📎点击轮播表格在地图上显示信息面板_2908478.screen.zip
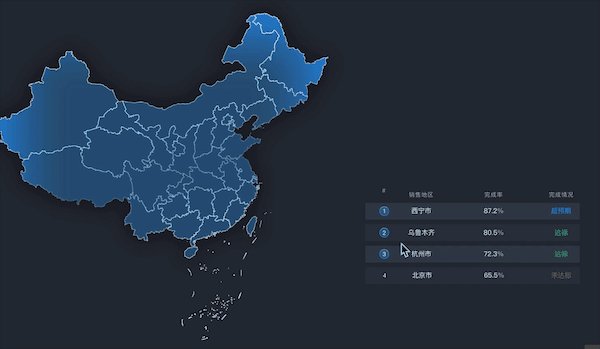
1、预览效果

2、实现逻辑
通过回调来实现,轮播表格组件发出回调参数,地图子组件信息面板接收参数并过滤接收到的数据。
3、操作步骤
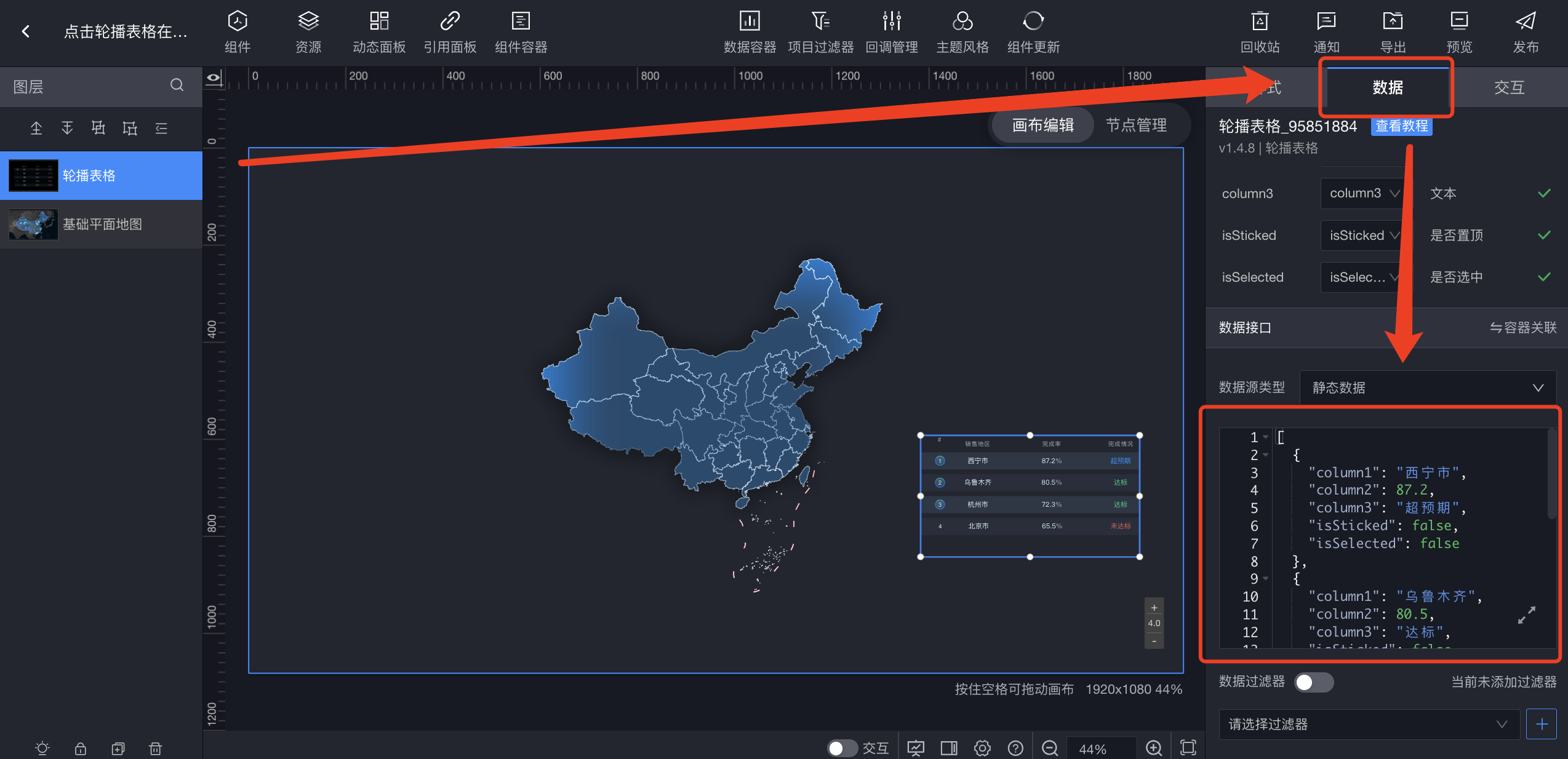
首先在在看板中添加【基础平面地图】和【轮播表格】组件,在【轮播表格】数据中接入自定义数据。

轮播表格数据例子如下:
[
{
"column1": "西宁市",
"column2": 87.2,
"column3": "超预期",
"isSticked": false,
"isSelected": false
},
{
"column1": "乌鲁木齐",
"column2": 80.5,
"column3": "达标",
"isSticked": false,
"isSelected": false
},
{
"column1": "杭州市",
"column2": 72.3,
"column3": "达标",
"isSticked": false,
"isSelected": false
},
{
"column1": "北京市",
"column2": 65.5,
"column3": "未达标",
"isSticked": false,
"isSelected": false
}
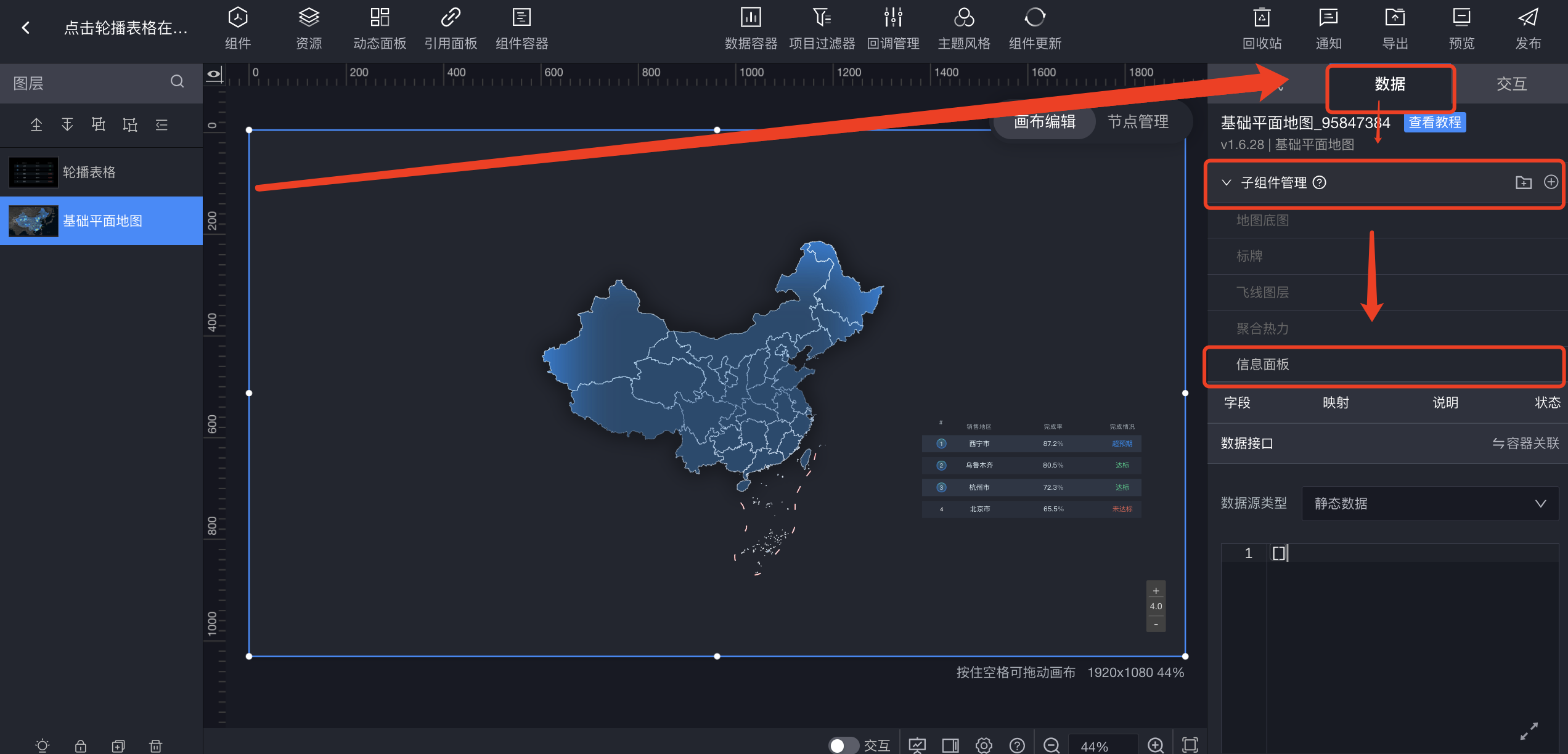
]其次在基础平面地图-子组件管理添加【信息面板】子组件

信息面板数据例子:
[
{
"lng": 101.778432,
"lat": 36.628903,
"area": "西宁市",
"state": "优",
"value1": "监测点#01",
"value2": "24.3",
"value3": "优"
},
{
"lng": 87.628529,
"lat": 43.785682,
"area": "乌鲁木齐",
"state": "优",
"value1": "监测点#02",
"value2": "24.3",
"value3": "优"
},
{
"lng": 120.21487,
"lat": 30.252059,
"area": "杭州市",
"state": "优",
"value1": "监测点#03",
"value2": "24.3",
"value3": "优"
},
{
"lng": 116.396436,
"lat": 39.949994,
"area": "北京市",
"state": "优",
"value1": "监测点#04",
"value2": "24.3",
"value3": "优"
}
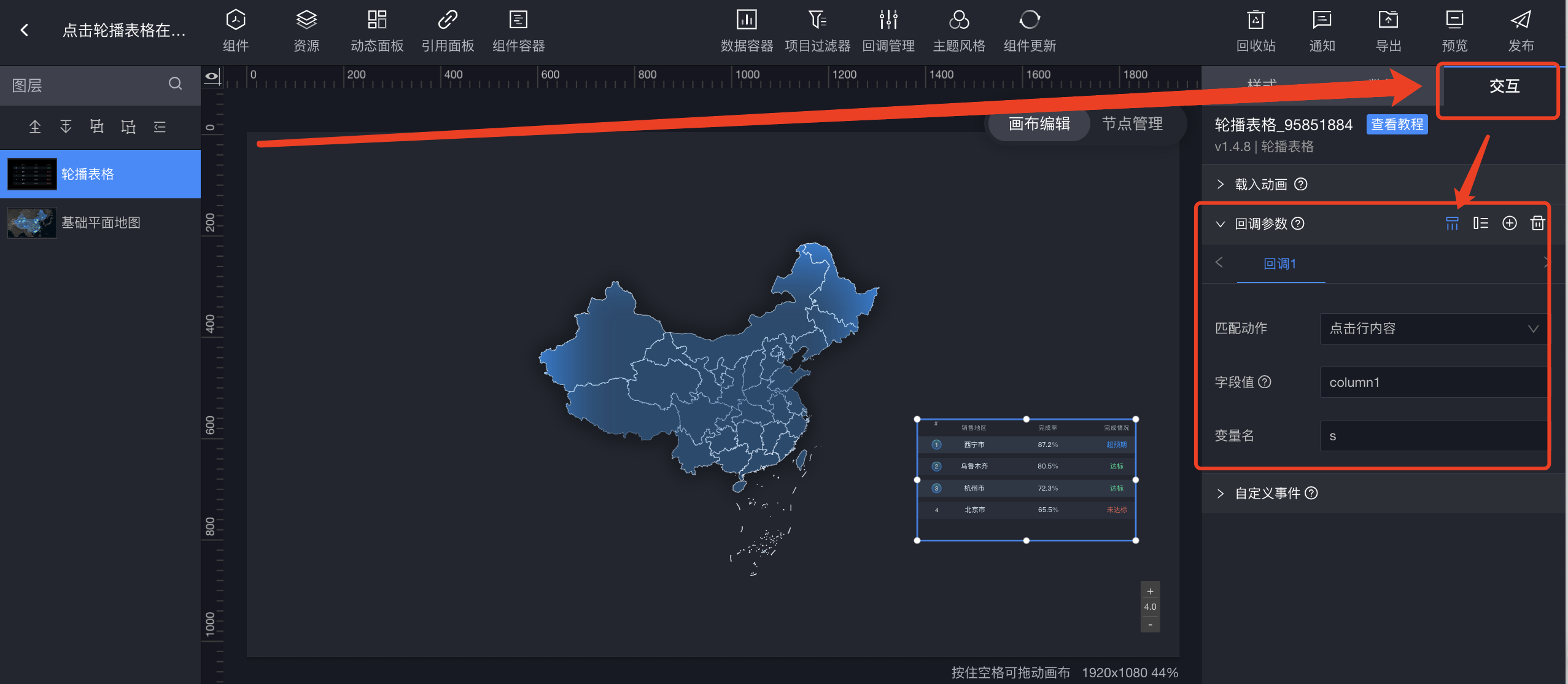
]在轮播表格-交互中发出回调参数(发出信号让地图信息面板能够接收到)

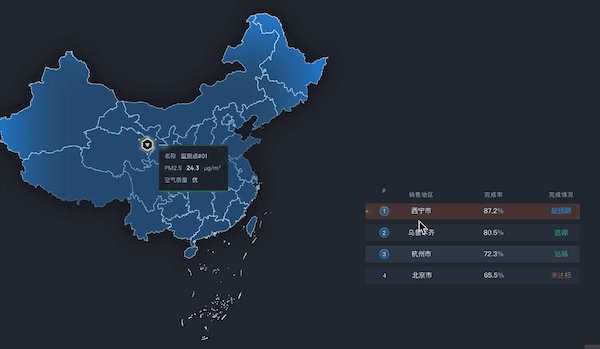
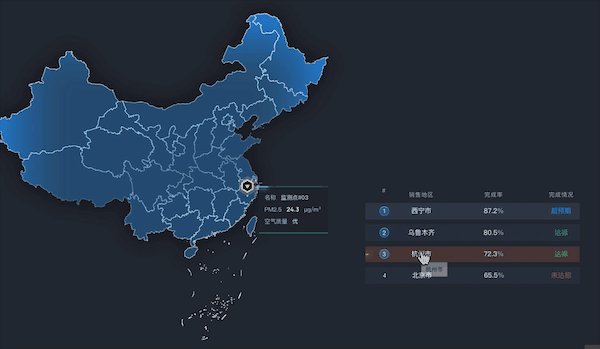
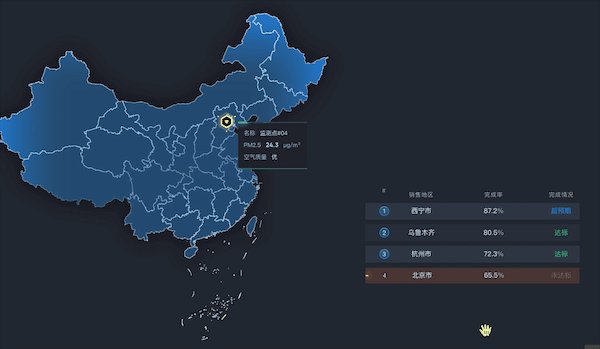
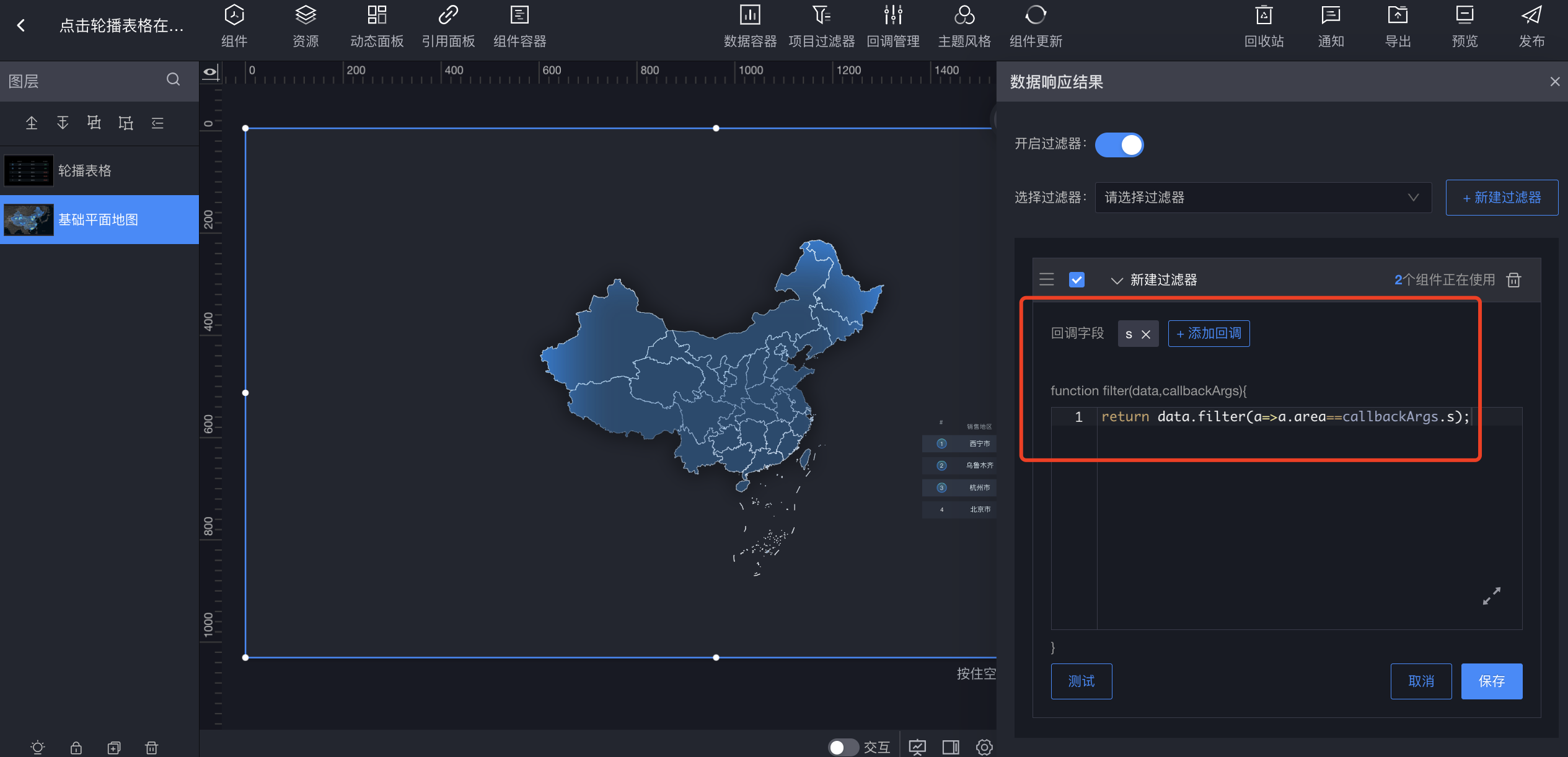
地图子组件信息面板接收参数,匹配出与轮播表格点击的地区数据,以此达到点击轮播表格某一行出现对应信息面板展示的效果。

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
