1、实现思路
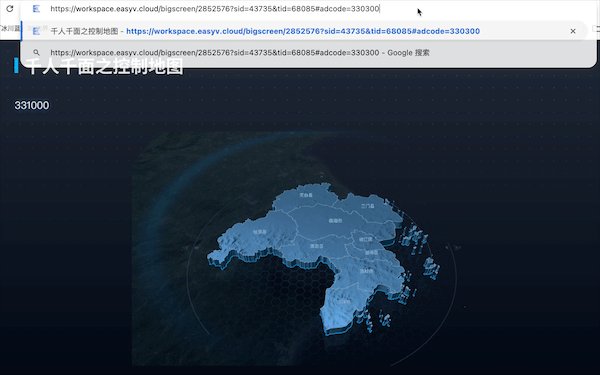
在url上携带参数,不同参数展示的地图区域不同。预览后在url后添加#adcode=331000后重新加载页面。
2、操作流程
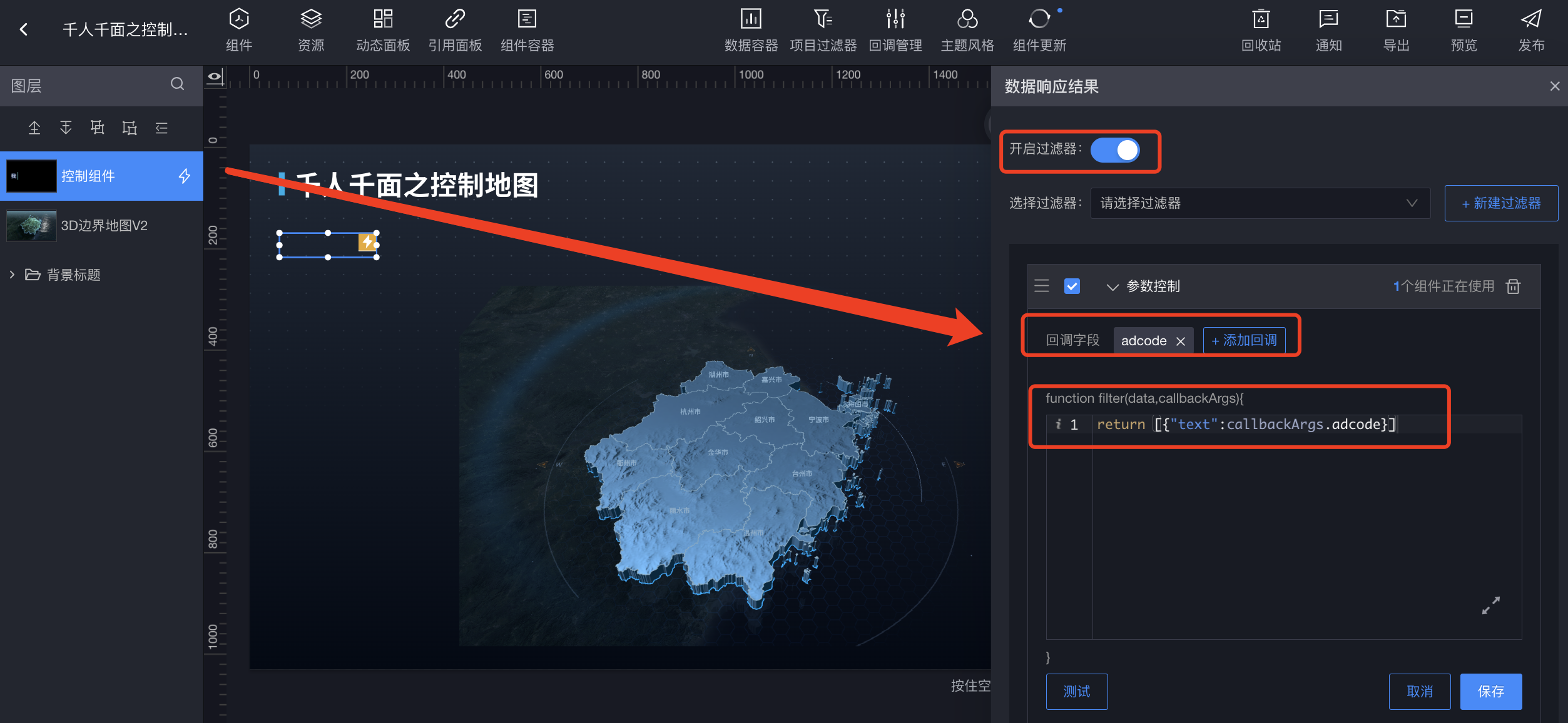
1. 命名为“控制组件”的【标题组件】过滤器中接收命名为adocde的回调字段

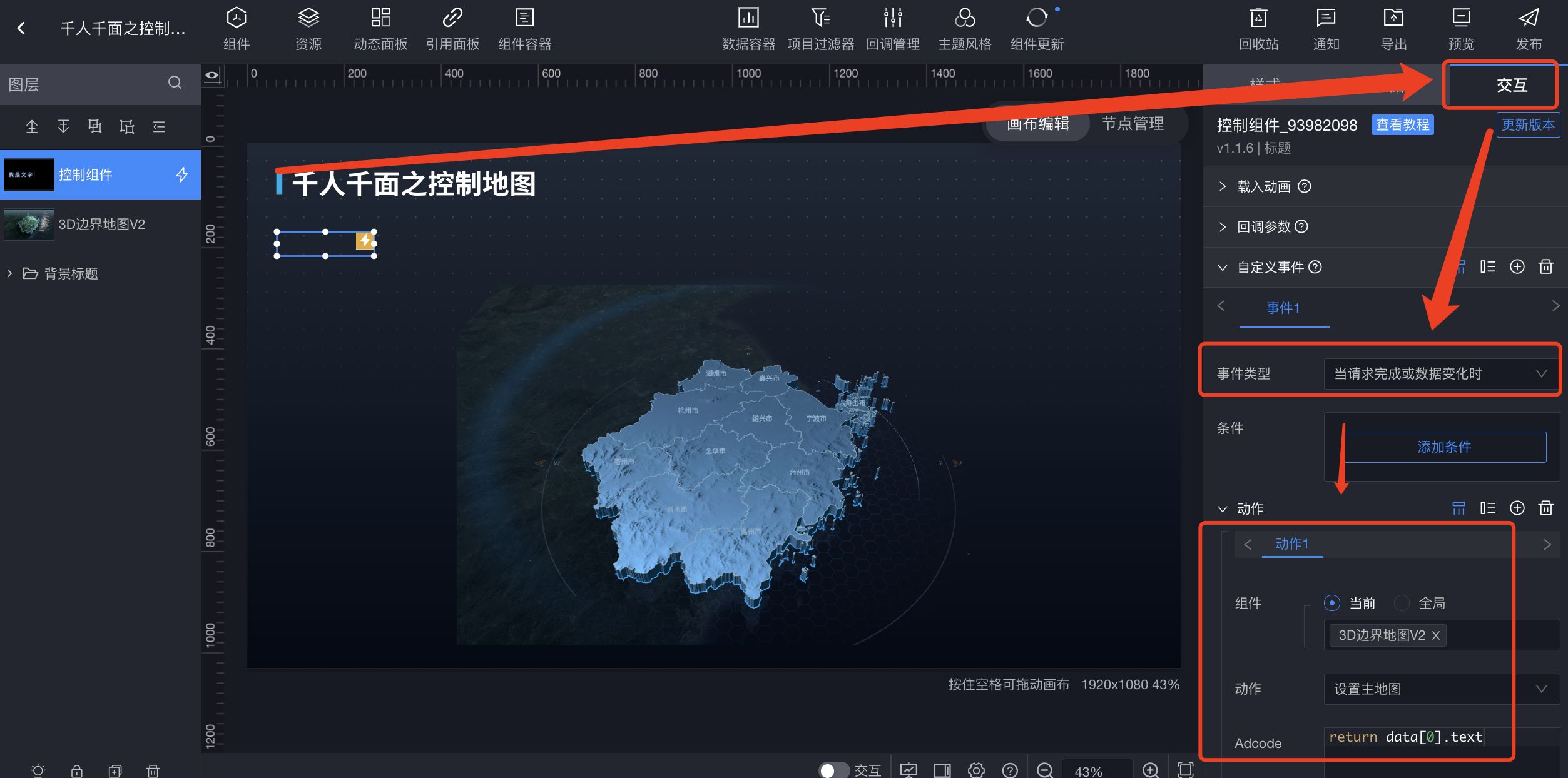
2.【控制组件】添加自定义事件,事件类型为【当请求完成或数据变化时】,控制目标组件【3D边界地图V2】做设置主地图动作,代码框内容为return data[0].text。切换地图文件为步骤一接收到的adcode值。

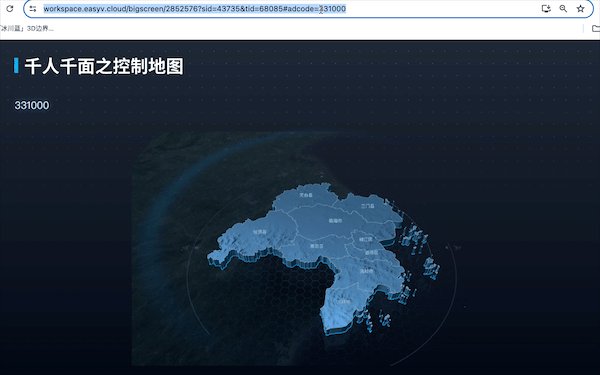
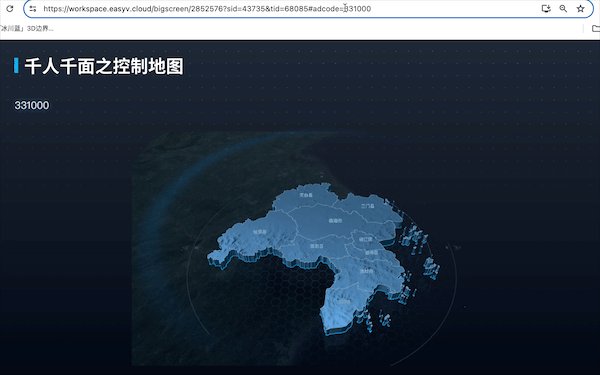
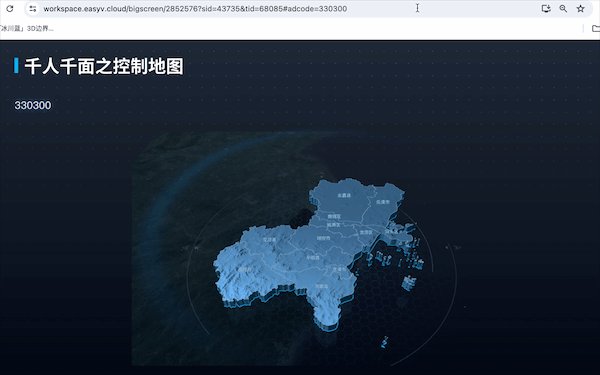
3. 配置完成后预览,在url后加#adcode=331000重新加载页面,再将adcode值替换为330300,可以看到地图切换。

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
