一般情况下,对子组件的显隐操作都使用自定义事件来进行一对一事件控制,这种方式方便快捷,不需要写代码。
如果要单独显示某个子组件,则需要把其他不需要显示的组件全部隐藏。当需要显隐控制的子组件比较多时,需要配置的事件与动作会迅速膨胀。随着控制的入口增多、需要操作的子组件增多,配置起来也会越来越复杂,一旦中途新增了子组件,所有的控制入口全都要对新增的子组件做对应动作配置。
数据驱动则利用了子组件数据为空的情况下不渲染的特性(部分子组件数据不影响其功能,这部分无法使用数据驱动)来进行的,通过回调参数与数据过滤器的联合,使得需要显示的子组件返回有效数据实现显示,需要隐藏的子组件返回空数据来实现隐藏。
功能说明
点击控制入口,分别实现单独显示圆形、矩形、三角形,全部显示、全部隐藏、显示圆形与三角形的功能。(此处仅配置分别显示“方形”、“圆形与三角形”,其他场景同理配置)。
效果演示
实现思路
相同类型的组件,并且配置项中包含了多系列的配置,可以通过在数据中动态过滤对应的数据系列实现,尽量减少子组件的数量。
具体逻辑
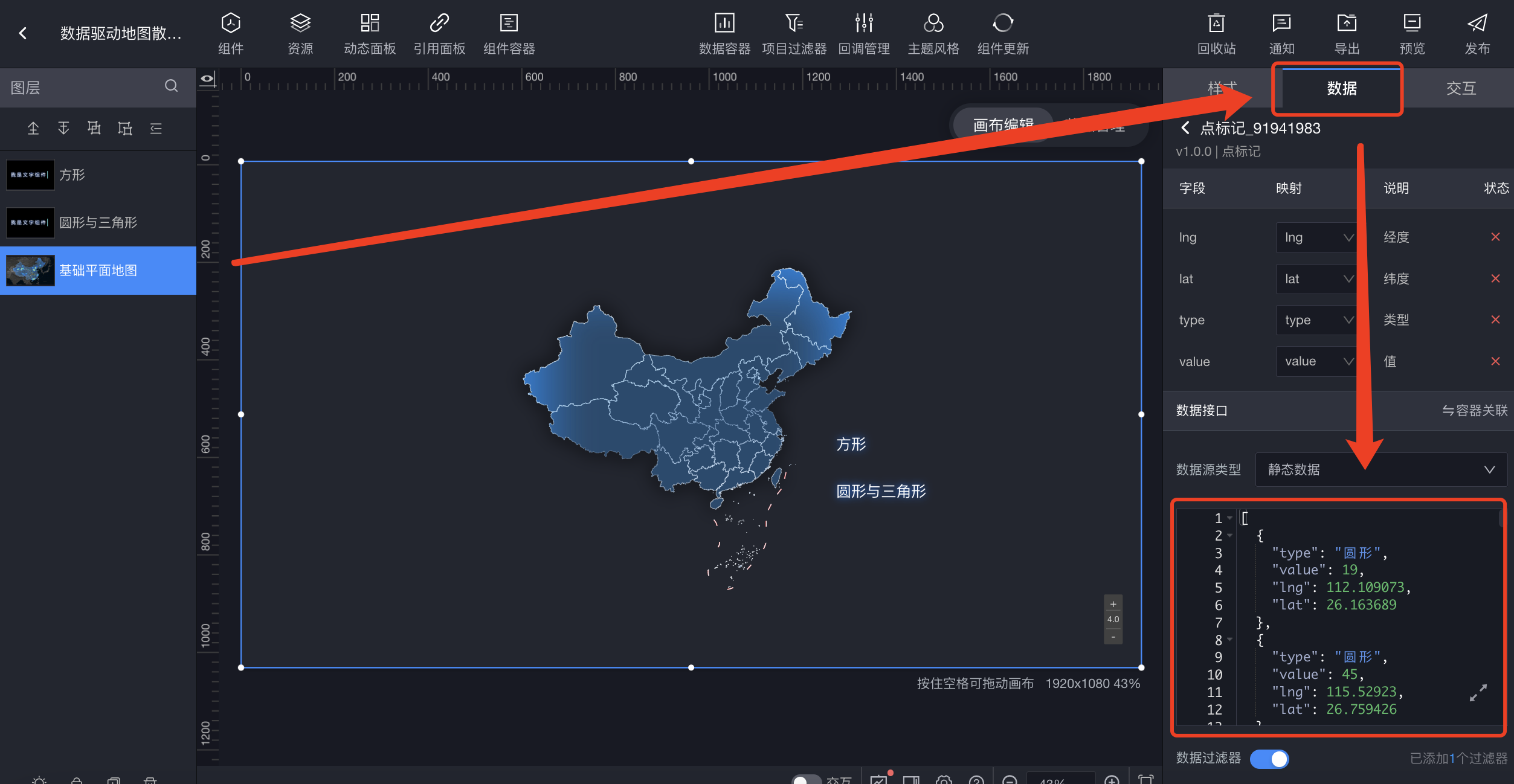
首先进入地图-点标记字组件,接入数据。此处以静态数据为例。

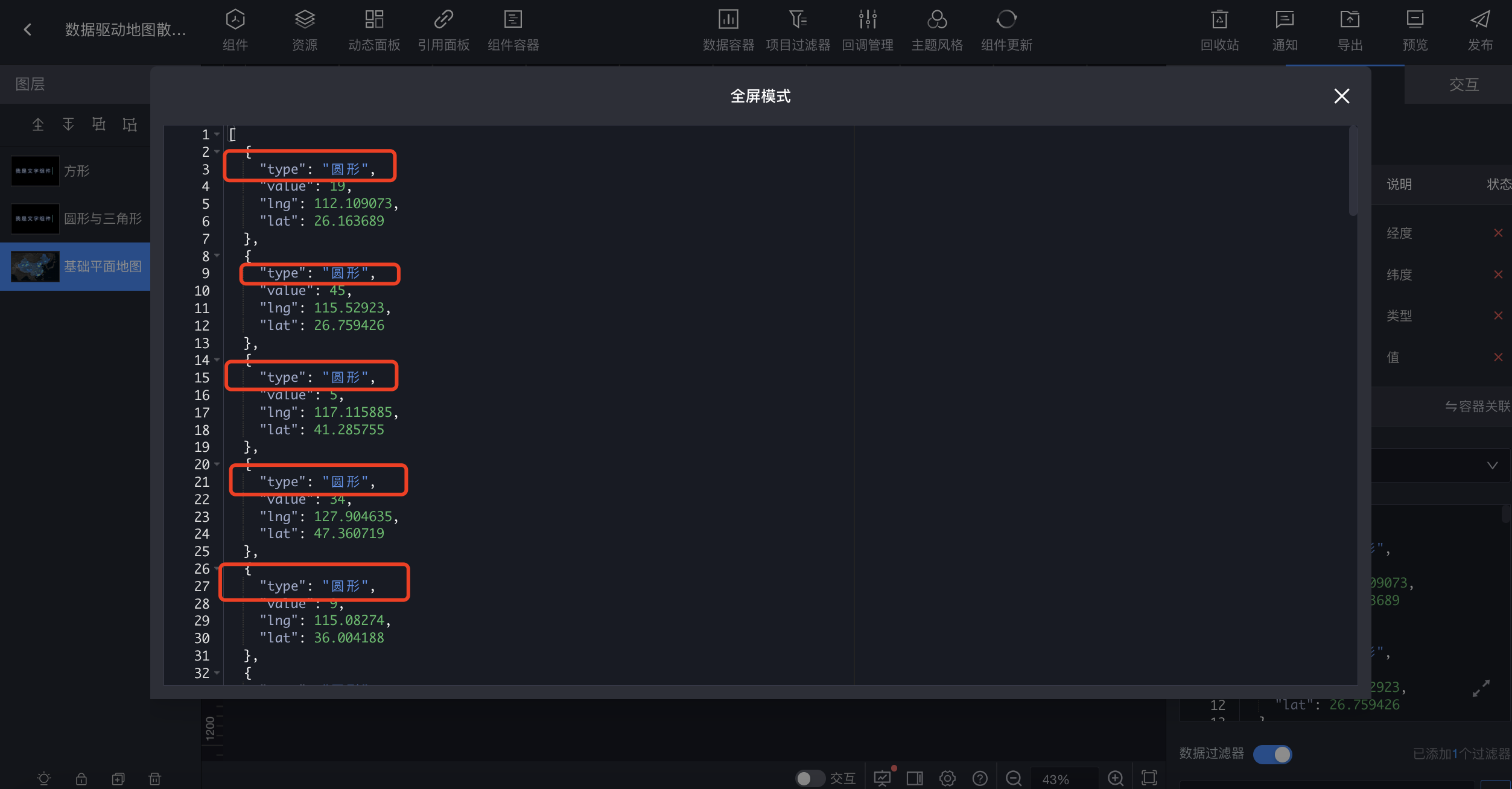
通过系列区分内容,并在数据中留好标记。

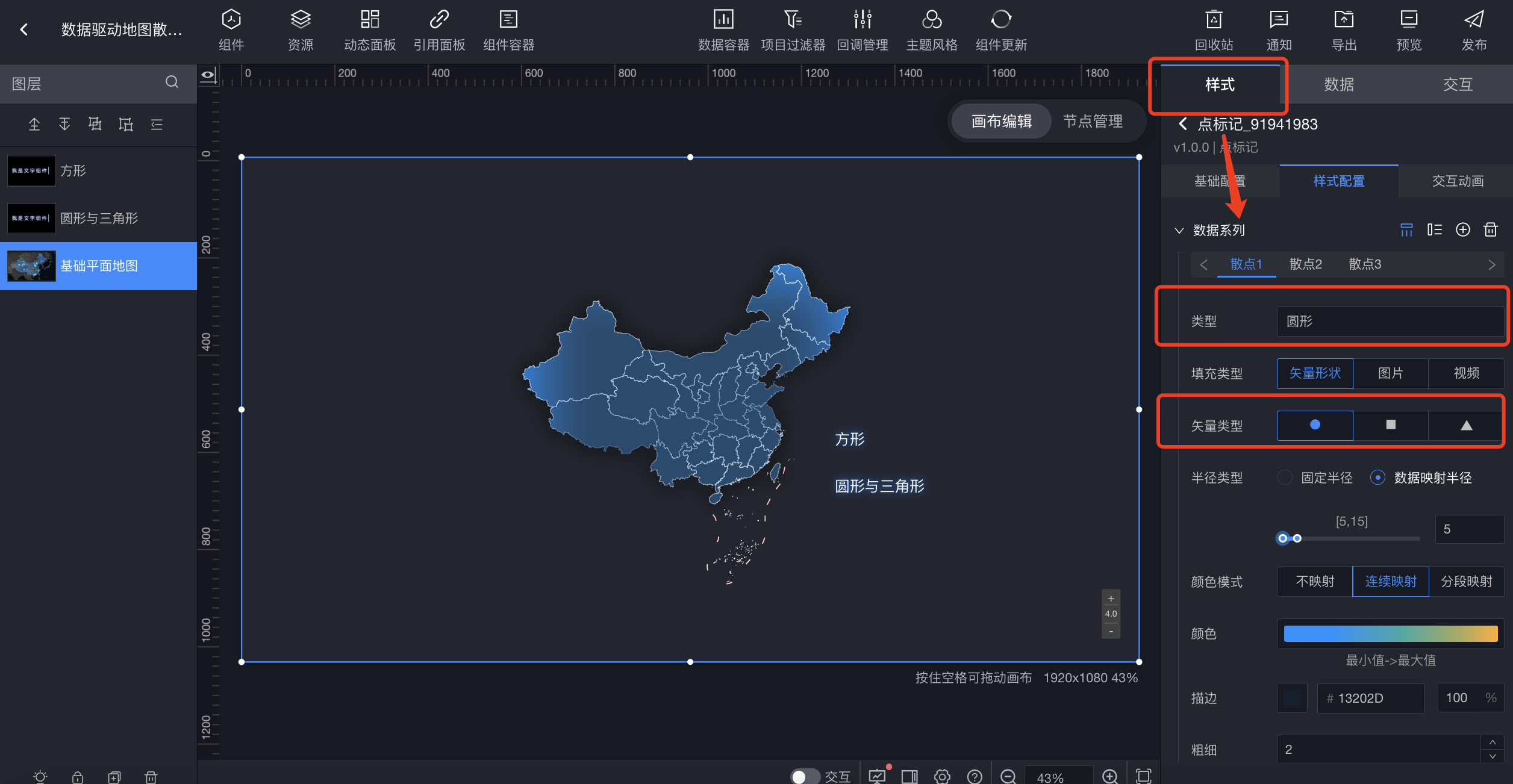
在样式中配置数据系列的散点及样式。

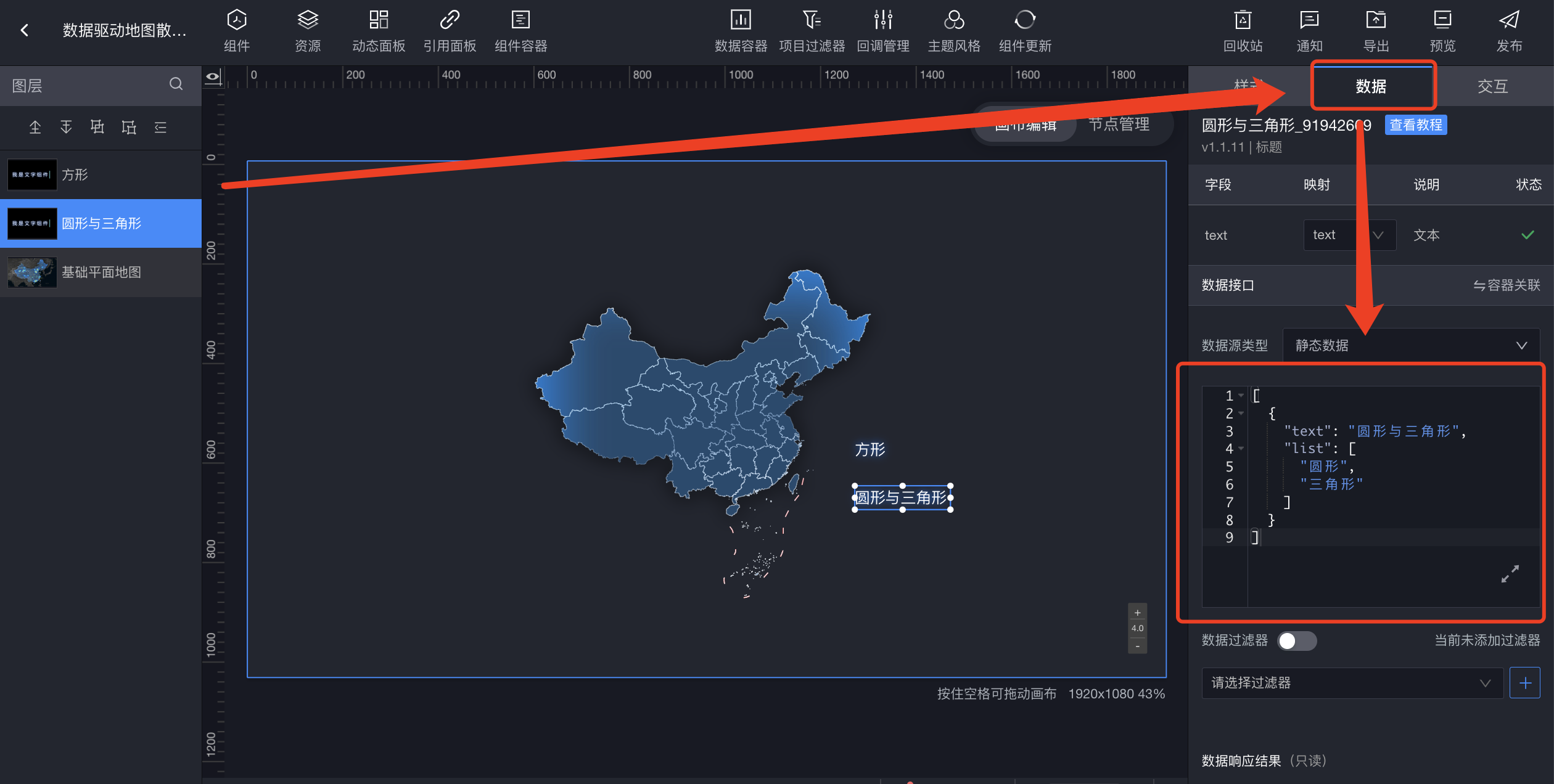
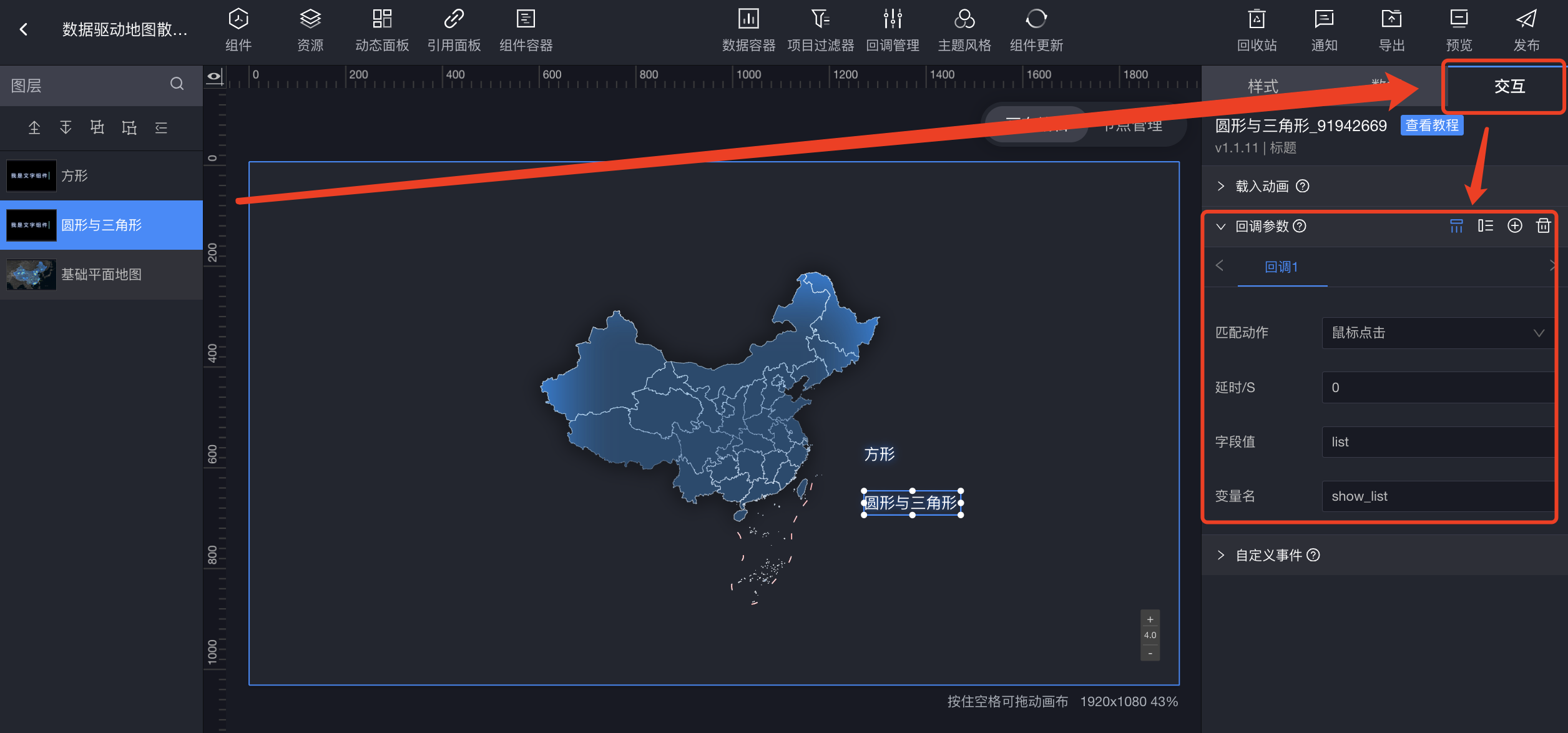
在控制的入口处的静态数据留下需要显示的内容标记。(此处用标题组件来控制)

通过回调参数将相应的内容传出。

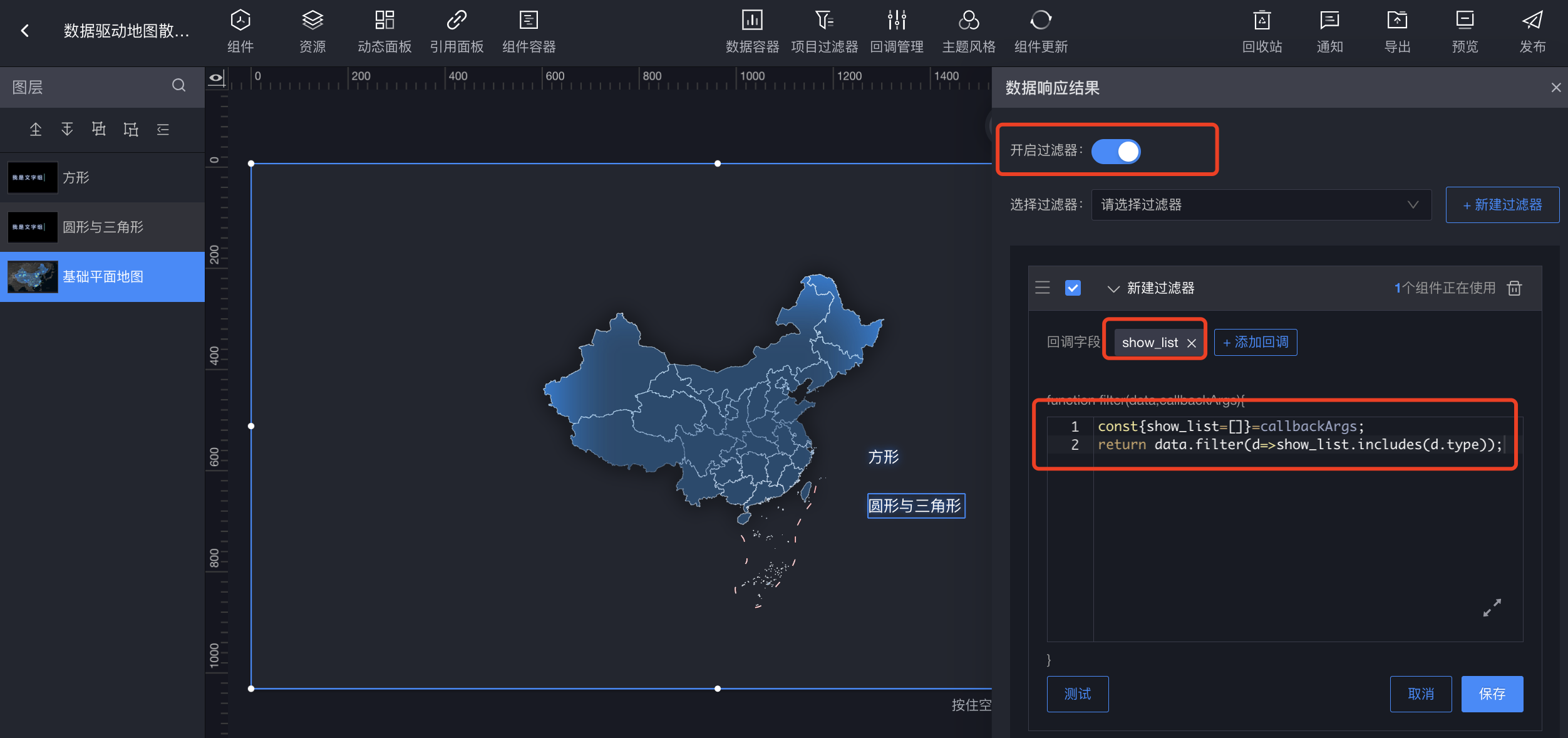
回到散点子组件中,添加数据过滤器,接收标题组件发出的“信号”,动态过滤出对应的数据内容。

const{show_list=[]}=callbackArgs;
return data.filter(d=>show_list.includes(d.type));其他控制标题同理配置。
文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
