想象一下,你面前有一块巨大的画布,而你手中的画笔是数据。你想要画什么?是一幅让人眼花缭乱的抽象画,还是一幅清晰、有序的现实主义作品?在数据可视化的世界里,我们的目标是后者——清晰、有序,且让人一目了然。常言道:无规矩不成方圆。当然在搭建可视化看板的时候,无规矩也很难形成一个有序清晰的看板。本文将带您深入了解如何遵循一系列规范,构建出既美观又实用的数据看板。
大屏中的内容随着项目的推进,会越来越多,如果不通过命名来作区分,同名内容越来越多,会越来越难以分辨,所以需要尽可能使用有实际意义的命名来提升辨识度。
🚫 避免使用无意义的系列一、系列二。
✅ 使用与业务相关的温度、湿度等。

🚫 避免使用分组1、分组2
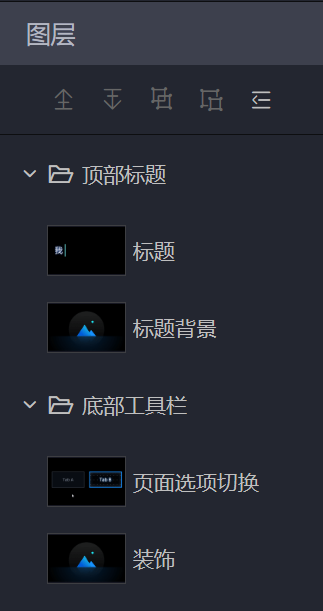
✅ 使用顶部标题、底部工具栏等。

有条件的情况下,使用诸如“温度趋势折线图”来代替“基本折线图”。
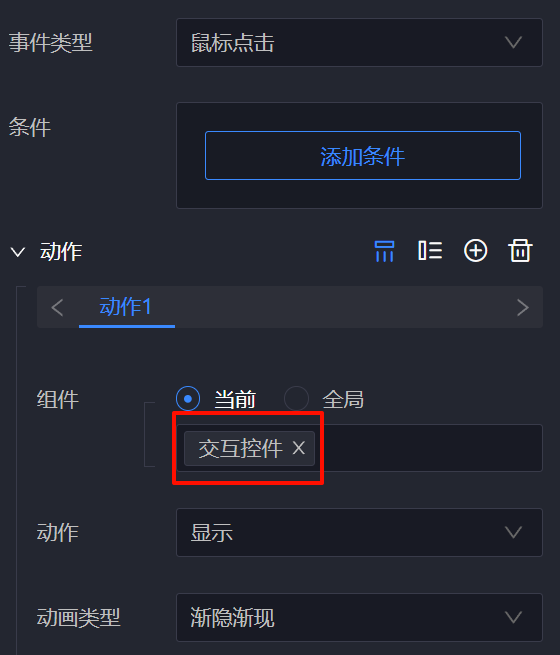
🚫 避免使用数据过滤器1、数据过滤器2
✅ 根据实际功能命名,如API接口初始格式化、value字段保留两位小数、计算当前时间等。
🚫 避免使用 data1、data2、s 这种难以辨别的回调名称。
✅ 根据实际内容与作用进行命名,如 userInfo、today、车辆定位数据、weather_content 等,中、英文都可以,命名风格也不作要求。
🚫 避免直接使用 column1、column2
✅ 使用与业务相关的姓名、性别、name、time
🚫 避免使用默认的状态一、状态二、状态三
✅ 使用与实际业务关联的名称,如小学/初中/高中、全国/省级/市级、工厂/车间/产线等
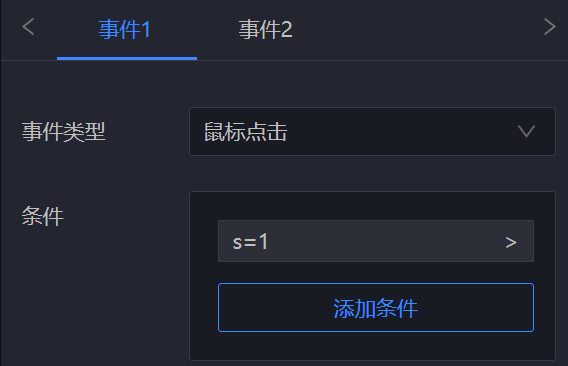
🚫 避免使用默认的条件

✅ 使用对应的逻辑说明,如存在有效值、s为1、可交互等。

除了数据容器以外,禁止🚫按照类别分组(在不同区域的图片、形状、翻牌器等分在同一个组中)

✅ 必须按照实际展示区域内容分组

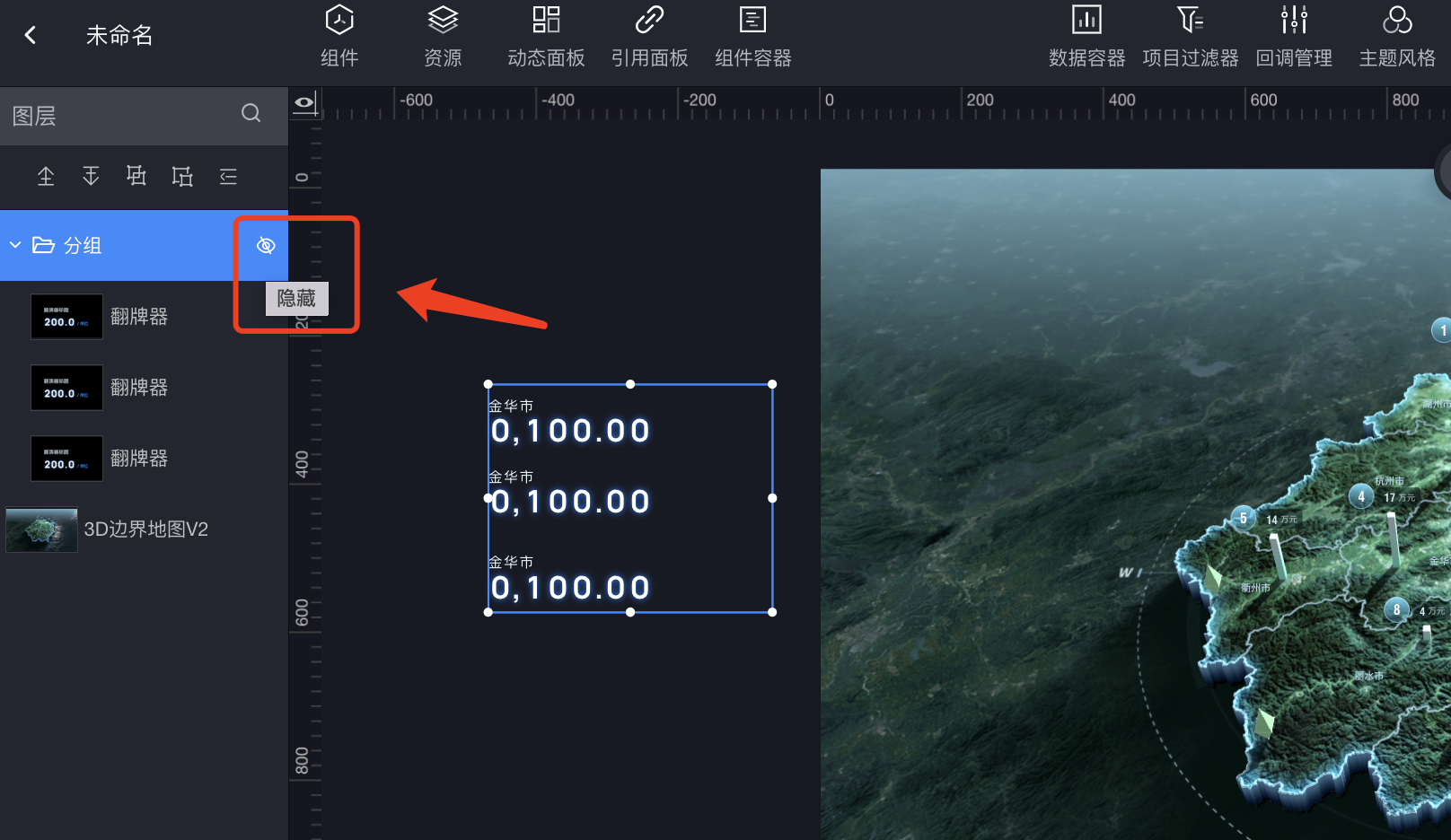
进行整体交互时,有相同显隐逻辑的内容,优先考虑成组后对于整个分组进行显隐控制。这样配置出来的页面逻辑会更加清晰,也不容易遗漏出错。
✅ 成组后对组进行显隐控制


🚫 单独对个体进行显隐控制


对于部分组件暂时不使用或者遗弃组件,不建议放在可视区以外,可能会因为分辨率等原因意外展示,也会影响大屏性能,确认不需要的组件优先删除,暂存组件需要成组后用整组隐藏处理。

用面板与动态面板功能相似,都是对复杂大屏进行分模块管理的手段,在具体特性上有一些差别。
功能与特性 | 动态面板 | 引用面板 |
交互 | 一个应用里可直接全局配置事件 | 引用面板之间只能通过回调实现交互 |
发布与展示 | 不能单独发布展示 | 可以单独发布展示 |
编辑页加载 | 总页面通过编辑打开时,都会通过请求获取一遍所有面板信息 | |
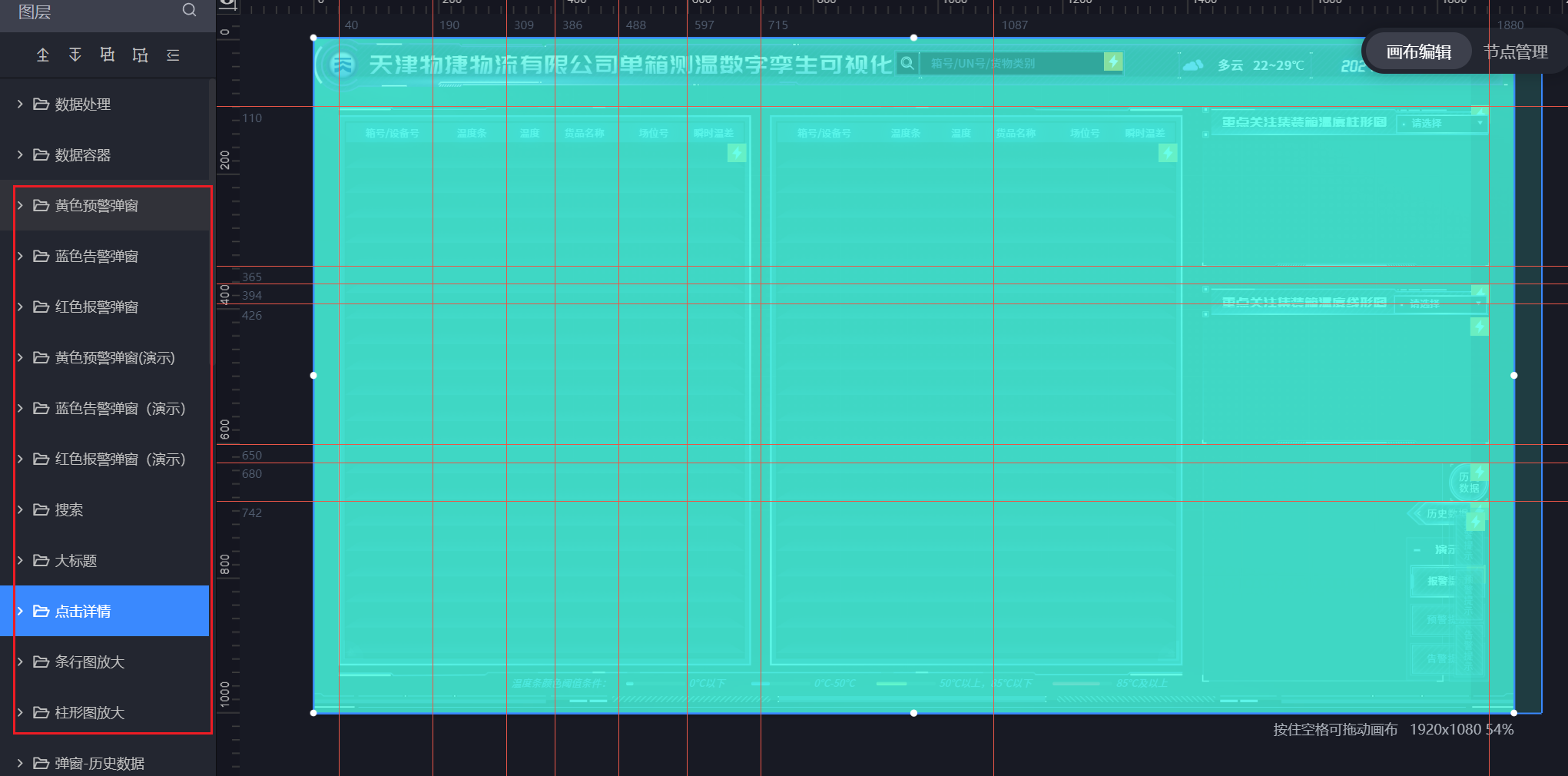
对于所有不需要同时显示的内容,都尽可能收到动态/引用面板中进行管理,使得所有内容的位置与样式更加清晰明确。要避免在同级使用过多的分组,切换的时候再逐个处理分组的显示与隐藏,这种情况会导致大部分内容处于【默认隐藏】的状况下,看不到里面的内容,找东西非常困难。

不太好的处理
使用动态面板时,一般操作是,需要展示时控制其显示,并切换到对应状态,不需要显示时,执行【隐藏】的动作。当该动态面板有多个控制入口时,每个入口都需要配置两个动作【显示】与【切换状态】,遗漏任何一个都会使得最终的显示结果不符合期望。
建议在状态中添加一个【空】状态,该状态中不添加任何组件,切换到【空】状态时,效果等同于【隐藏】的动作。通过该方案,任何指向动态面板的控制,都只需要执行一个【切换状态】的动作,入口越多越有优势,并且动态面板的状态管理也更加清晰。
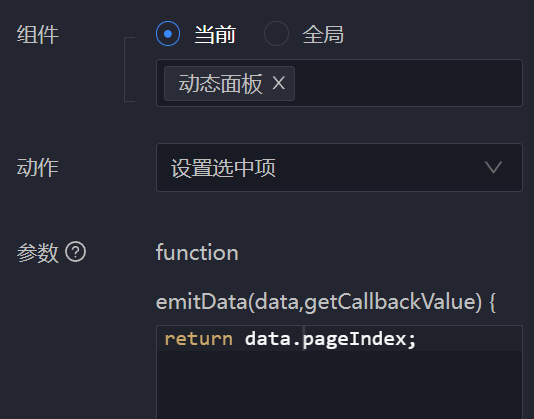
动态面板&引用面板状态的排序是有功能性的,两者都有“设置选中项”的动作,用于切换到面板的第几项。使用这种配置,在选项卡进行切换的时候有极大优势,不管有多少个选项,只用配一个事件、一个动作就可以了。
如果配置的时候使用了“设置选中项”的动作,面板状态的顺序就不能调整,如果调整的话必须和开发沟通确认。

任何需要整组复制成多份的情形,都要优先考虑使用组件容器,这种方式既能减少设计师的搭建和维护成本,也便于数据接入和修改调整。
🚫有如选中、改变容器样式等任何交互事件时不适用组件容器。
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
