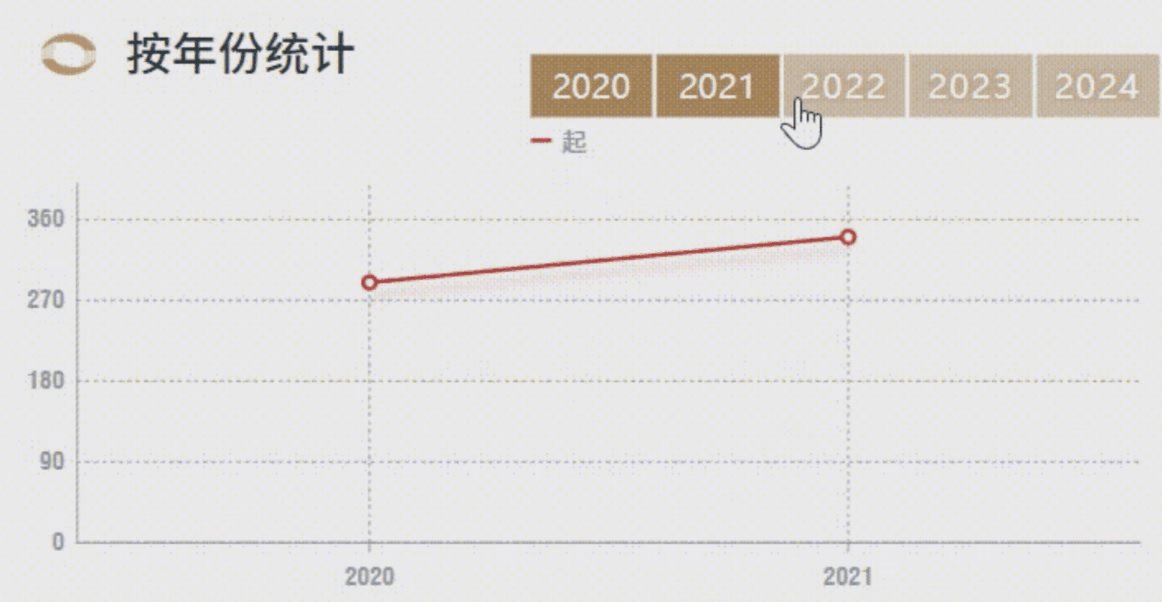
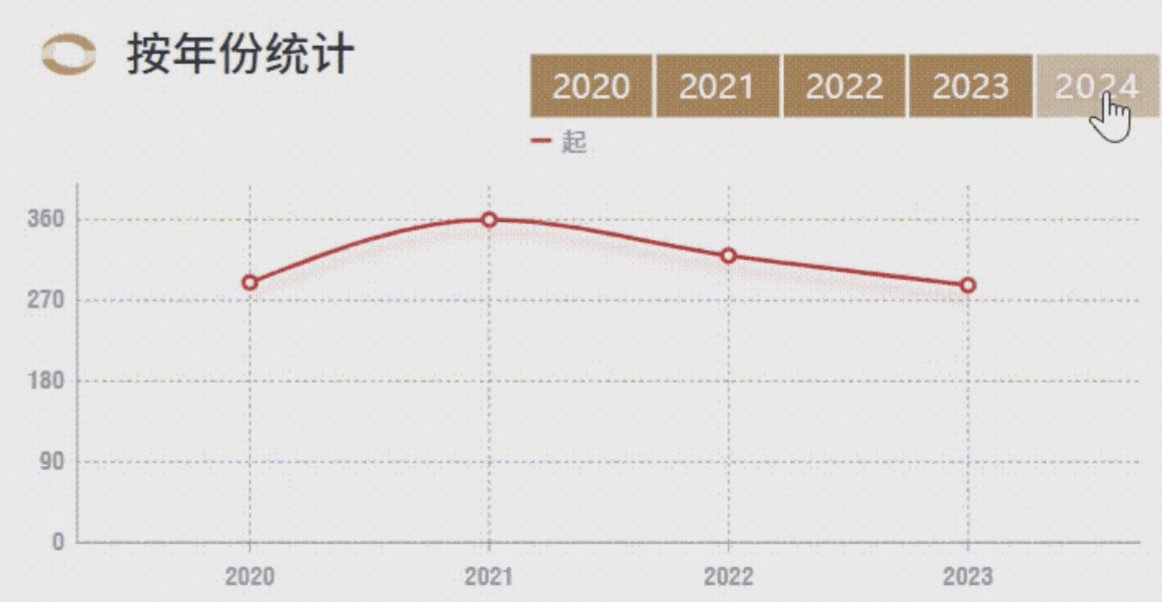
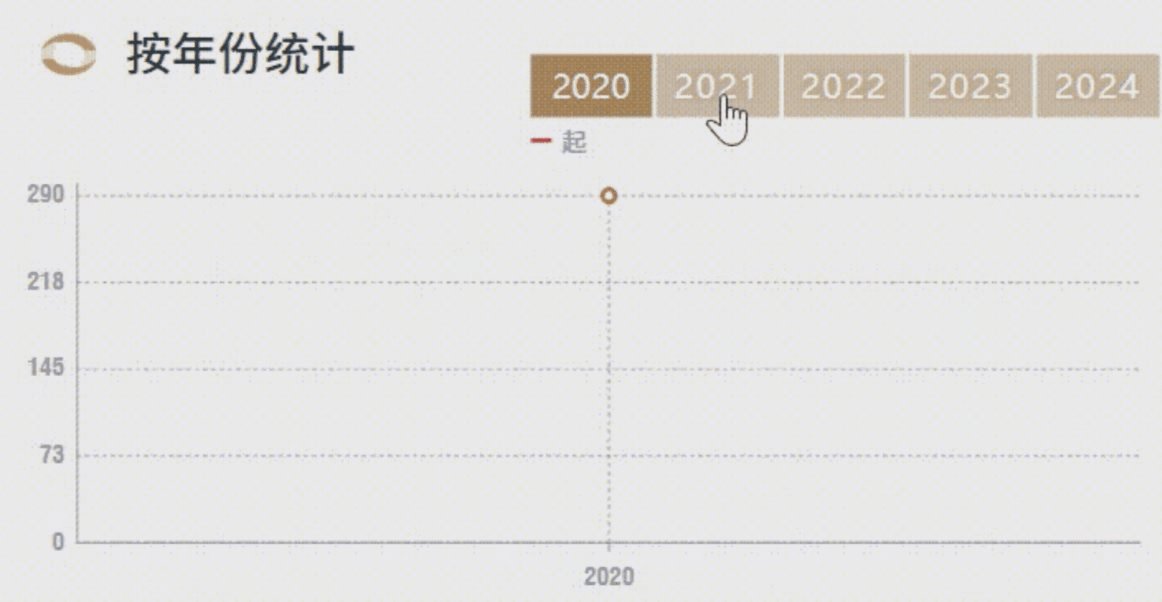
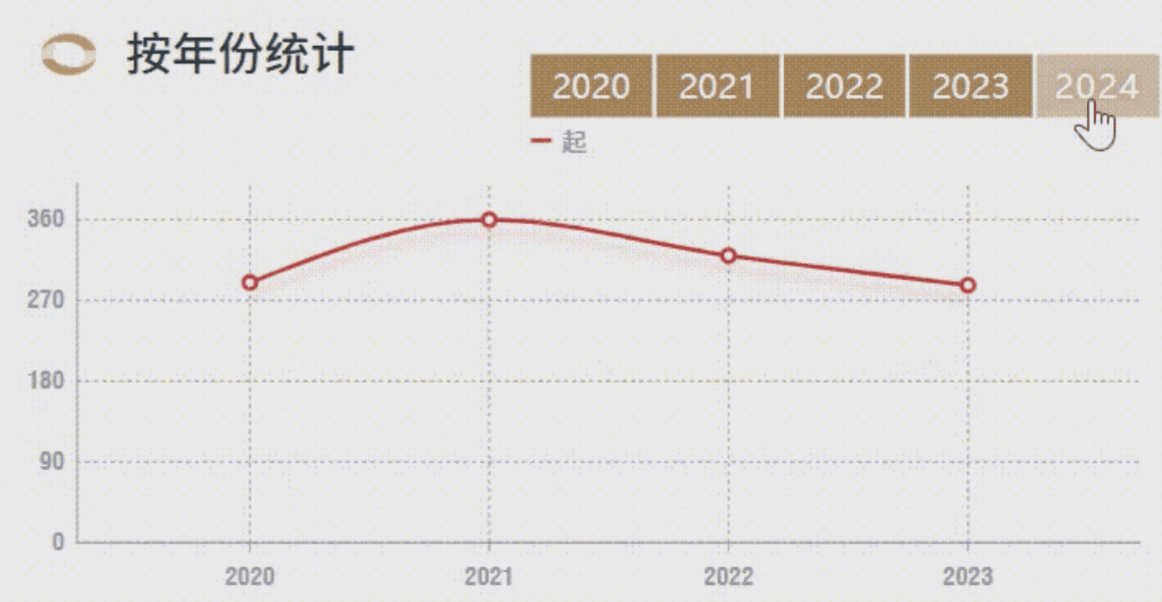
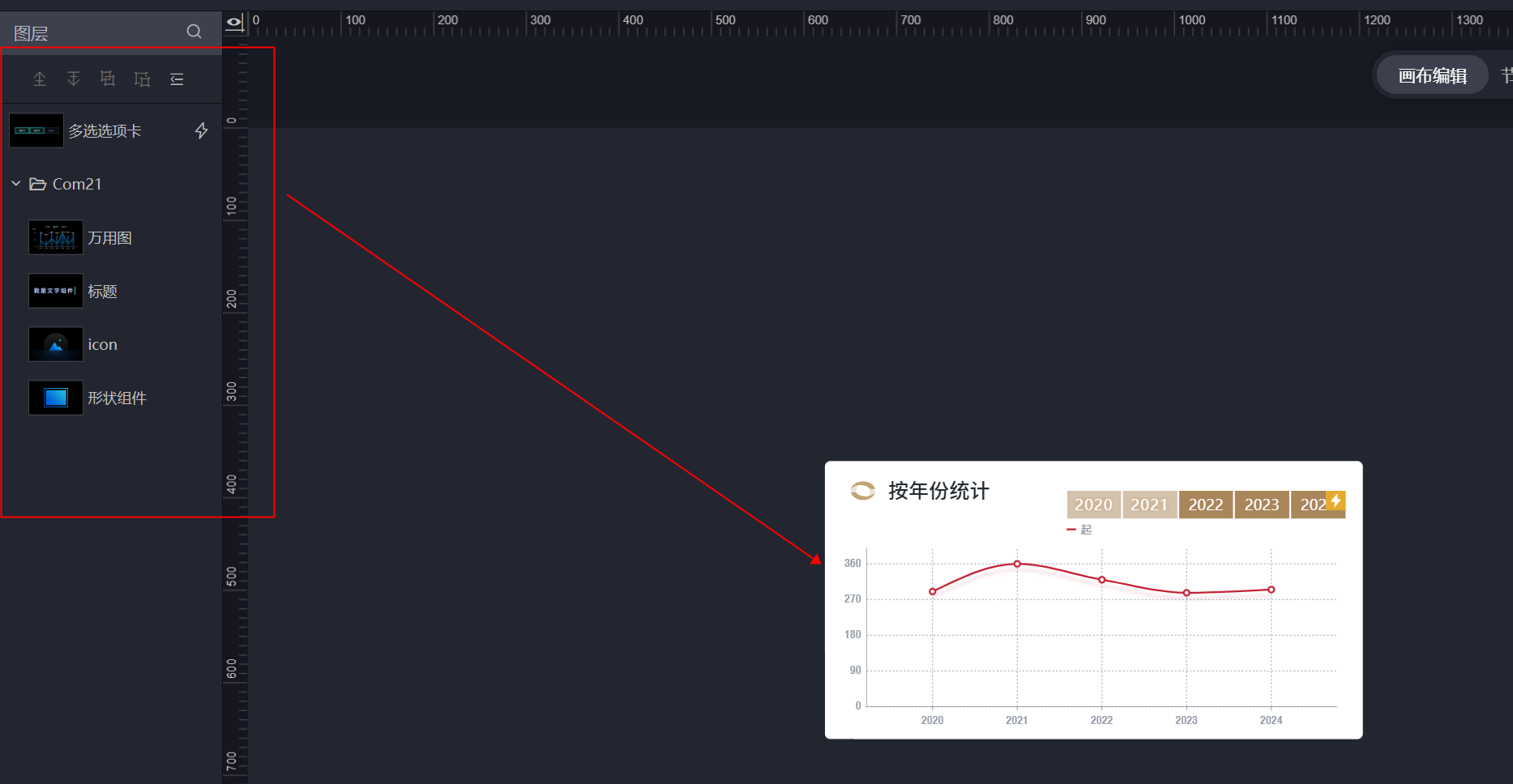
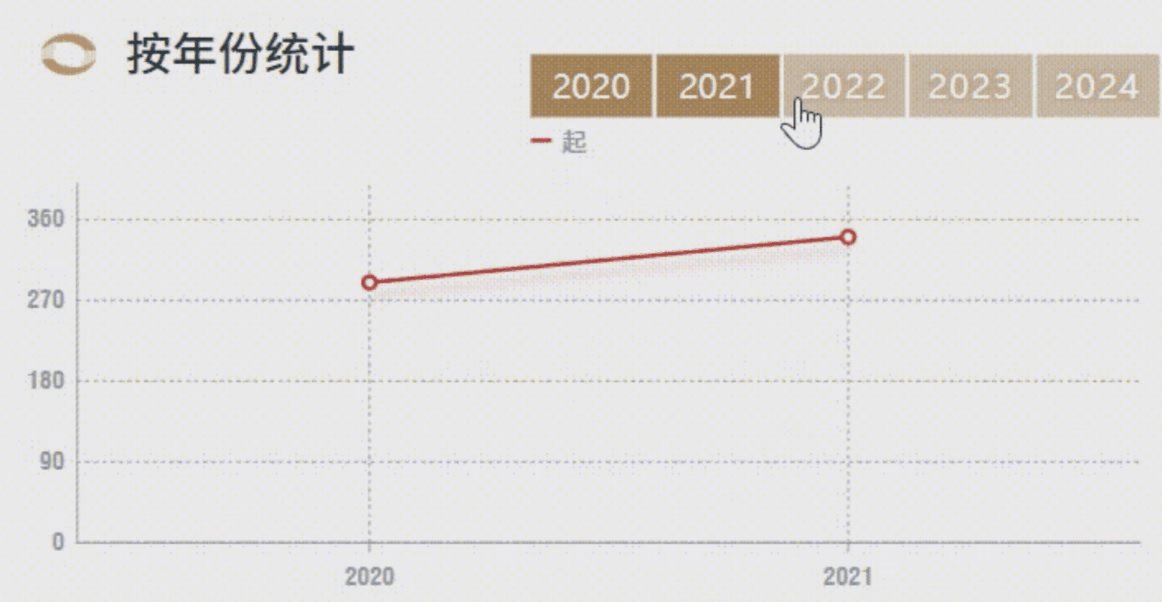
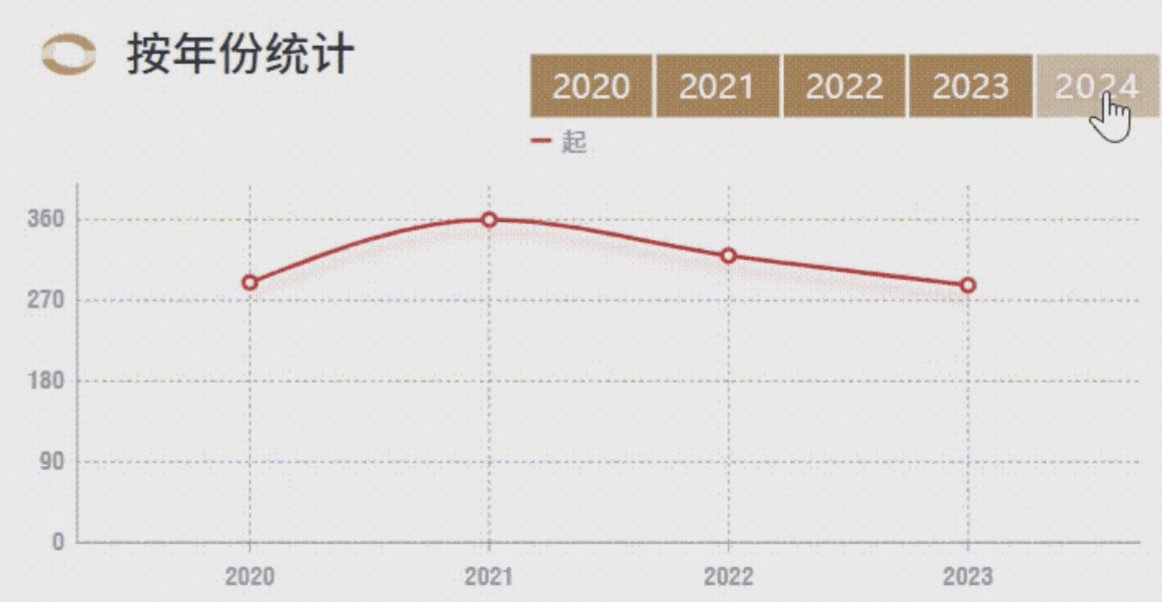
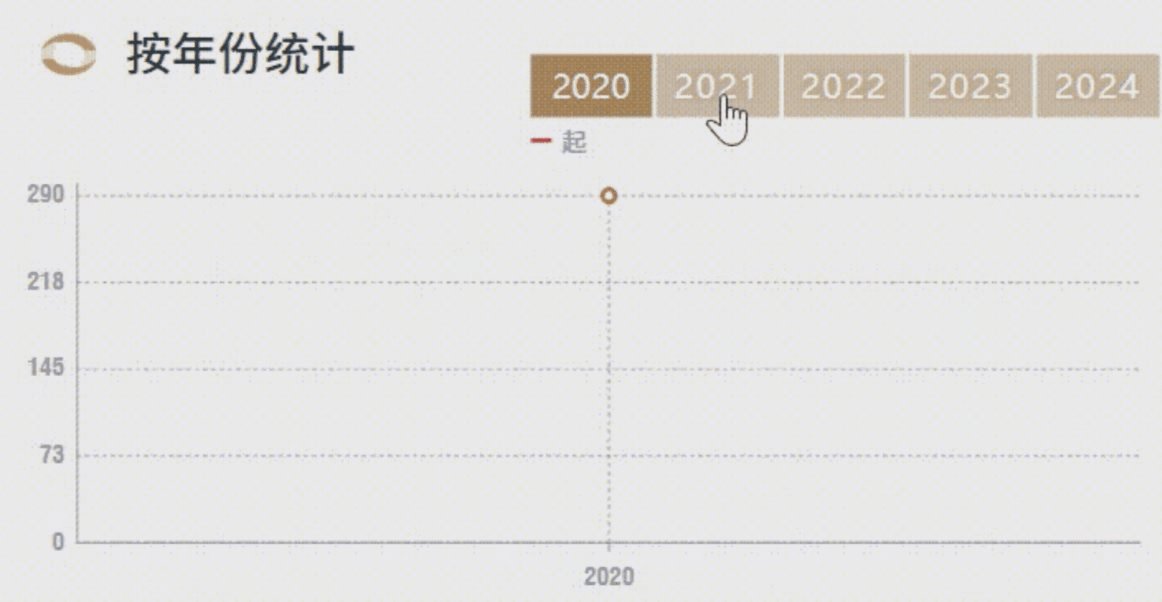
点击不同的日期,如何在万用图组件中显示相应的数据?本篇就来教你。预览效果如下⬇️
在选项卡中设置回调参数将日期回调出去,在万用图组件中添加过滤器将符合日期的数据过滤出来显示。
首先添加首先添加【万用图】、【多项选项卡】等组件。

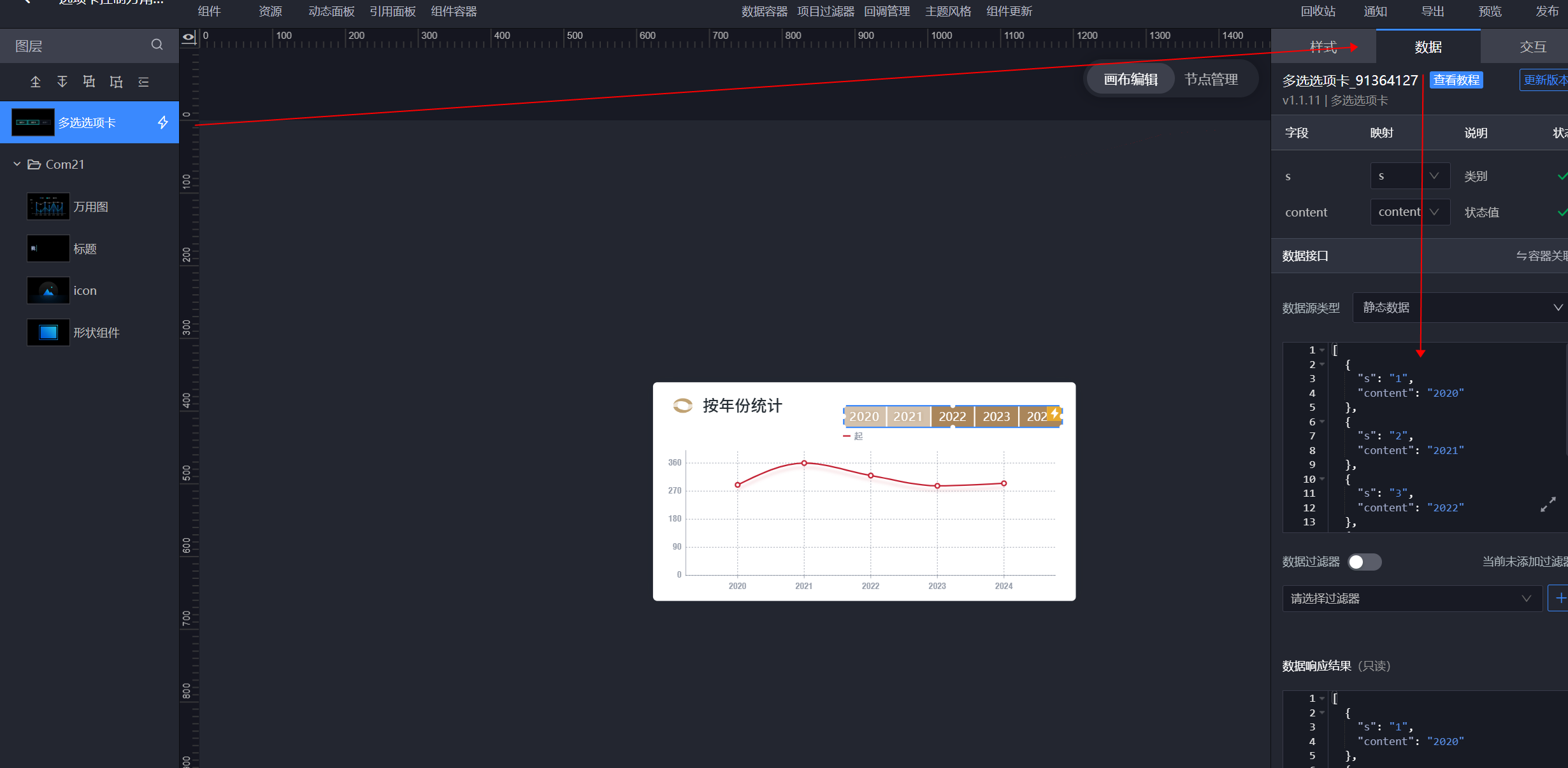
在【多项选项卡】中填入/接入数据。(本篇教程显示5个年份,因此设置5组数据)

[
{
"s": "1",
"content": "2020"
},
{
"s": "2",
"content": "2021"
},
{
"s": "3",
"content": "2022"
},
{
"s": "4",
"content": "2023"
},
{
"s": "5",
"content": "2024"
}
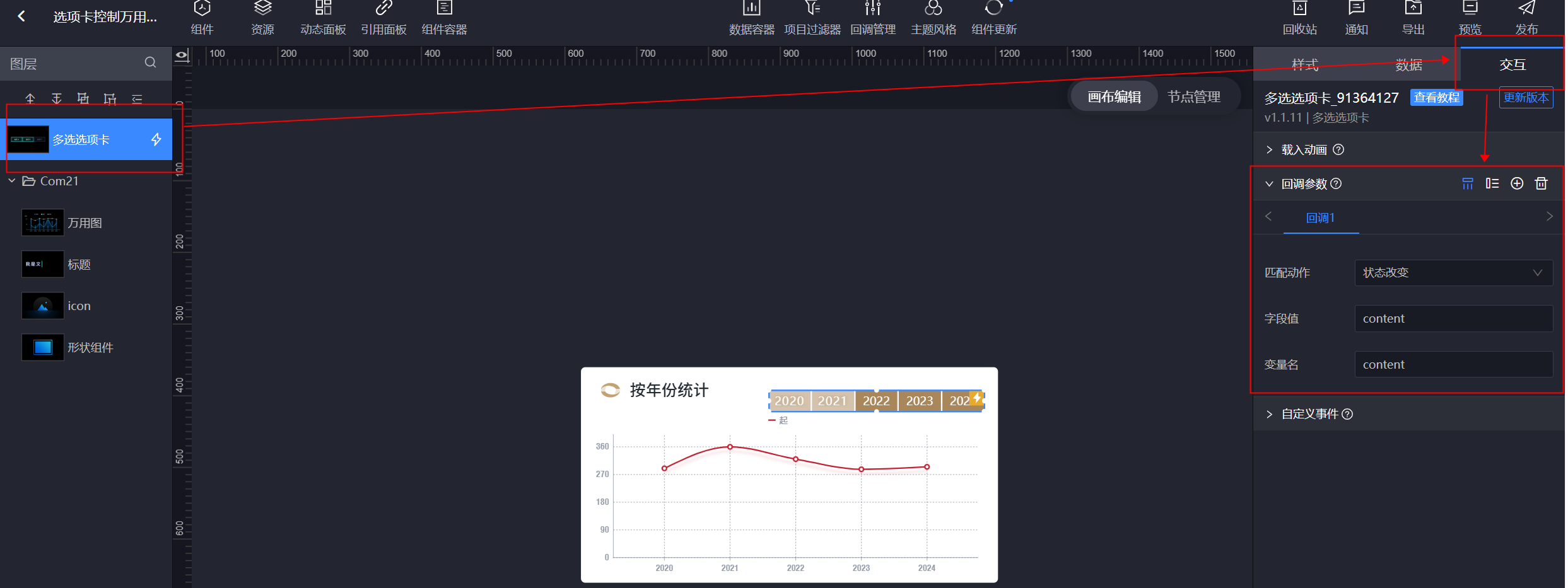
]在回调中发出信号,控制万用图的数据显示。字段值为数据中的数值字段,变量名表示为发出的回调信号设置一个名称。
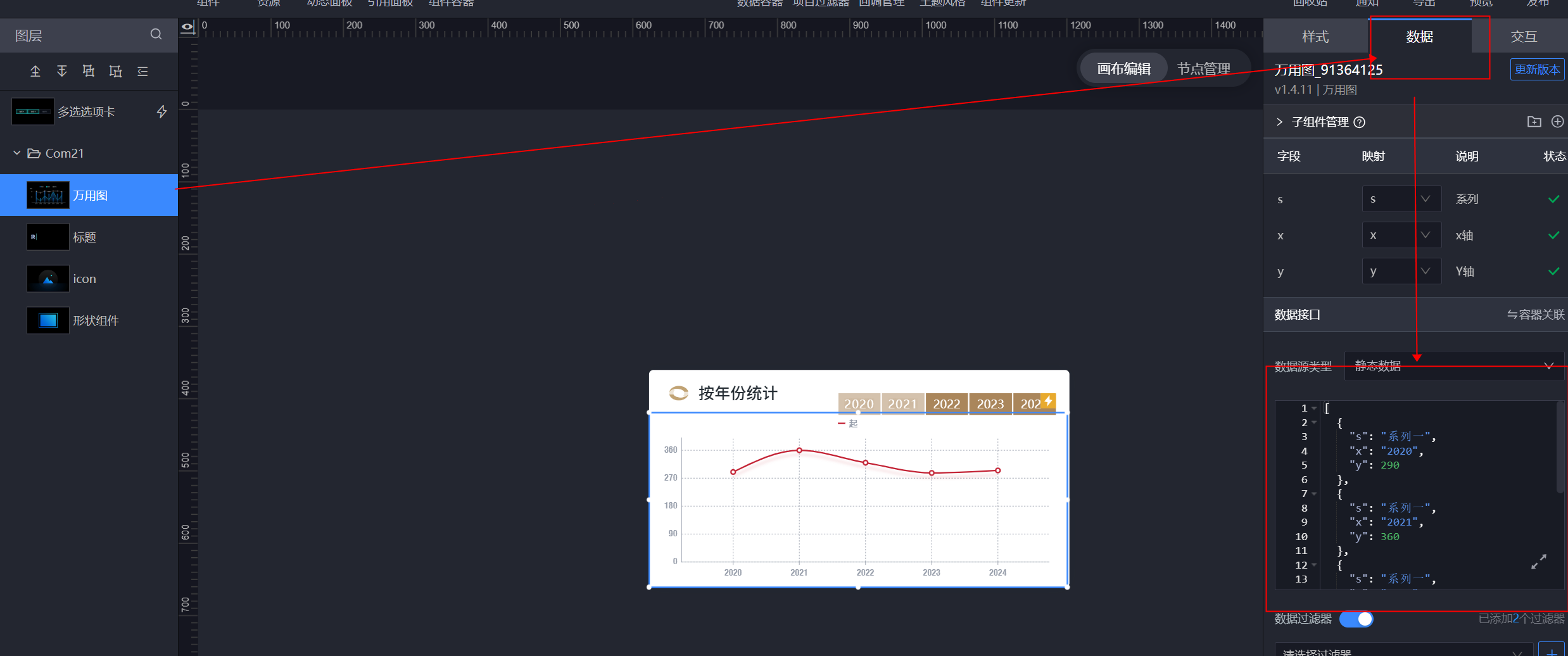
在【万用图】组件中填入/接入数据,有5组数据与多项选项卡相对应。

[
{
"s": "系列一",
"x": "2020",
"y": 290
},
{
"s": "系列一",
"x": "2021",
"y": 360
},
{
"s": "系列一",
"x": "2022",
"y": 320
},
{
"s": "系列一",
"x": "2023",
"y": 287
},
{
"s": "系列一",
"x": "2024",
"y": 295
}
]添加两组过滤器,进行数据过滤并使数据按照x轴排列。
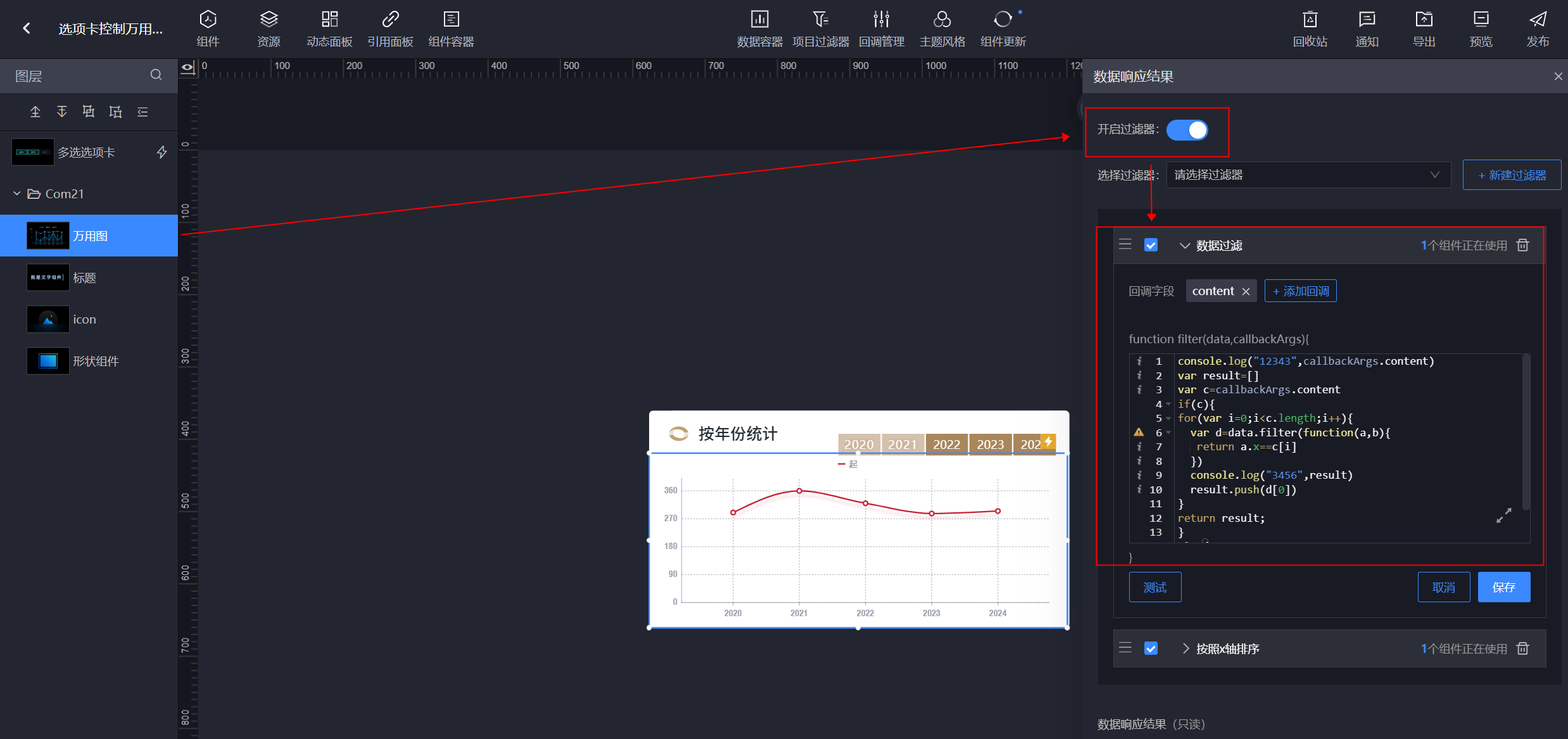
首先,添加过滤器1(数据过滤器),接收回调字段,让万用图显示的数据值和选项卡中的数据一一对应。

console.log("12343",callbackArgs.content)
var result=[]
var c=callbackArgs.content
if(c){
for(var i=0;i<c.length;i++){
var d=data.filter(function(a,b){
return a.x==c[i]
})
console.log("3456",result)
result.push(d[0])
}
return result;
}
else{
return data
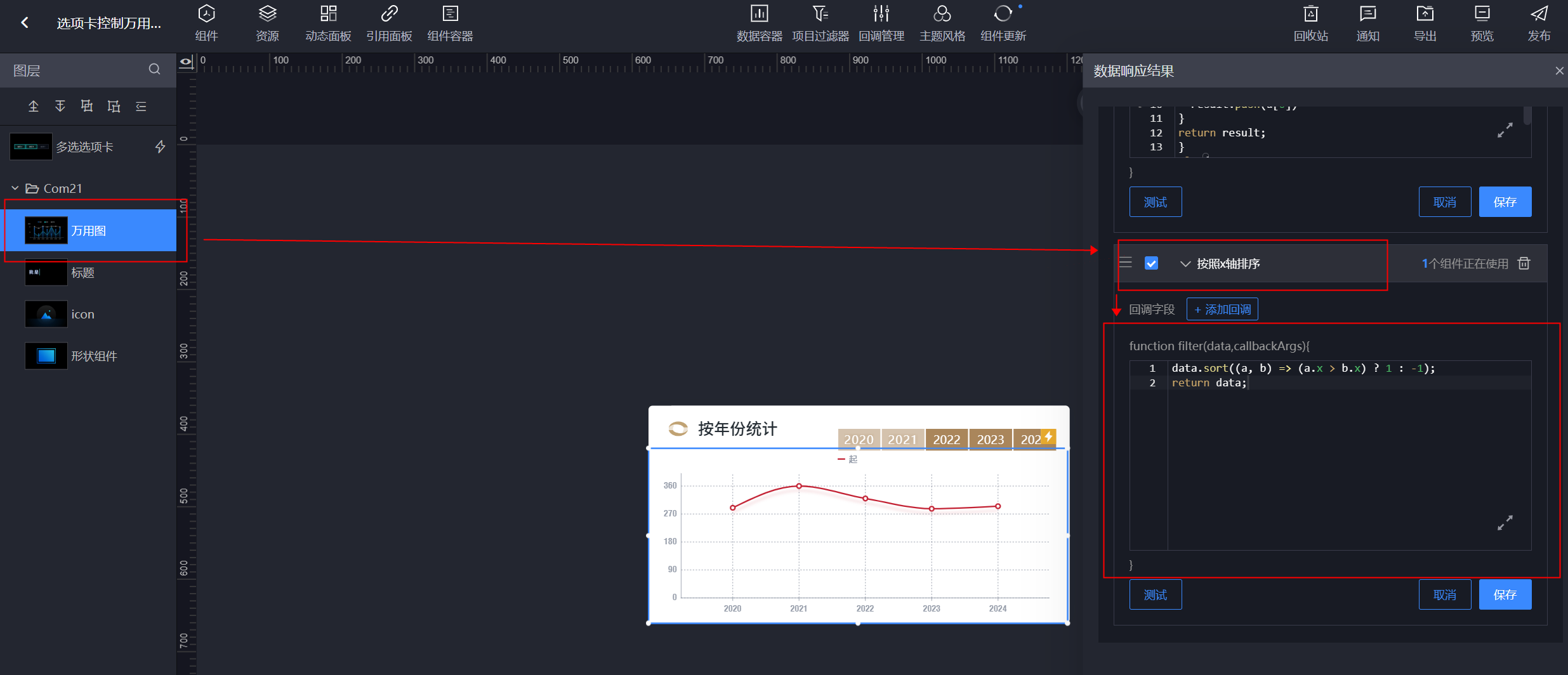
}其次,添加过滤器2(按照x轴排列),使数据按照x轴排列显示。

data.sort((a, b) => (a.x > b.x) ? 1 : -1);
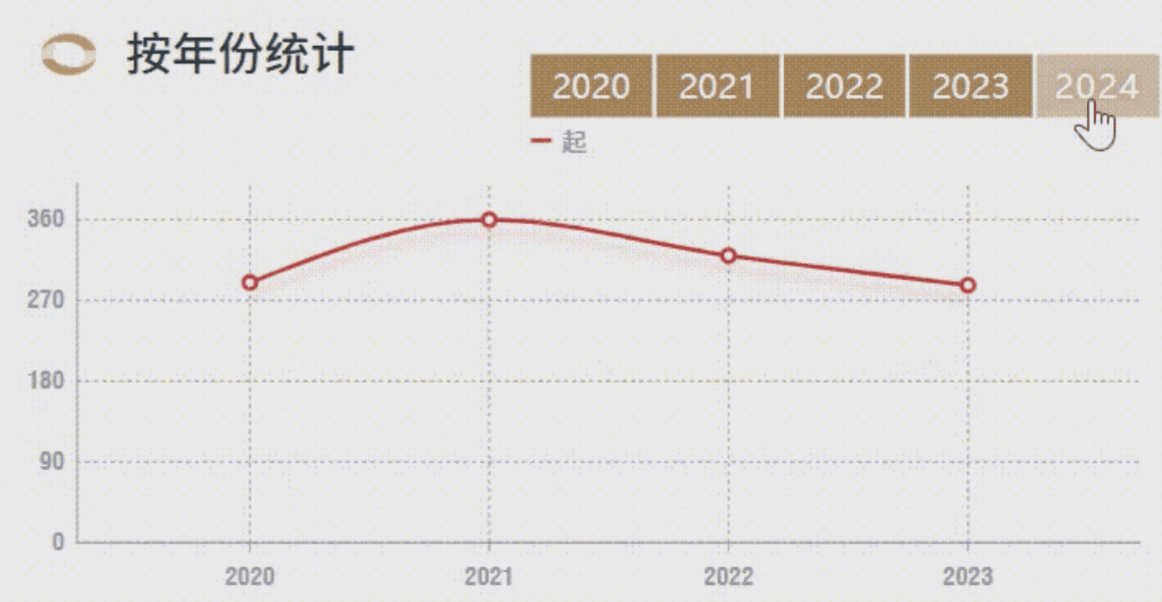
return data;配置后效果如下⬇️

文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
