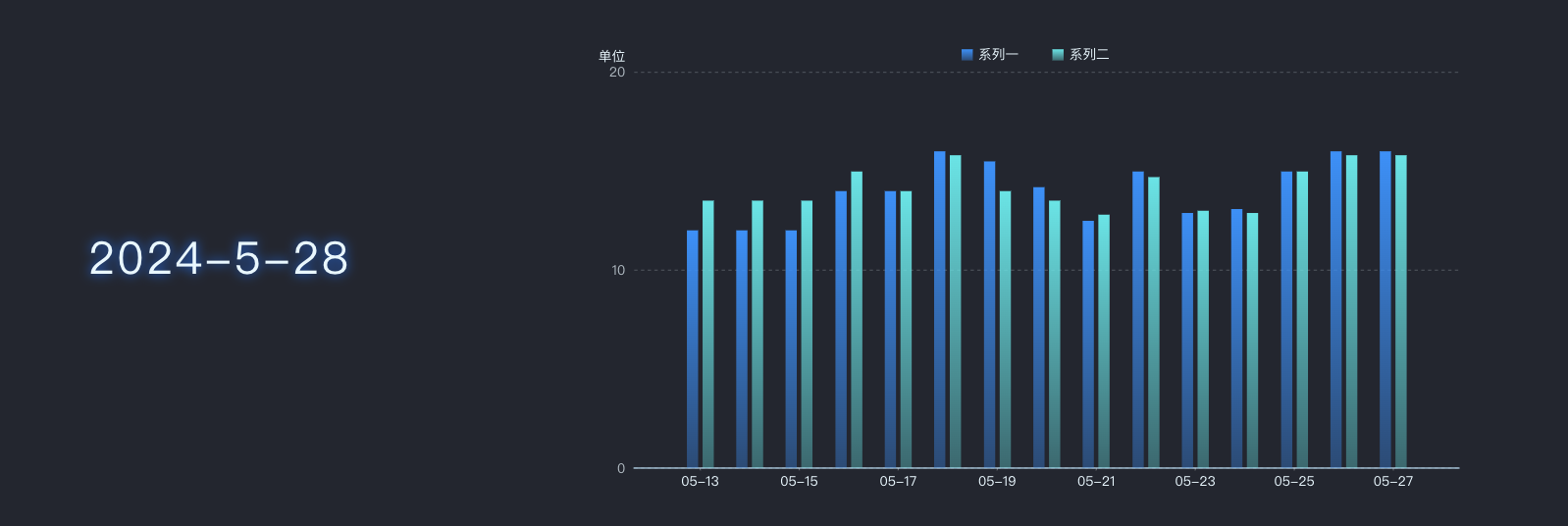
静态数据下要求基本柱状图的x轴日期数据以昨天为结束时间,每天动态更新X轴日期数据的范围。

时间组件传递动态当下日期,基本柱状图回调接收日期值,过滤器中处理x轴数据。
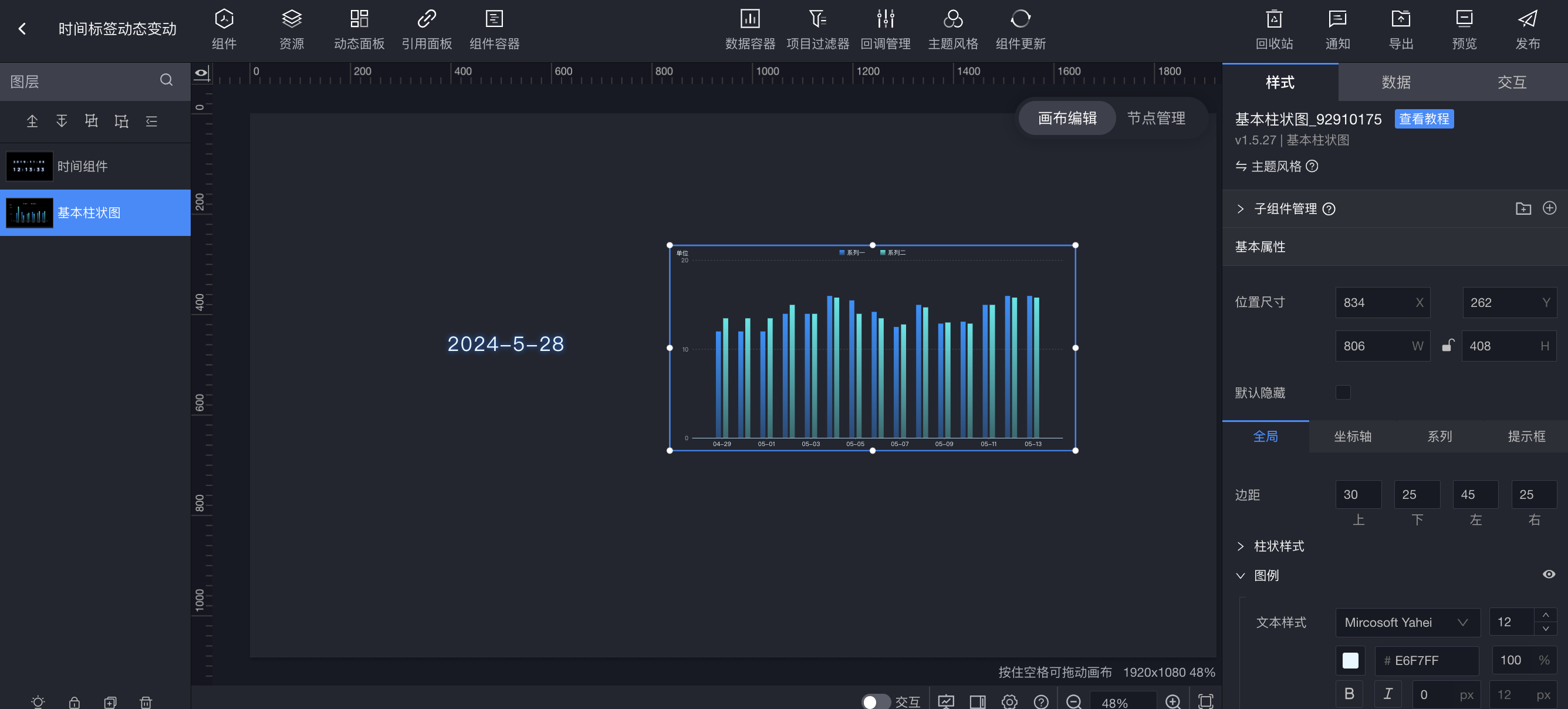
第一步,添加【时间组件】和【基本柱状图】组件。

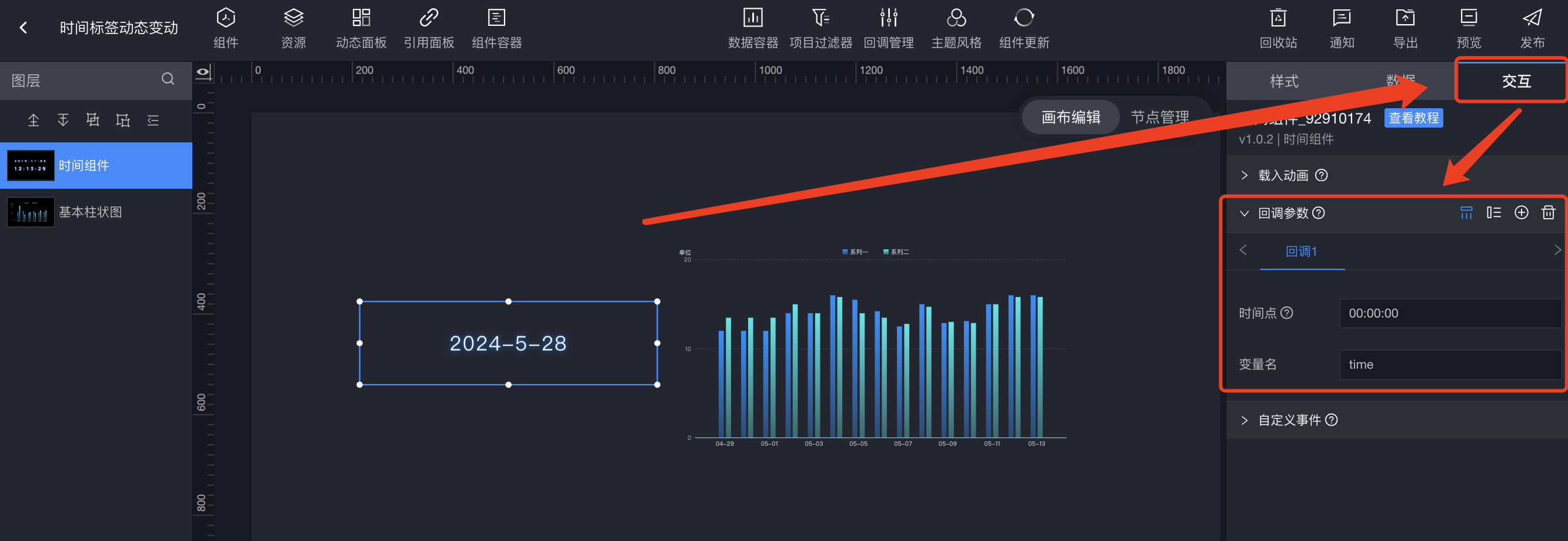
第二步,在【时间组件】-交互中添加回调,发送“当下时间信号”。

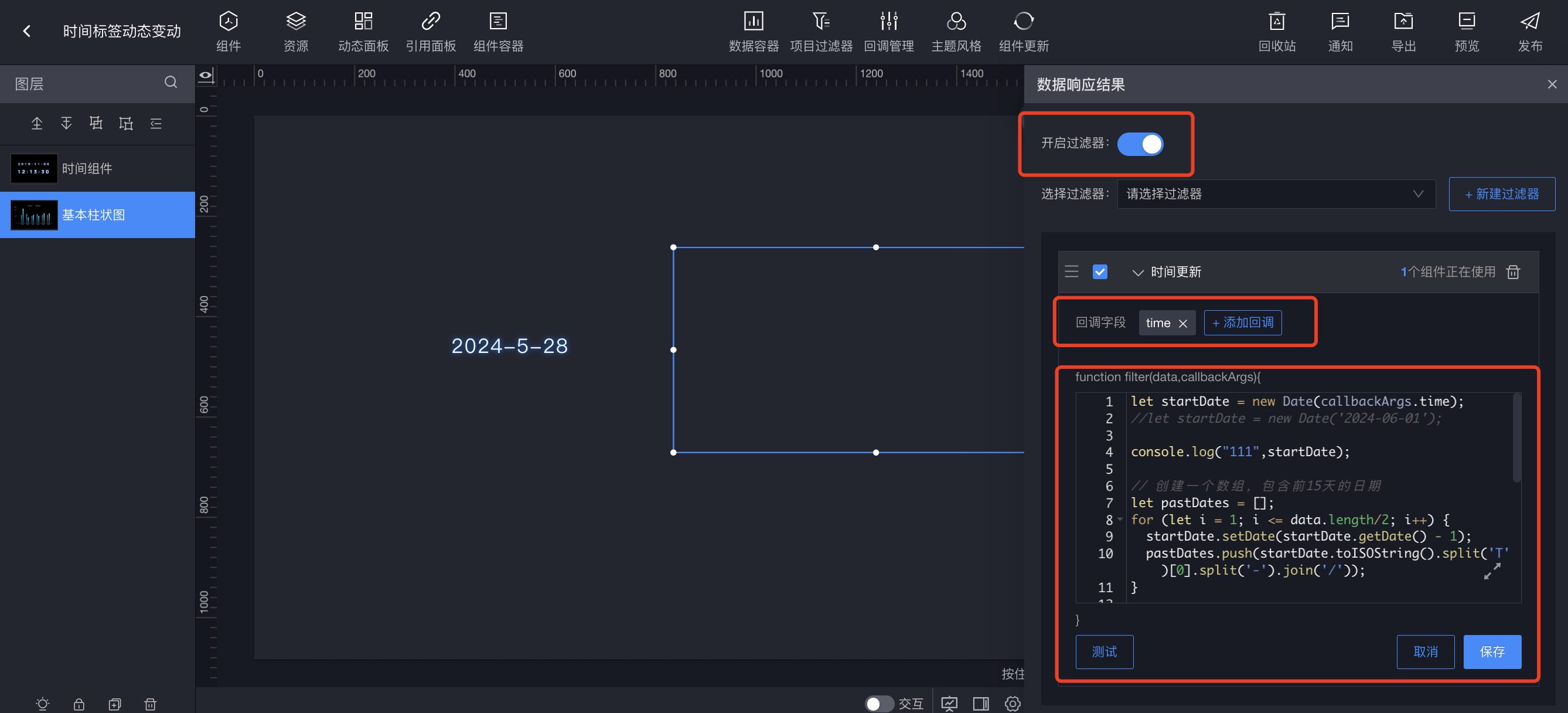
第三步,在【柱状图】组件中添加过滤器接受回调。

let startDate = new Date(callbackArgs.time);
//let startDate = new Date('2024-06-01');
console.log("111",startDate);
// 创建一个数组,包含前15天的日期
let pastDates = [];
for (let i = 1; i <= data.length/2; i++) {
startDate.setDate(startDate.getDate() - 1);
pastDates.push(startDate.toISOString().split('T')[0].split('-').join('/'));
}
// 用于存储“系列一”和“系列二”的索引
let seriesOneIndex = pastDates.length-1;
let seriesTwoIndex = pastDates.length-1;
data.forEach((item, index) => {
if (item.s === "系列一") {
// 赋值日期并格式化为 "YYYY/MM/DD" 格式
item.x = pastDates[seriesOneIndex];
seriesOneIndex--;
} else if (item.s === "系列二") {
item.x = pastDates[seriesTwoIndex];
seriesTwoIndex--;
}
});
return data;文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
