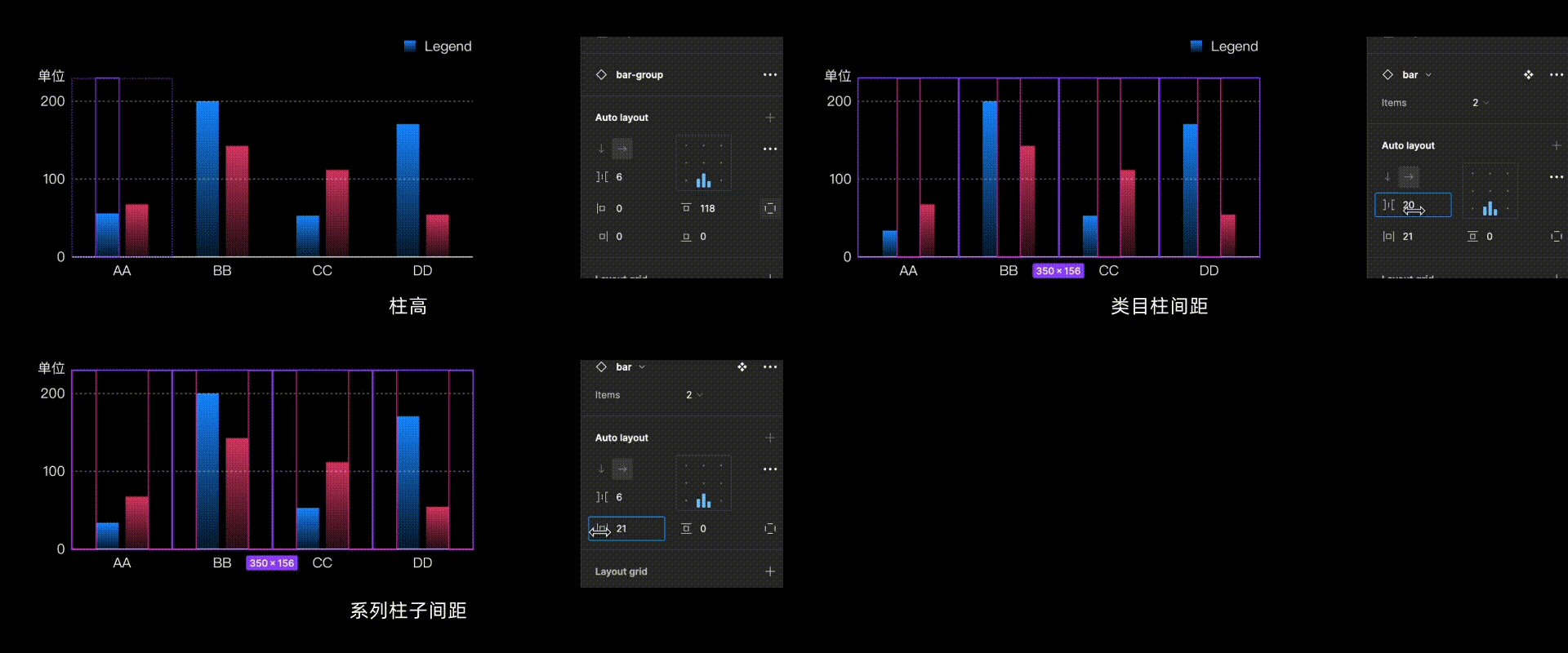
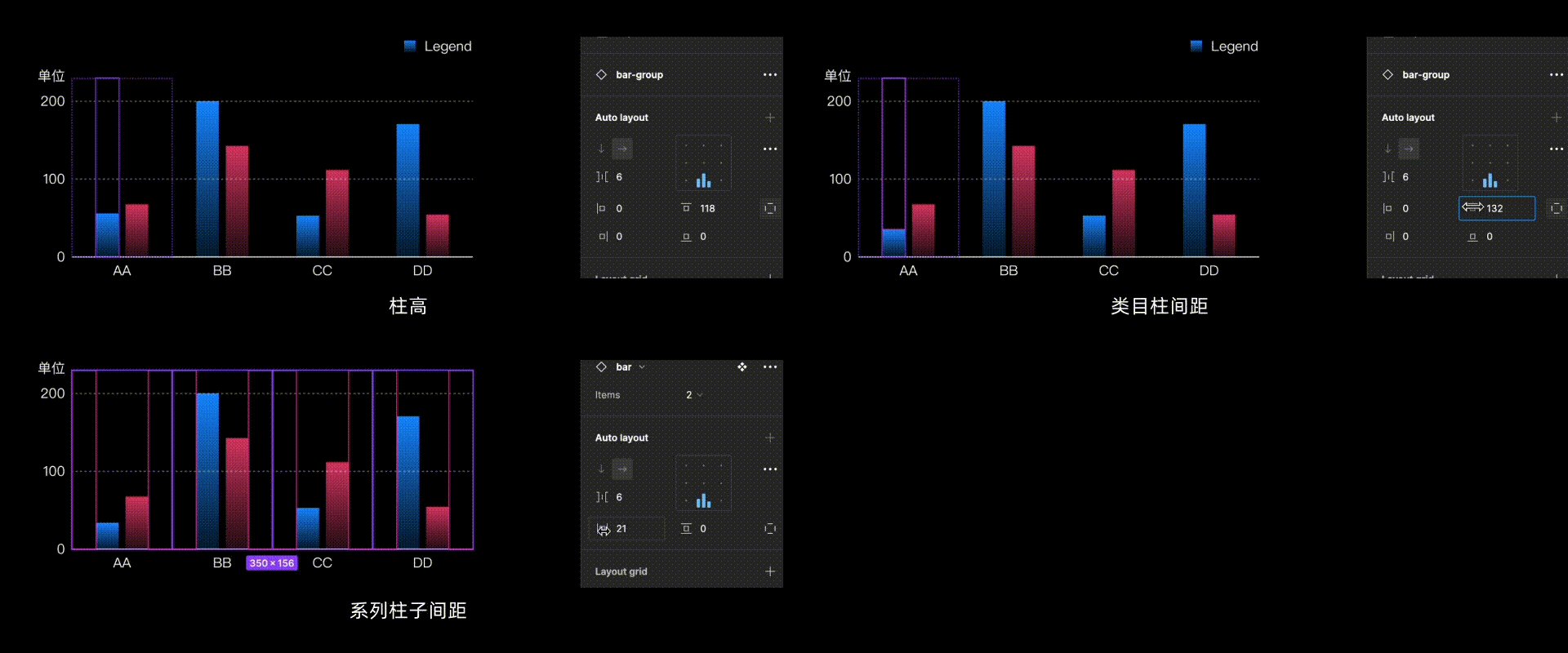
4.2 柱状图/排行条形图
柱状图一般用于展现数据的变化和对比;横向的排行条形图一般用于展现数据的排名对比
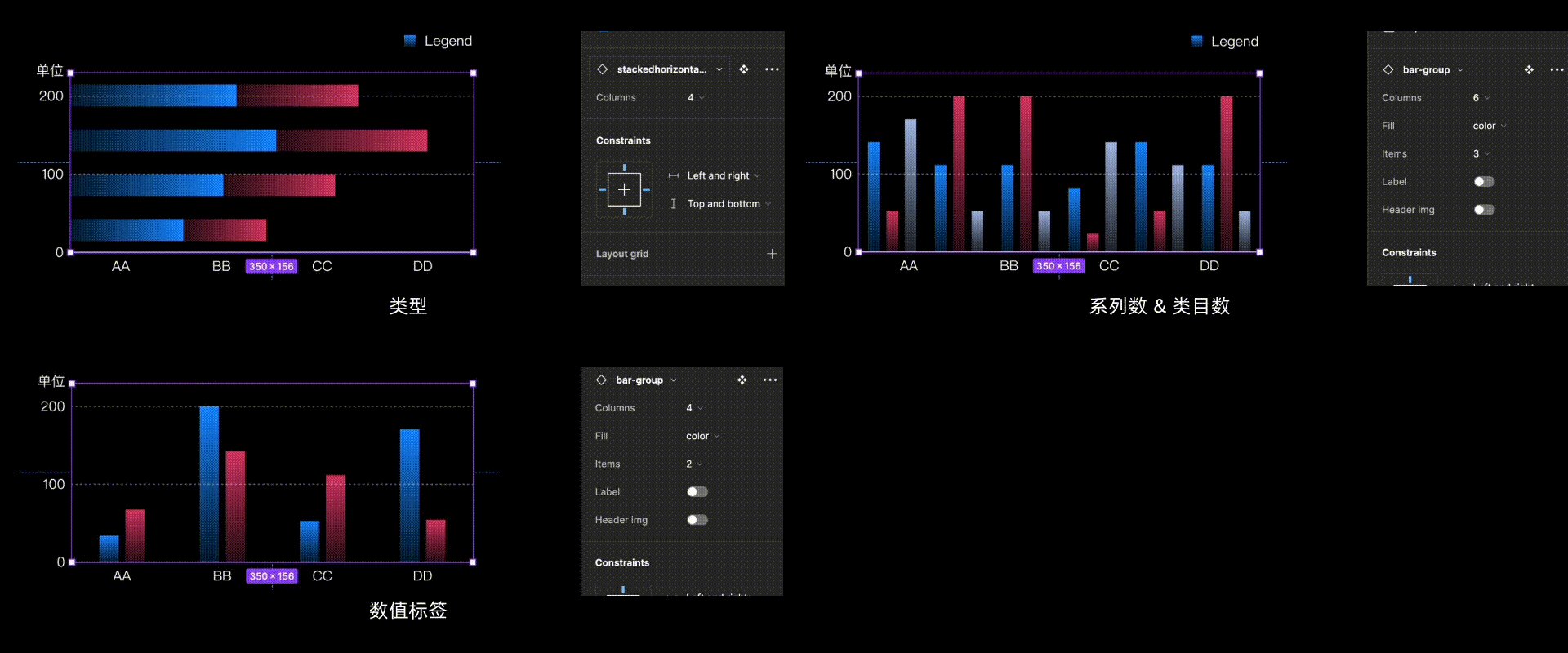
- 基本柱状图、堆叠柱状图、基本条形图、水平堆叠条形图、双向水平条形图一键切换
- 柱子数可配置为(4,5,6,8, 12),数量与x轴预设数量为一一对应
- 数值标签显隐可控

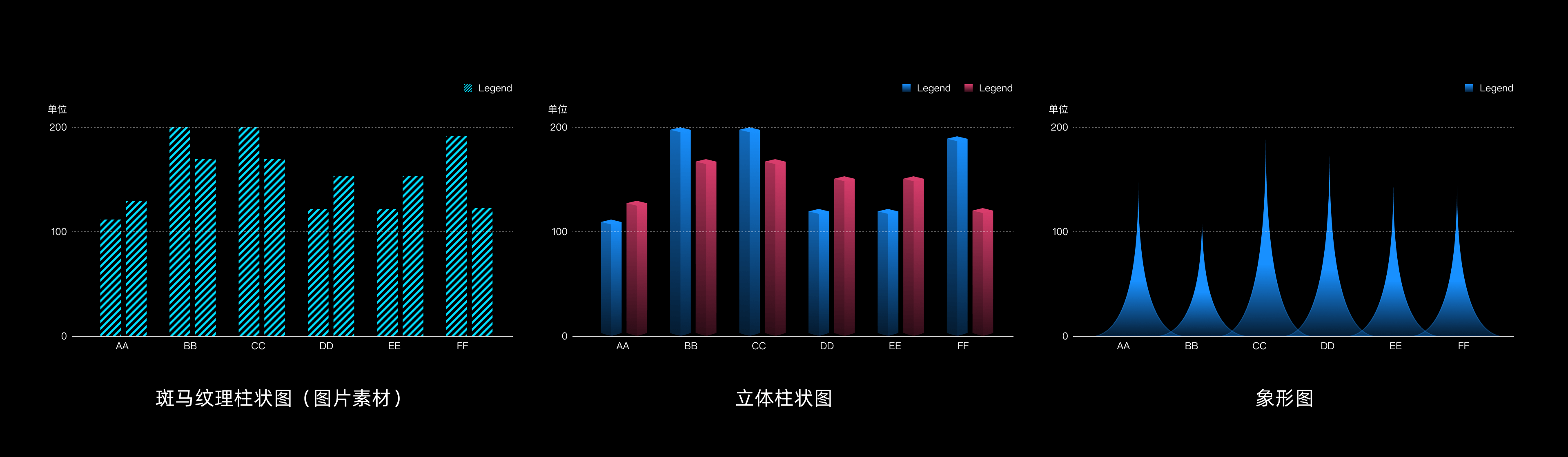
- 更垂直:基于EasyV柱图组件的形态,提供了“立体柱”、“象形图”、“图片素材”等样式风格,且头部图片可配置显隐,落地更高效

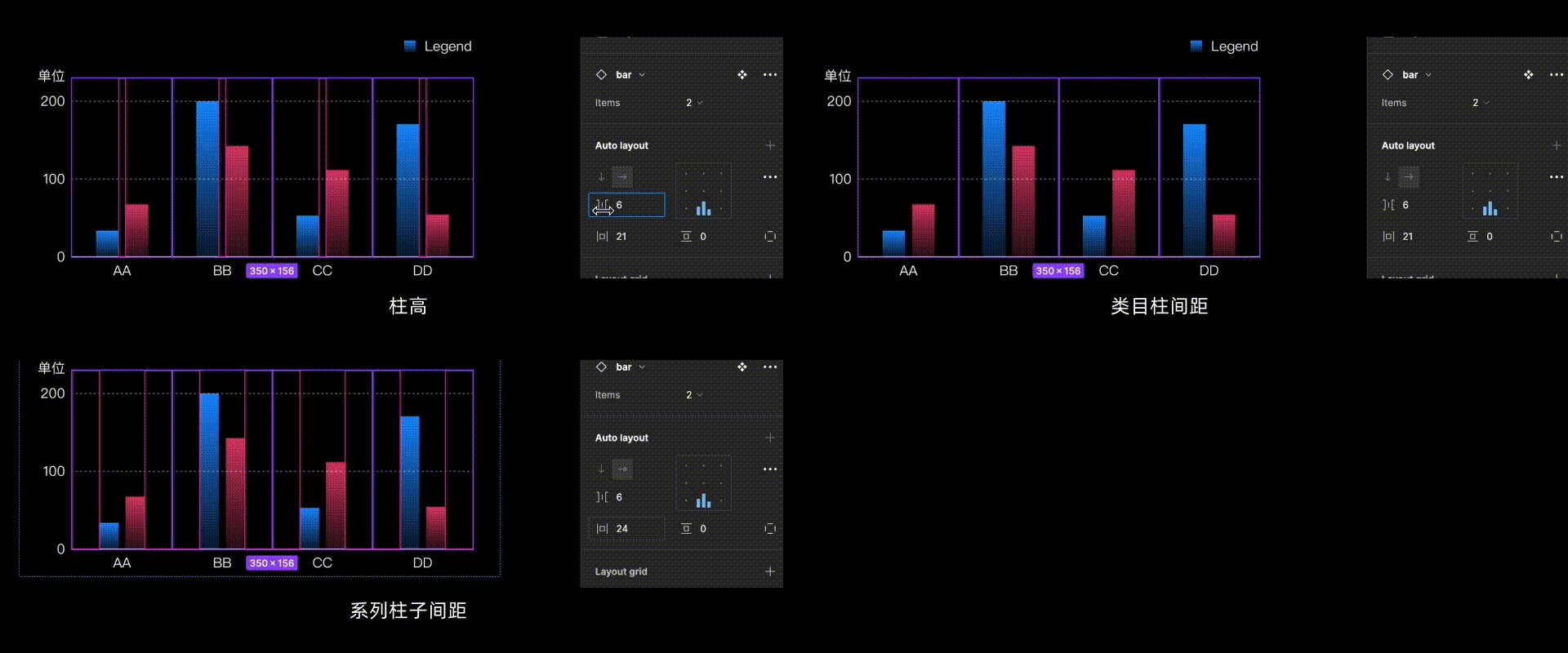
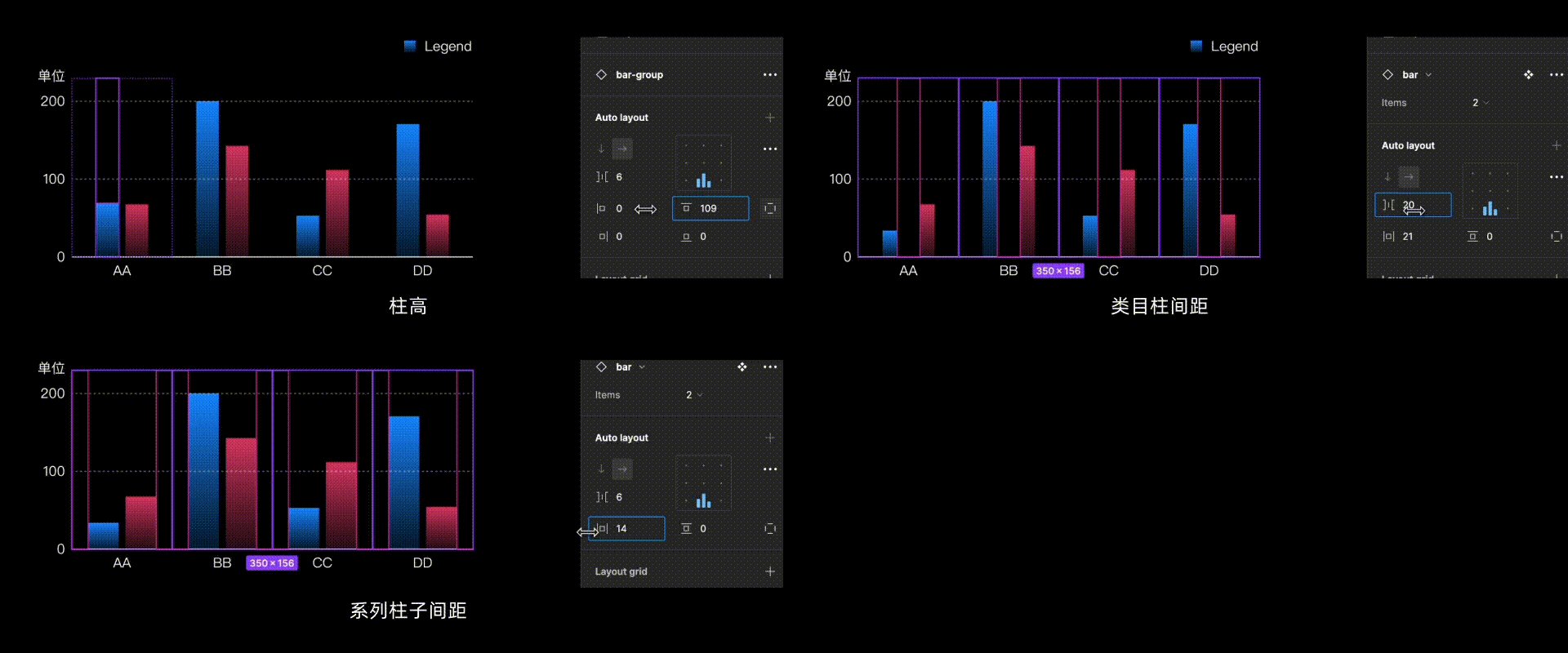
- 更灵活:保留了对于有效柱形高度的配置、以及类目柱间间距、系列柱间间距的可配置性,更好的诠释数据之美

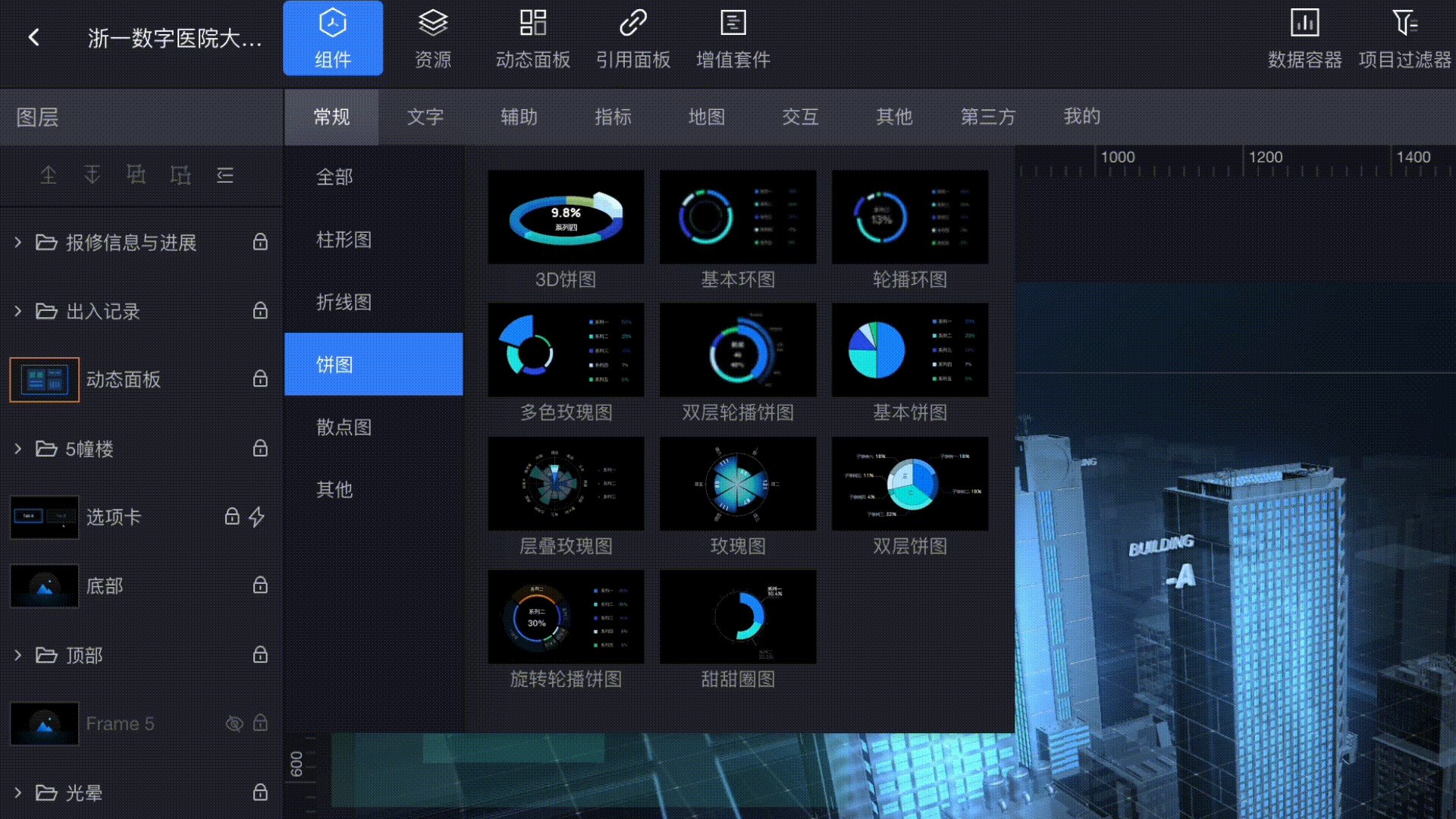
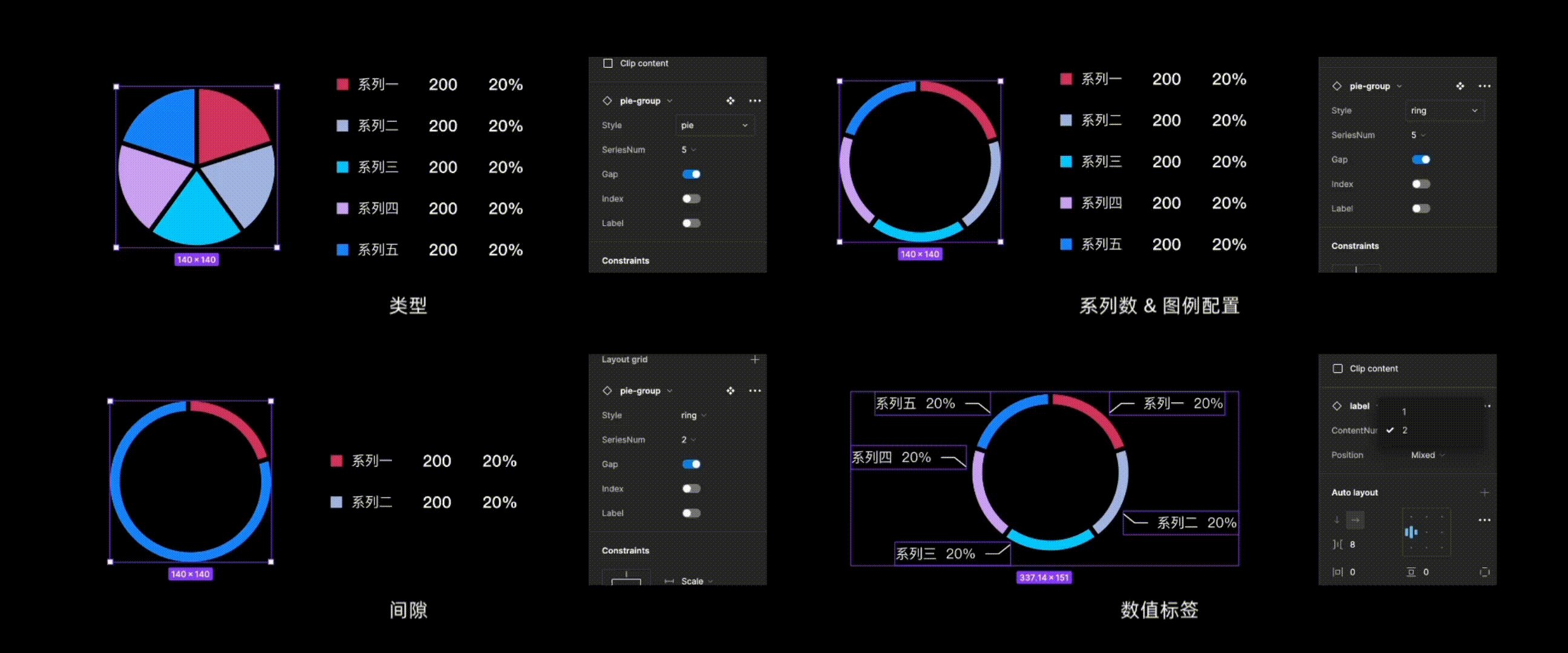
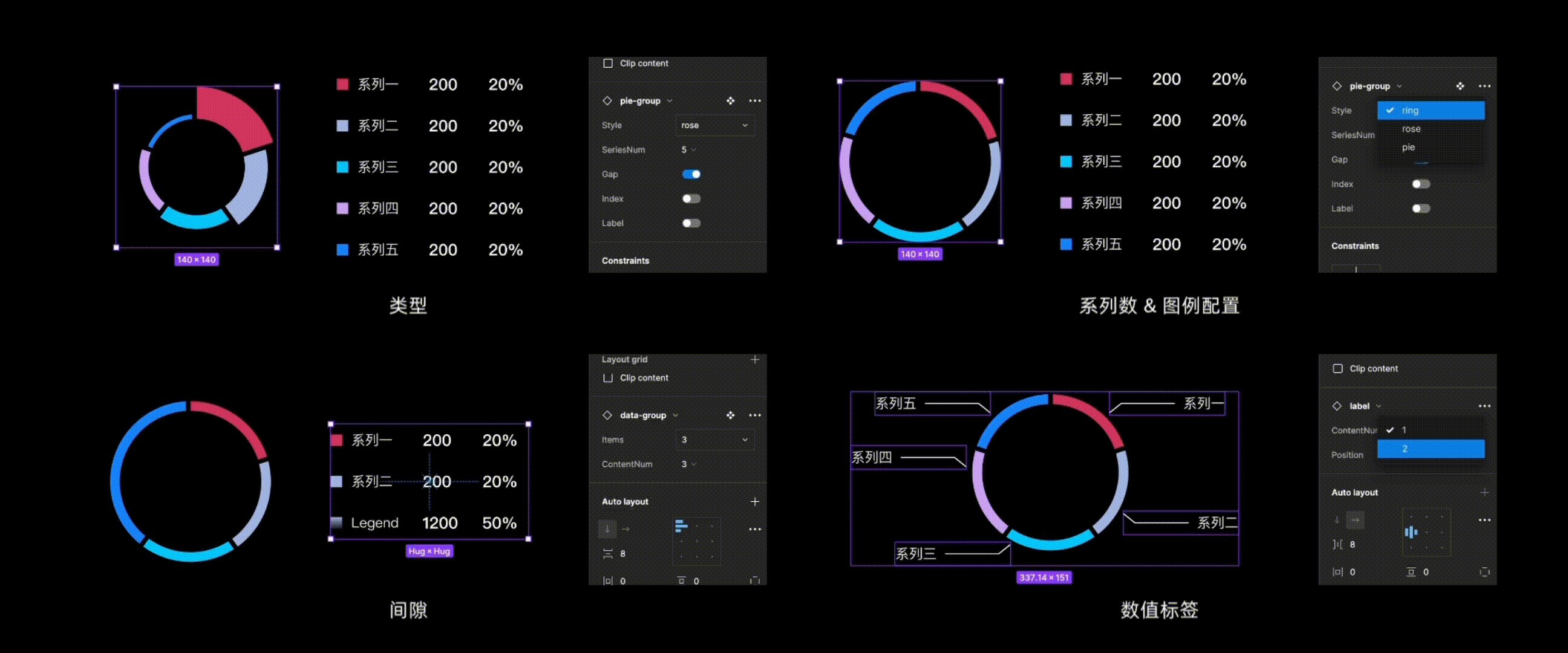
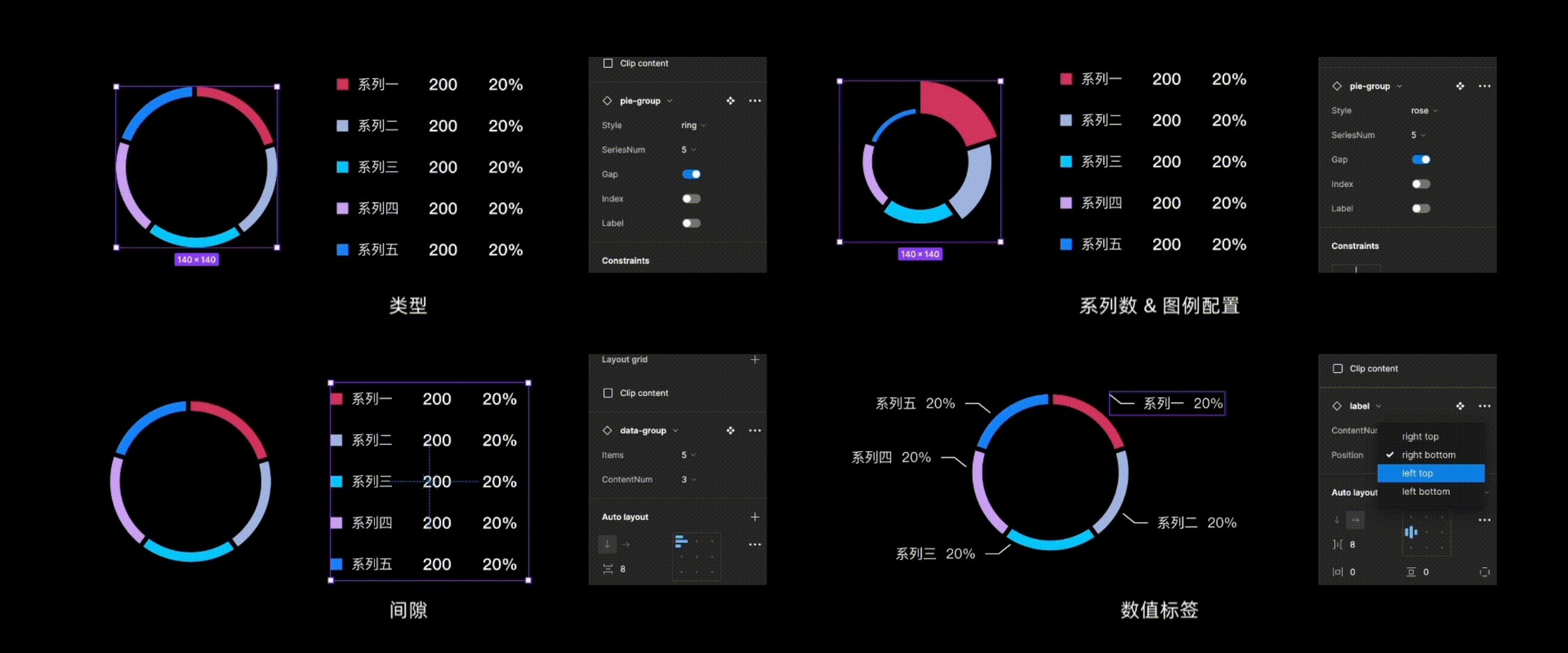
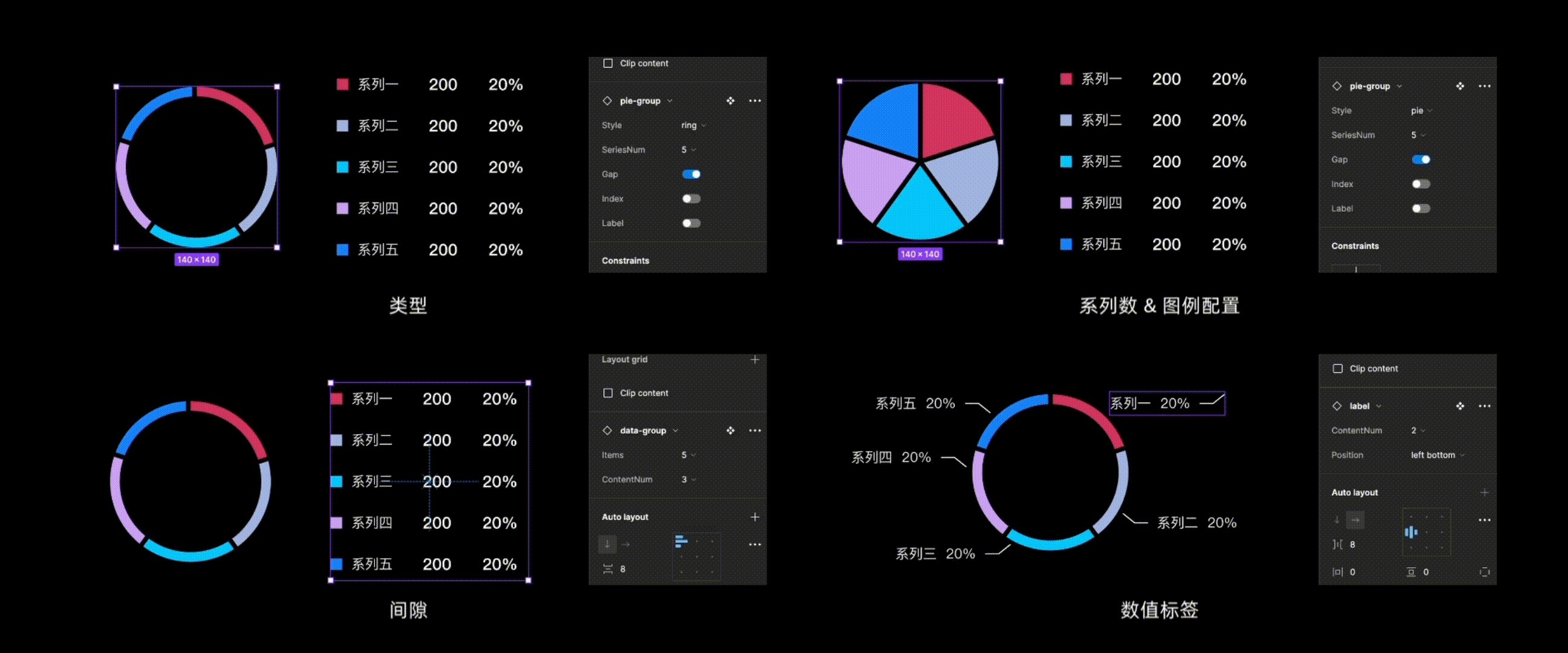
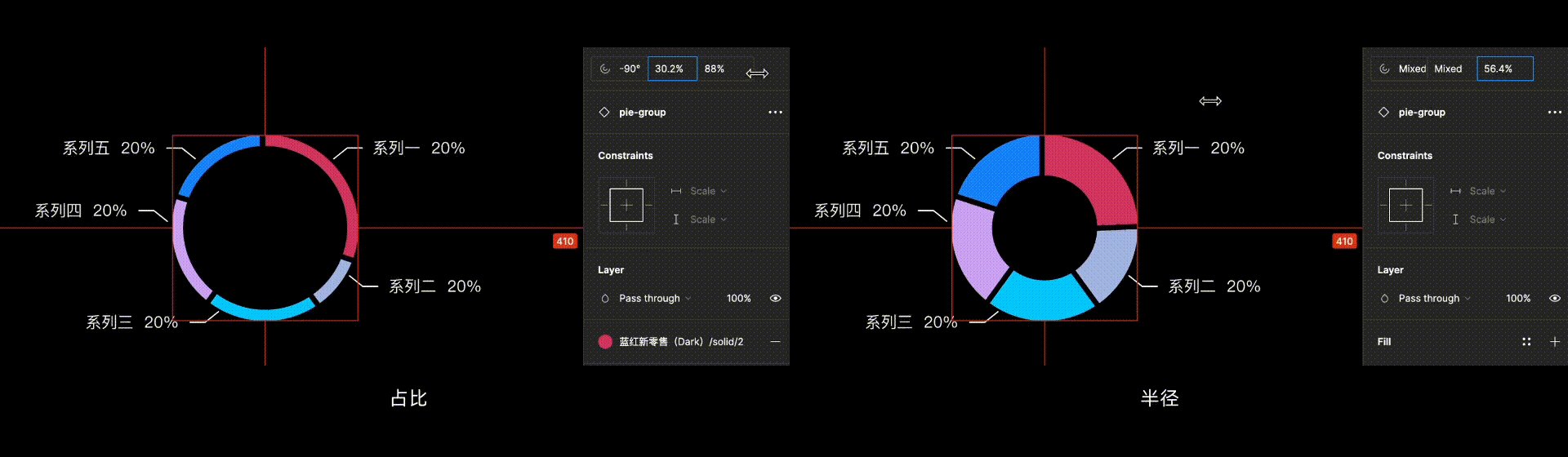
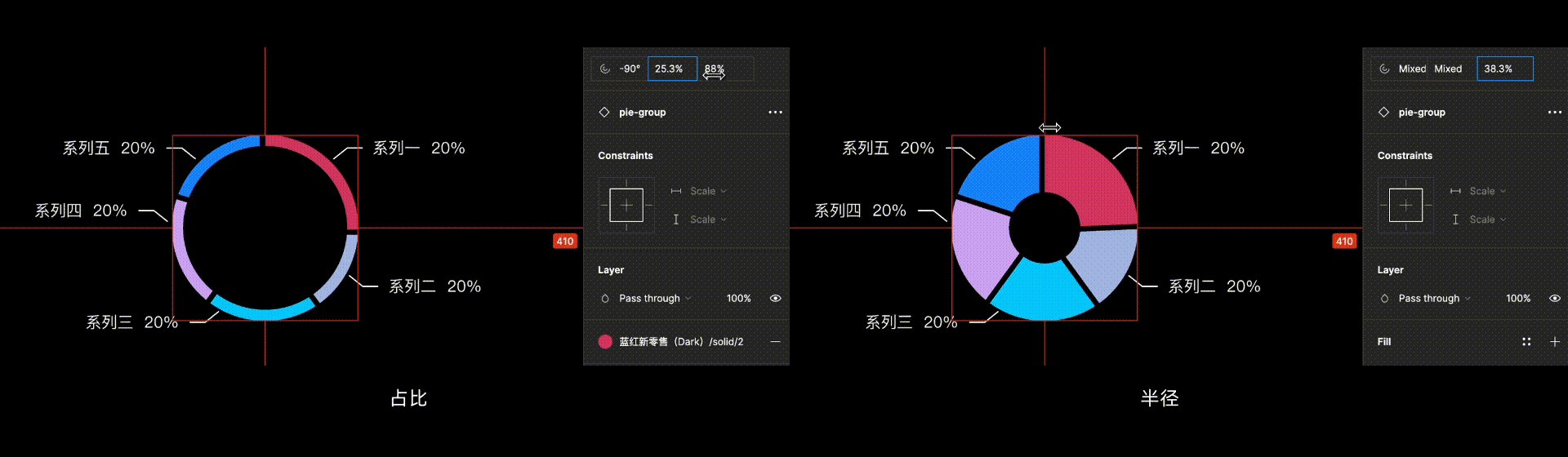
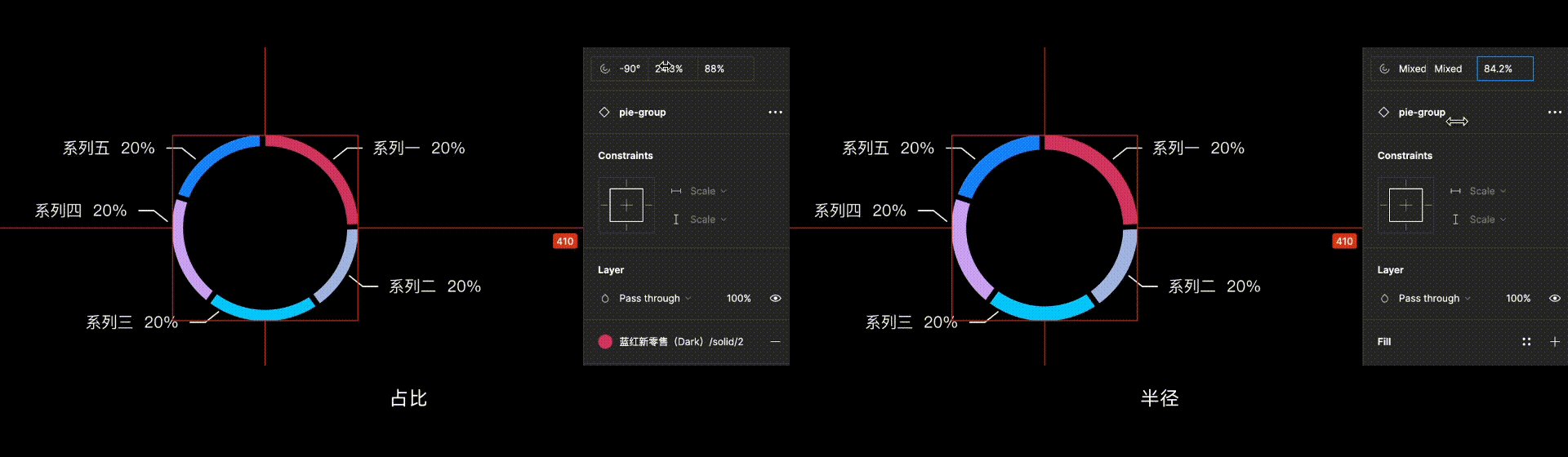
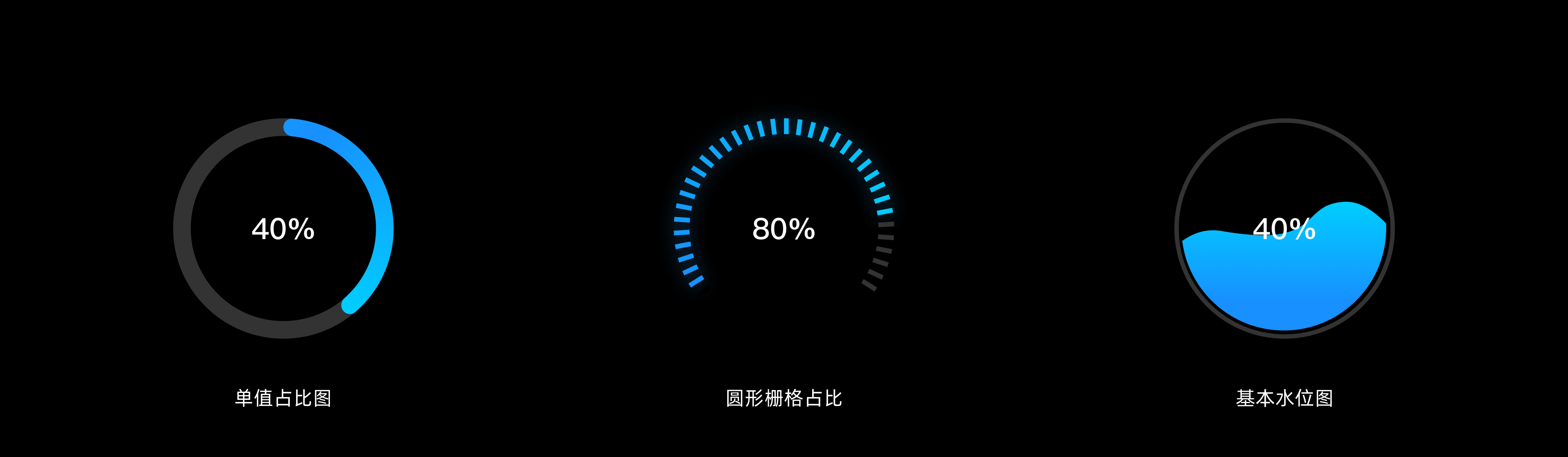
4.3 饼图/占比图
用来表示每一个数值相对于总值的大小;当需要呈现的类目超过7/8,并数据的间的差异不大,建议使用柱图作为数据呈现的方式
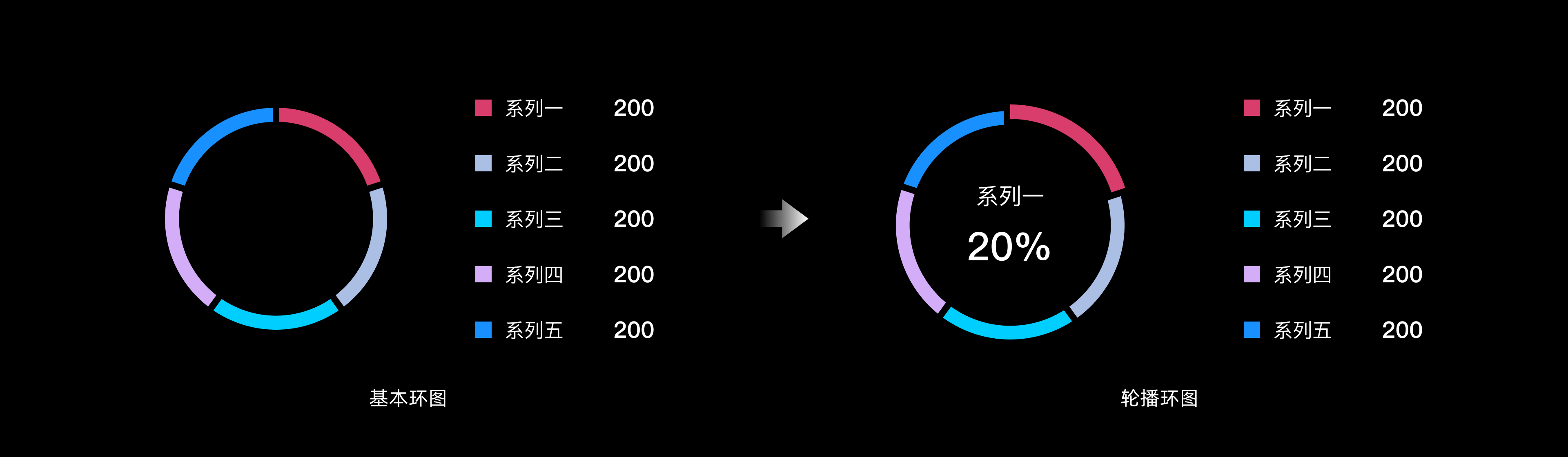
- 基本饼图、多色玫瑰饼图、基本环图、轮播环图一键切换
- 饼图系列数(2,3,4,5),需要跟图例数量保持一致
- 饼图间间隙显隐可控
- 图例内容数量 (1,2,3),系列数量 (1, 2,3,4,5)
- 数值标签内容数(1,2),位置(左上,右上,右下,左下)

- 轮播环图下可配当前值

- 更精细化:占比、半径可控,更贴合实际业务场景

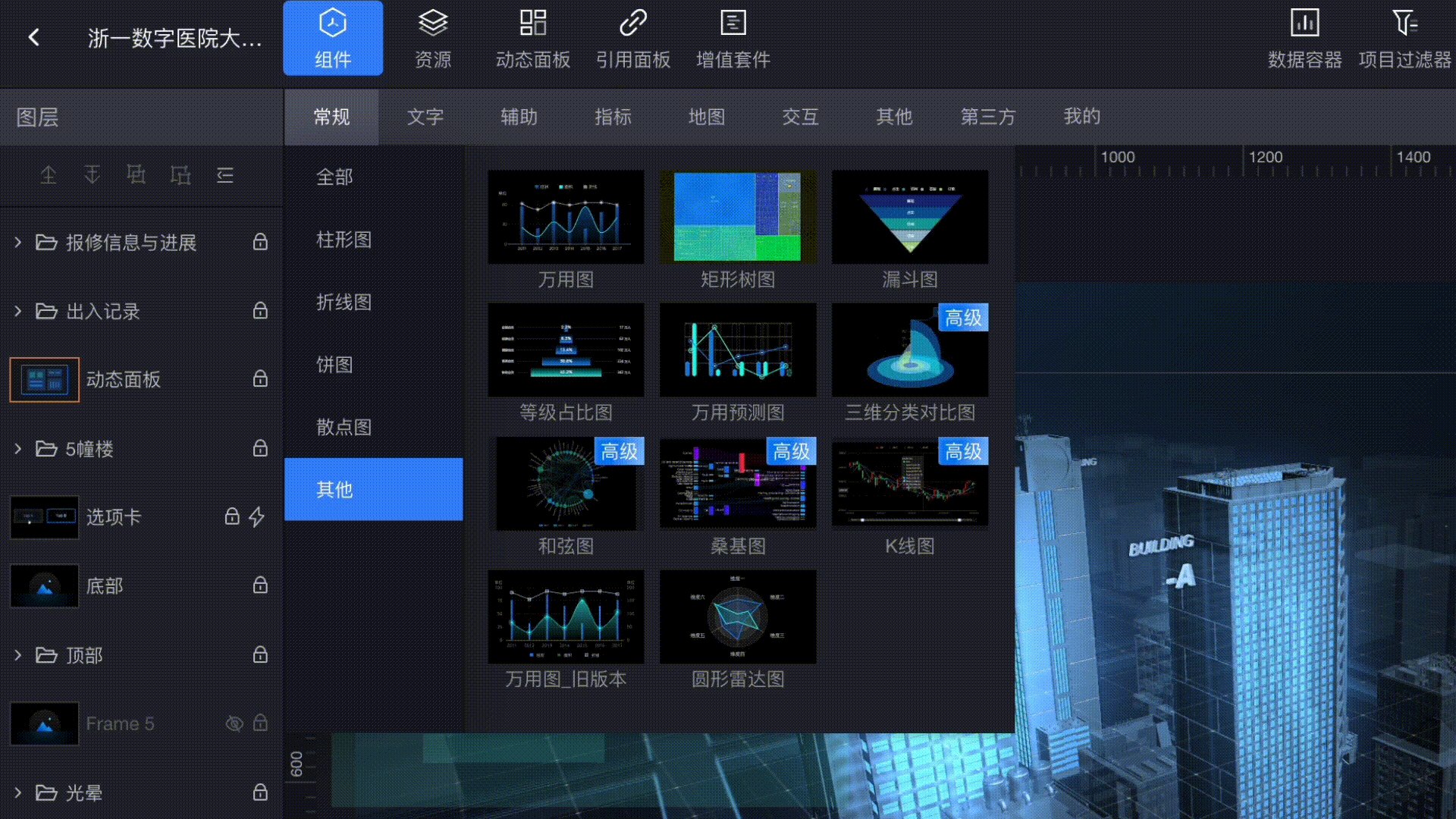
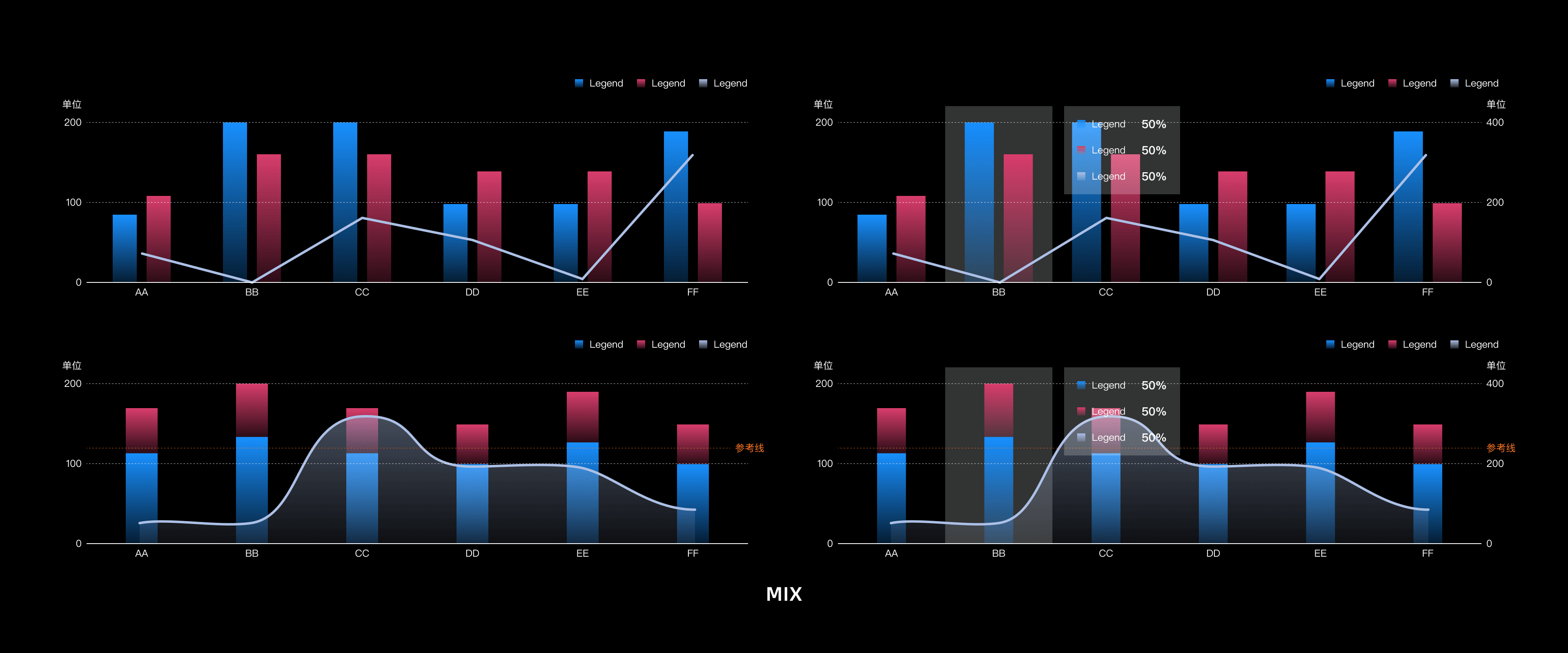
4.3 组合图(万用图)
供复合场景使用,通常使用多纵轴来辅助表现多维度的数据呈现

4.4 指标
通常用于核心指标

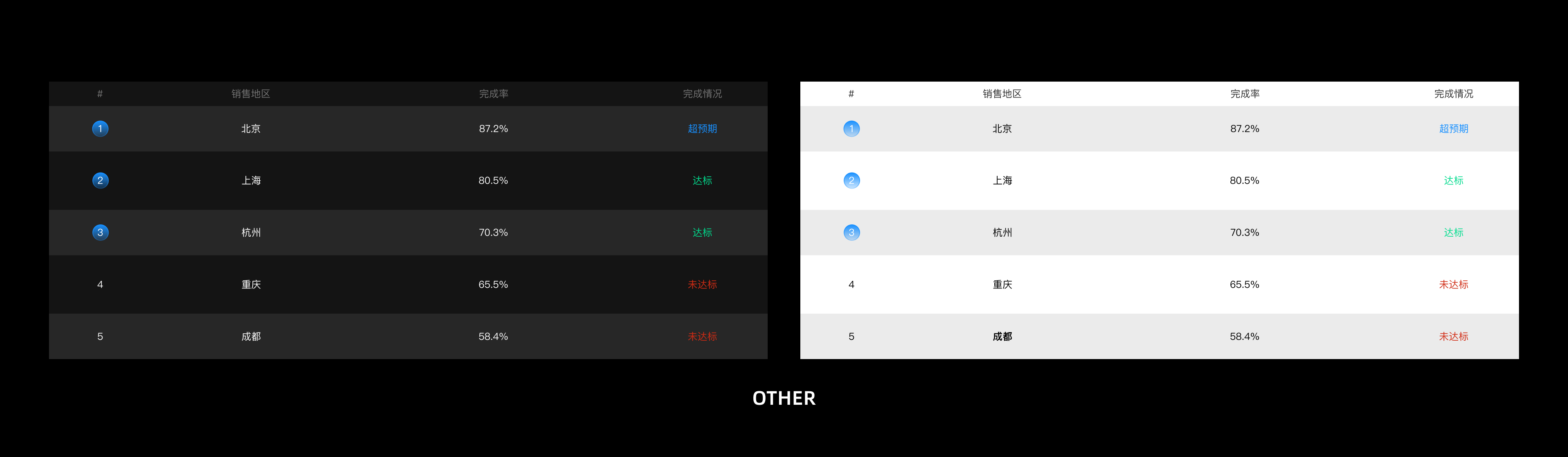
4.5 其他
除上述图表类型外,还提供了轮播表格,满足展示明细数据的使用场景

Part05
————————
写在最后
据 IBM 称,我们的世界每天要创建出高达 2.5 万亿字节的数据。人脑很难直接理解所有数据,但是可视化设计师可以通过图表设计在用户和数据之间建立对话。
作为设计师,设计图表的工作重点在于如何让复杂、混乱的数据更简单的呈现给用户。并且让用户能够快速、高效的理解分析数据从而做出正确的反馈,最终将构建一个回合的交互行为。
这次我们通过EasyV Charts Component探索了可视化设计中图表组件体系的构建,结合了可视化项目中图表设计规范,希望辅助其他设计师更好的通过图表设计表达、诠释数据之美。基于EasyV Charts Component提高设计师的设计效率,通过EasyV提升落地效率,把更多的时间用在更有价值体现的部分上。
此外,我们未来也会结合图表插件拓展产品能力,提升可视化项目页面搭建效率。
Figma开源文件社区链接
https://www.figma.com/community/file/1222735688427337392
EasyV产品官网
https://easyv.cloud/?t=figmaplugin
使用反馈表单
https://apps.dtable.cloud/share/vslgE9a4OgBB0ci4T
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
