在实际项目中,数据接入往往是需要接入动态数据的,但是现实情况是接口的开发取决于大屏的搭建效果,所以其流程相对滞后,一旦遇上了某些汇报节点,是没办法给大屏接入真实数据的。如果客户觉得静态数据的页面展示效果不佳,需要一些动态的数据,来模拟出数据在实时变化的效果时(一般是累加的效果),就可以利用该方法。

可以从上面的动图中看到,随着选项卡的每一次切换,下面的三个翻牌器都会进行一次数值跳动,这不就是我们想要的动态数据的效果吗?另外,这三个翻牌器其实用的是同一个过滤器,但是它们各自数值变化的速度是不一样的,这又是怎么做到的呢?
1.首先在大屏上放置三个翻牌器和一个选项卡,将选项卡默认选中项设置为0(这样大屏初始化的时候就不会触发选项卡的回调,可以避免翻牌器一出现就有值的情况),选项卡的作用其实很简单,就是每隔几秒把s值发给翻牌器,这样就能触发翻牌器的过滤器了(其实本来我们是不用借助选项卡的,以前easyv有个功能叫自动更新,即使是静态数据也能定时触发过滤器,现在静态数据没办法定时更新了,就只能用选项卡来帮助翻牌器执行过滤器了)。
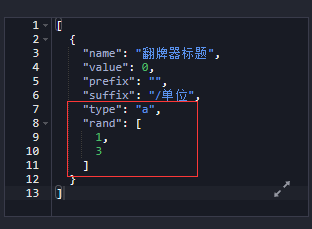
2.我们需要为每一个翻牌器添加一些字段,用于标明该翻牌器的身份(type)以及每次数据变化的范围(rand)。

这里的rand字段是一个数组,表示数据变化的范围,rand[0]的值必须小于rand[1],在每一次的模拟数据变化时,我们会在rand[0]和rand[1]中间随机生成一个数,作为该次数据增长的值。
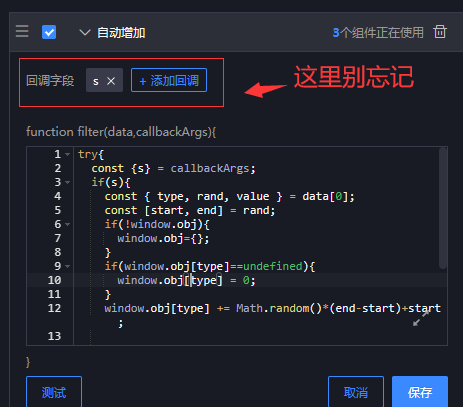
3.为每一个翻牌器添加上同样的过滤器,这个数据过滤器是关键,代码如下:
try{
const {s} = callbackArgs; //从回调中提取s
//只有当s不是undefined时才触发累加,这样大屏初始化时就不会触发过滤器了。
if(s){
const { type, rand, value } = data[0]; //从组件自带的数据中获取 value, type, rand
const [start, end] = rand; //再从rand中获取变化范围的值
//如果window.obj不存在,则初始化一个window.obj对象,所有累加的数据都将存在这个变量中
if(!window.obj){
window.obj={};
}
//window.obj[type]记录着该翻牌器的累计值,如果是undefined则表示尚未初始化,然后初始化为0
if(window.obj[type]==undefined){
window.obj[type] = 0;
}
//根据start和end生成随机数,并加到window.obj[type]中
//这样每次调用过滤器,翻牌器对应的累计值会一直增加
window.obj[type] += Math.random()*(end-start)+start;
//最后,将原始值value和window.obj[type]相加得到最终值,需要原始值是因为组件可能会接接口
//当接口数据变化时,累计值不会被清空,可以被加到新值之上
return [{
...data[0],
value:value+window.obj[type]
}];
}
}catch(e){}
return data;
模拟动态数据的关键其实是window变量,通过将数据存储在window变量中,我们可以实现数据的累加/累减效果,不过值得一提的是,当页面刷新时,window变量会被重置,所以,如果你需要的刷新页面后仍然存在的累计数值,建议是用localstorage而不是window。
另外,由于数据一直在累加,我们还需要考虑内存溢出的问题,所以用了该方法后,不建议大屏长期展示,最好能加个自动刷新页面的组件,定时刷新大屏,清空window变量。
文章
3.45K人气
8粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
