在可视化大屏项目时,开发技术人员通常需要承担以下任务:
在项目进行的过程中,按照往常的传统交付模式,容易出现许多问题:如设计与技术实现的差异;因不同数据源格式、更新频率不同等造成的对接问题;性能与效果难以权衡;项目时间有限和开发代码工作量大相矛盾等等.....
基于对开发人员所处的困境,EasyV有相应的使用场景能够有效缓解并解决这部分问题,缩短开发时间,提高交付效率。
进入工作台,选择具体团队下应用分组,点击“数据源”,即可快速查看和管理当前用户下的所有数据源,包括添加新的数据源、对原有数据源信息进行二次编辑、删除数据源。

通过数据容器(组件),可以做数据共享及数据分发:
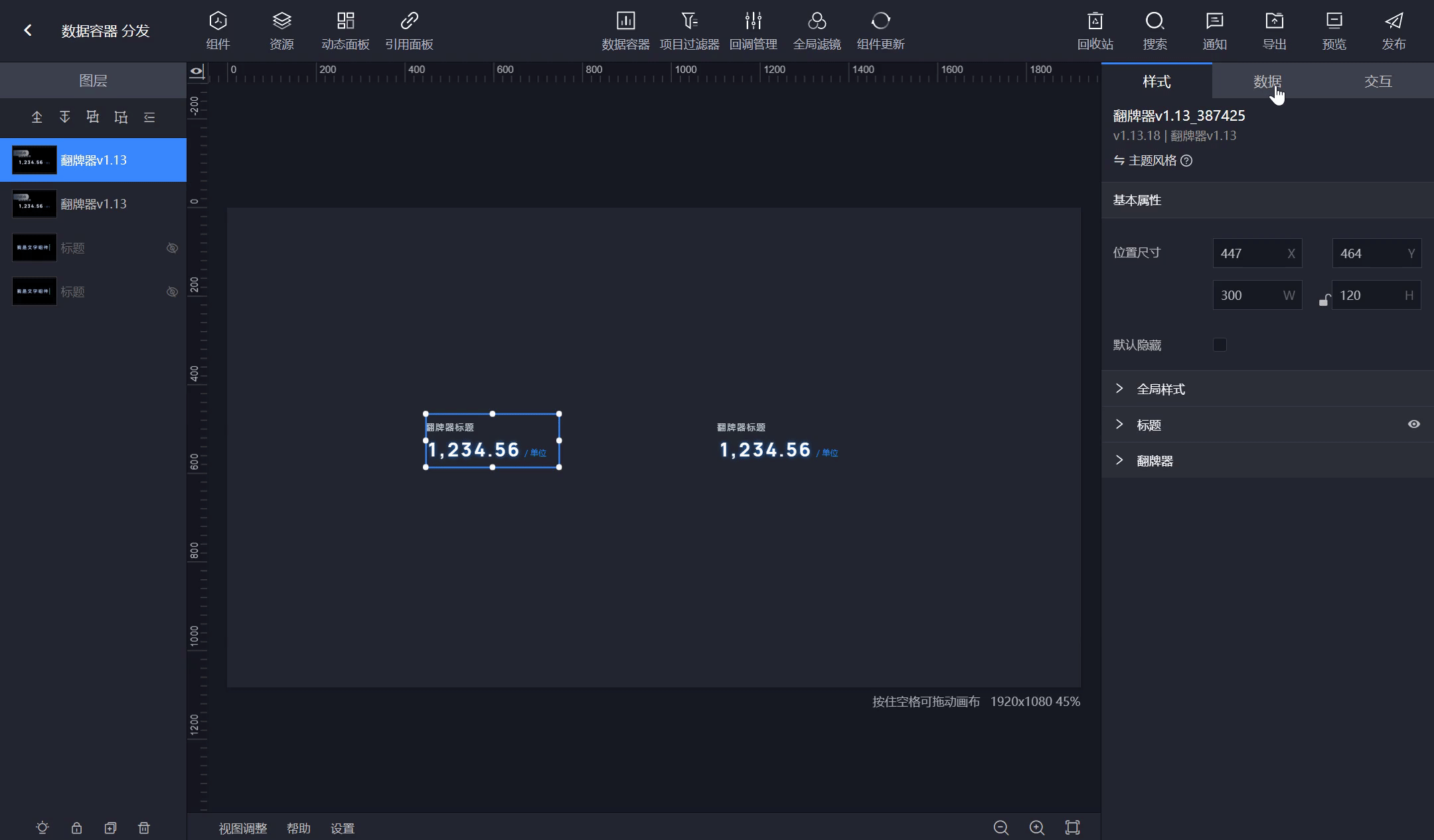
以数据分发为例,当多个组件需共用同一数据源时,通过数据容器可进行数据分发。数据容器接入数据含”value1”、”value2”两个不同字段,此时有两个翻牌器组件需分别用到这两个字段。两个组件绑定该数据容器,分别映射 value1和value2字段,可以获取到同一容器中的不同数据。

数据容器的具体用法👉可点此查看
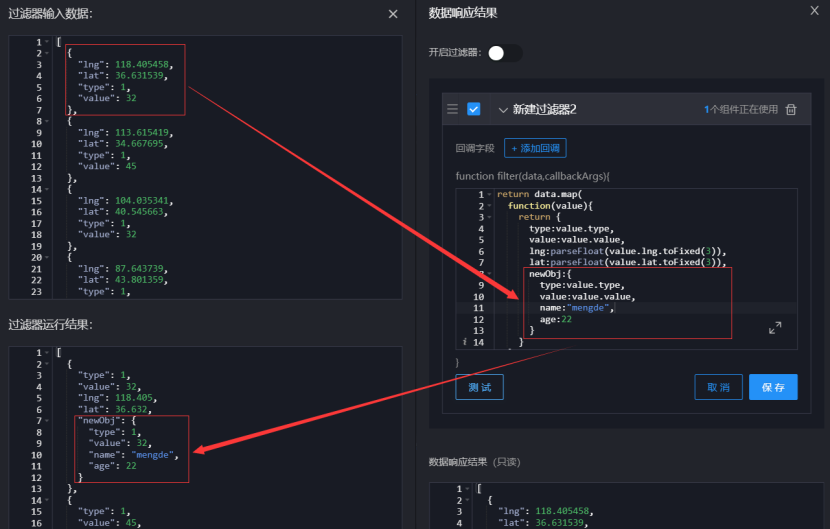
数据过滤器即EasyV提供的脚本编辑器,纯原生JS编辑器。面临非标准的数据接入场景时,可通过数据过滤器进行字段类型变更、数值去零、字段拆分、字段组合等数据格式转换以及一些简单的逻辑运算。例如将多个键值对合并成一个新的键值对,可以通过以下代码来操作。

当然还有其他常用数据过滤器的用法,可参考:https://mp.weixin.qq.com/s/QIlIEEB9xBAE2PKlcULOBA
在调试模式的控制台中输出可视化应用的数据流转情况,打印报错信息以及日志信息。开启数据流向监听,可以快速排除是否存在:数据库未连接上、接口请求失败、 网络通畅、过滤器语法存在问题等情景。

调试模式的具体介绍👉可点此查看
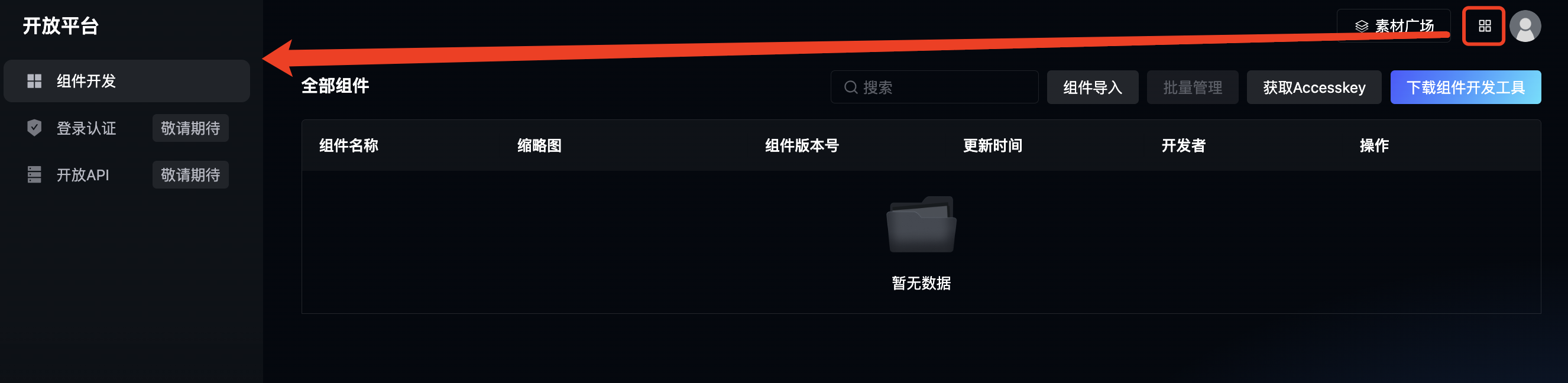
在项目开发过程中,可能会遇到我们的内置组件“不够用”的情况,EasyV支持从0-1自定义开发组件。使用EasyV官方组件工具包EasyV-Cli进行开发,提供一种无需配置的现代化构建方式来快速进入开发步骤。

更多自定义组件开发的教程👉可点此查看
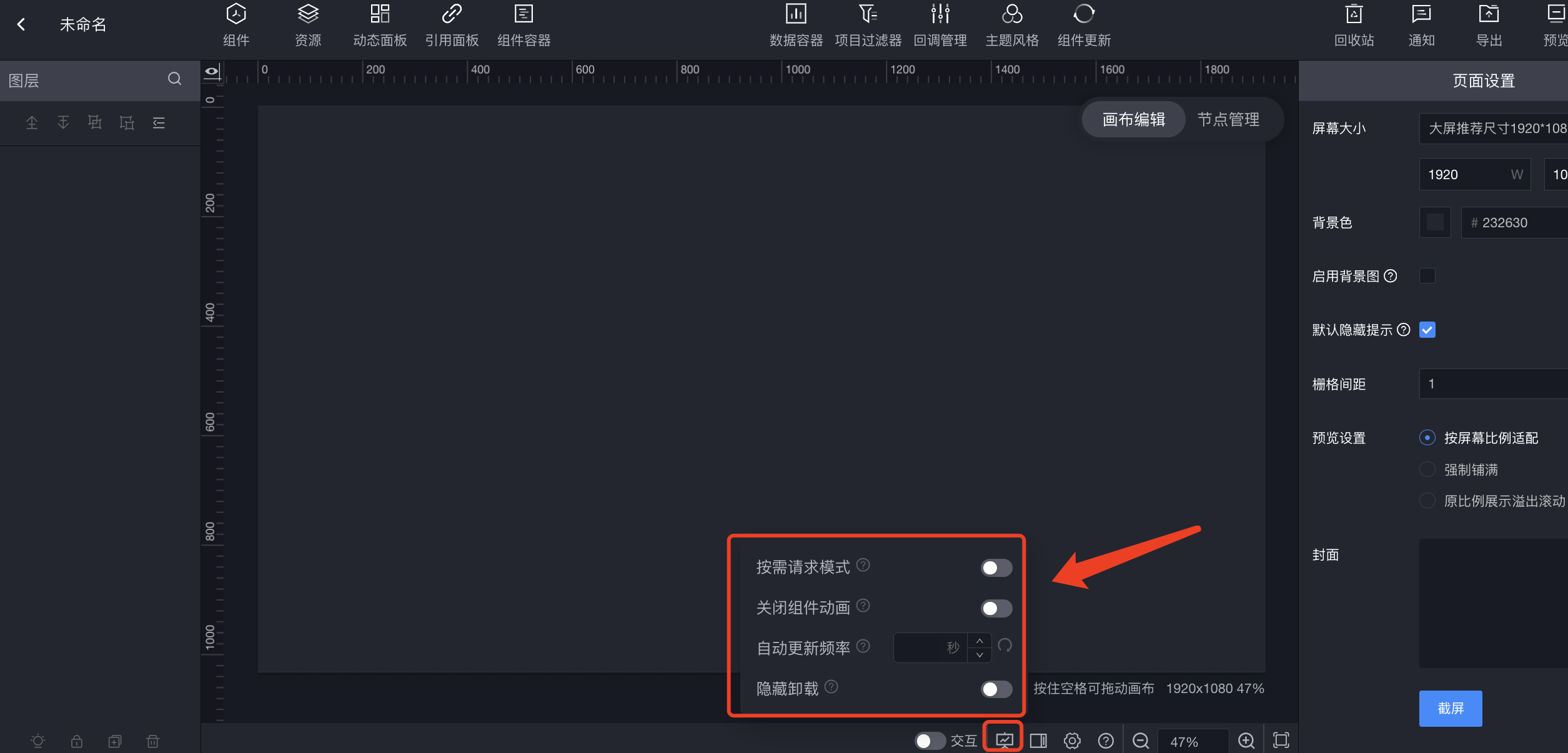
为了辅助在大屏卡顿严重、加载较慢时进行一定的性能调节,平台提供一系列辅助优化的配置项(陆续补充)供用户进行相应的选择和调节。

更多有关性能优化模式的介绍👉可点此查看
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
