有不少客户希望能将看板以幻灯片的形式做展示,点击某个按钮就实现页面的切换,或者点击某个按钮实现部分图表的按序切换。本文就来教学这个简单的操作,方便大家对应自己的场景需求进行配置。
1 全局配置
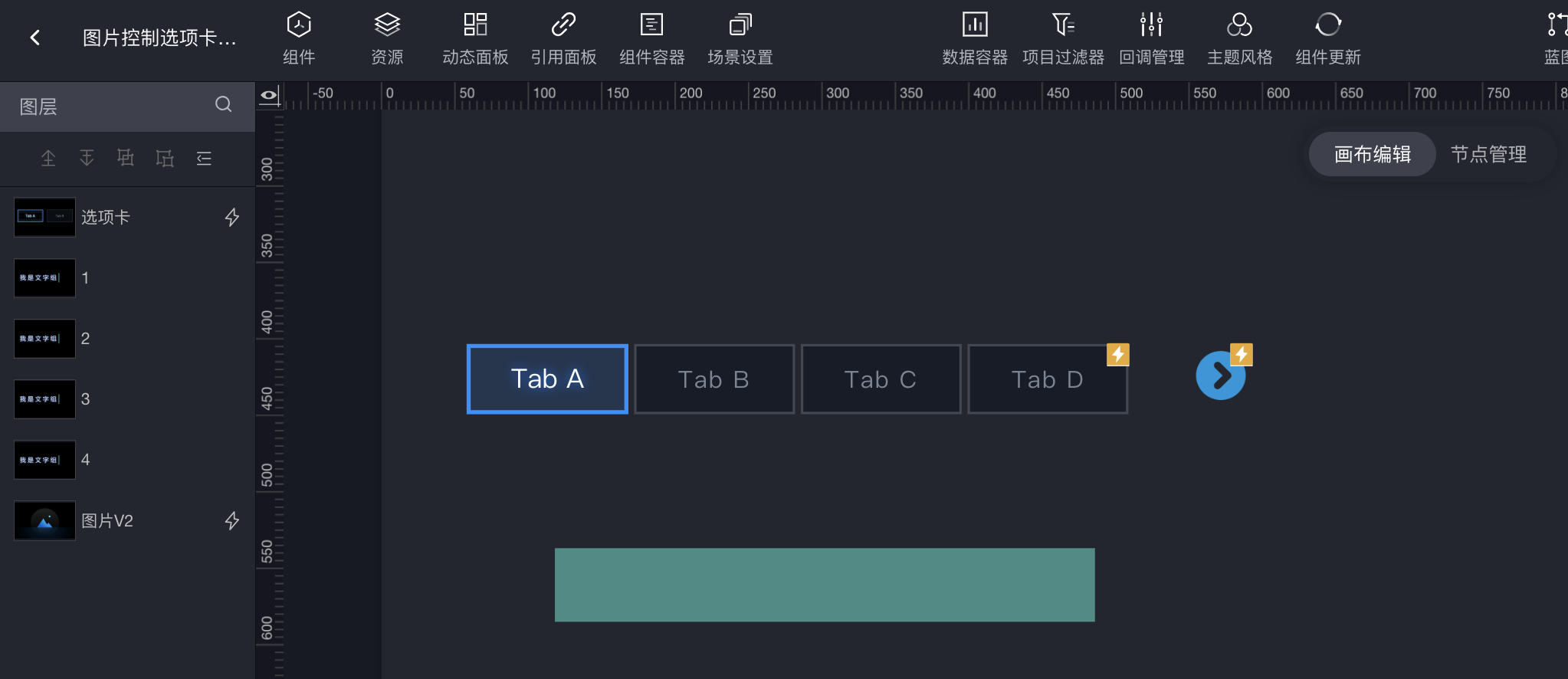
首先我们在看板中添加【选项卡】、【图片】、【标题】组件(此处为方便不配置整个切换页面,仅用标题组件代替展示)

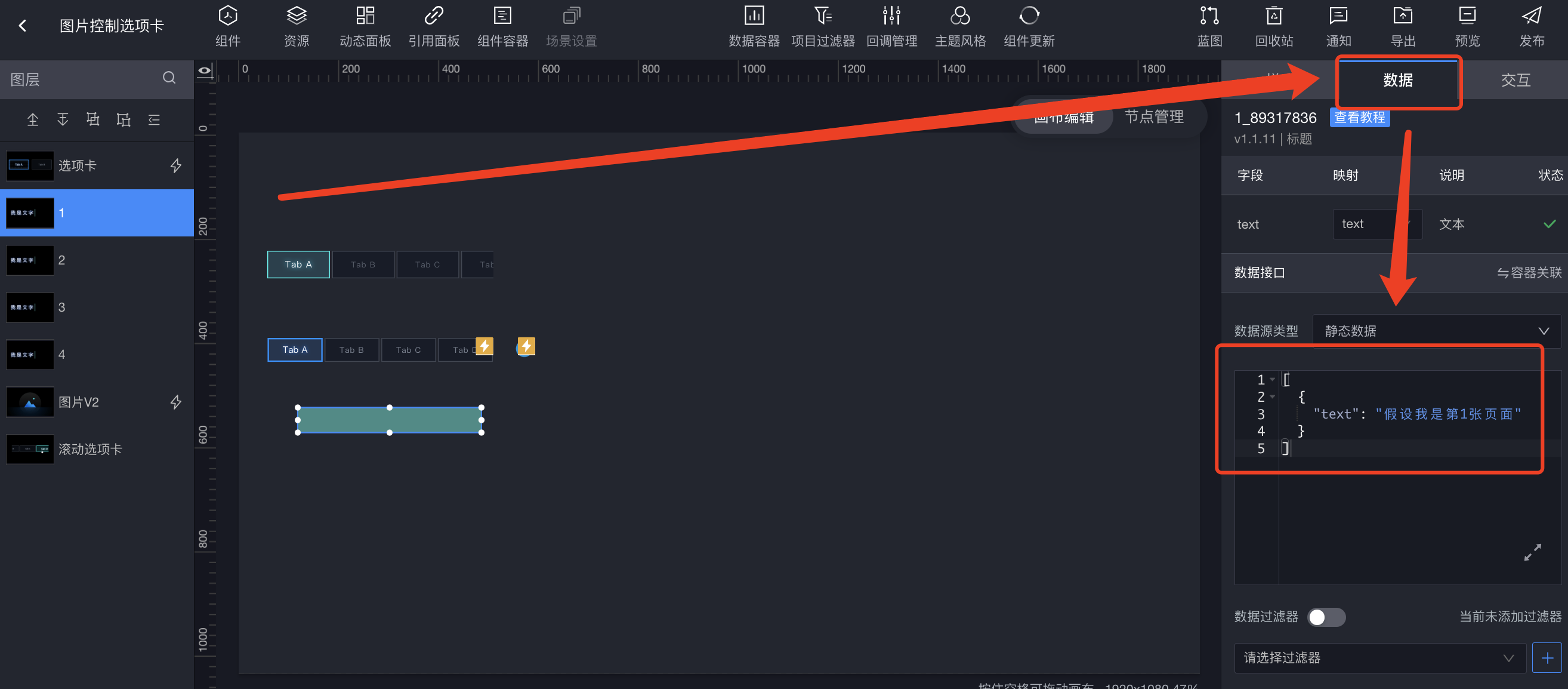
标题组件中可以编辑不同的数据来代替页面

2选项卡配置
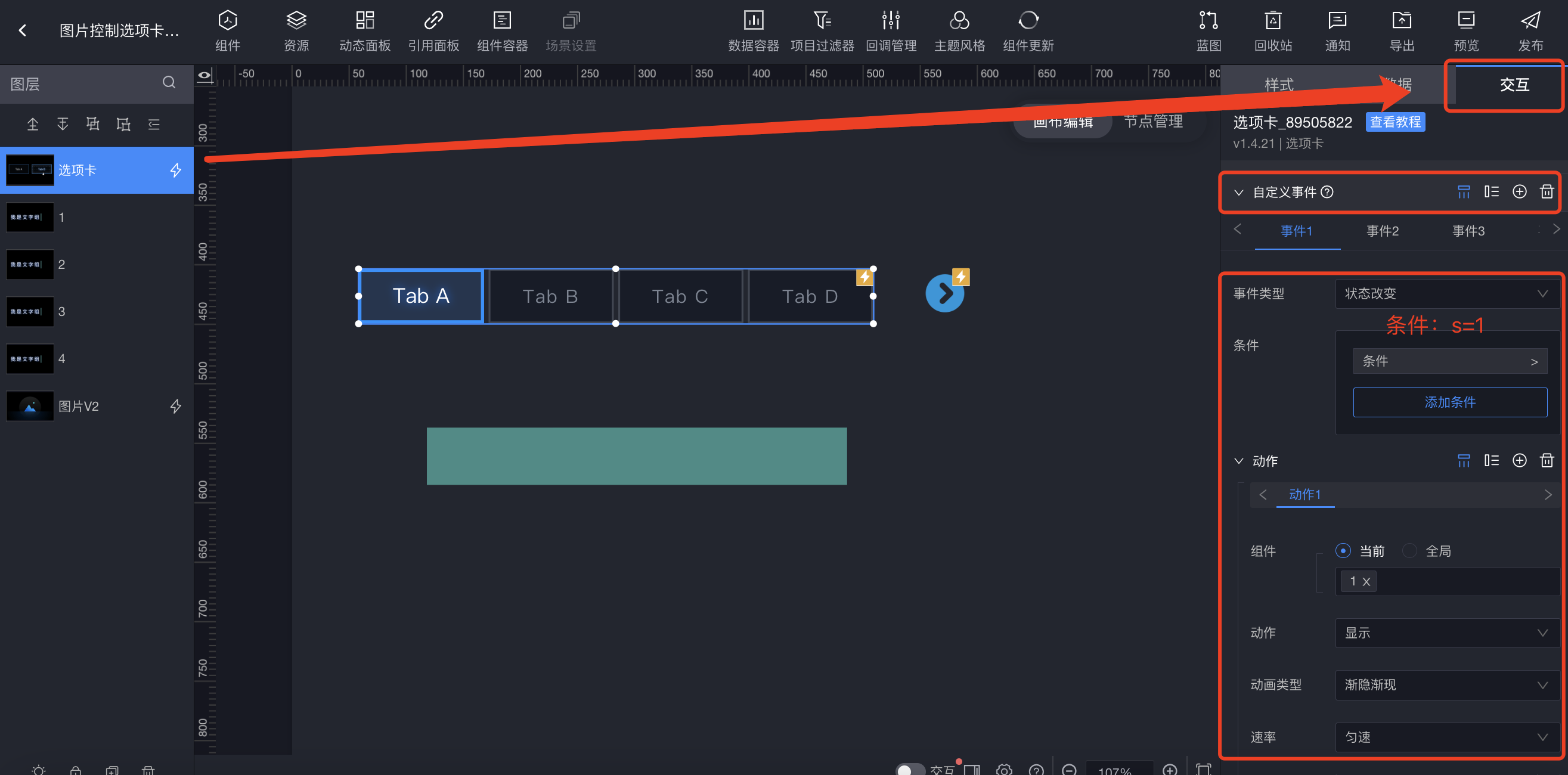
首先选中【选项卡】,在交互-自定义事件中增加4个事件,让选项卡和标题组件能做关联。事件1触发点击tabA显示标题1,事件234同理。

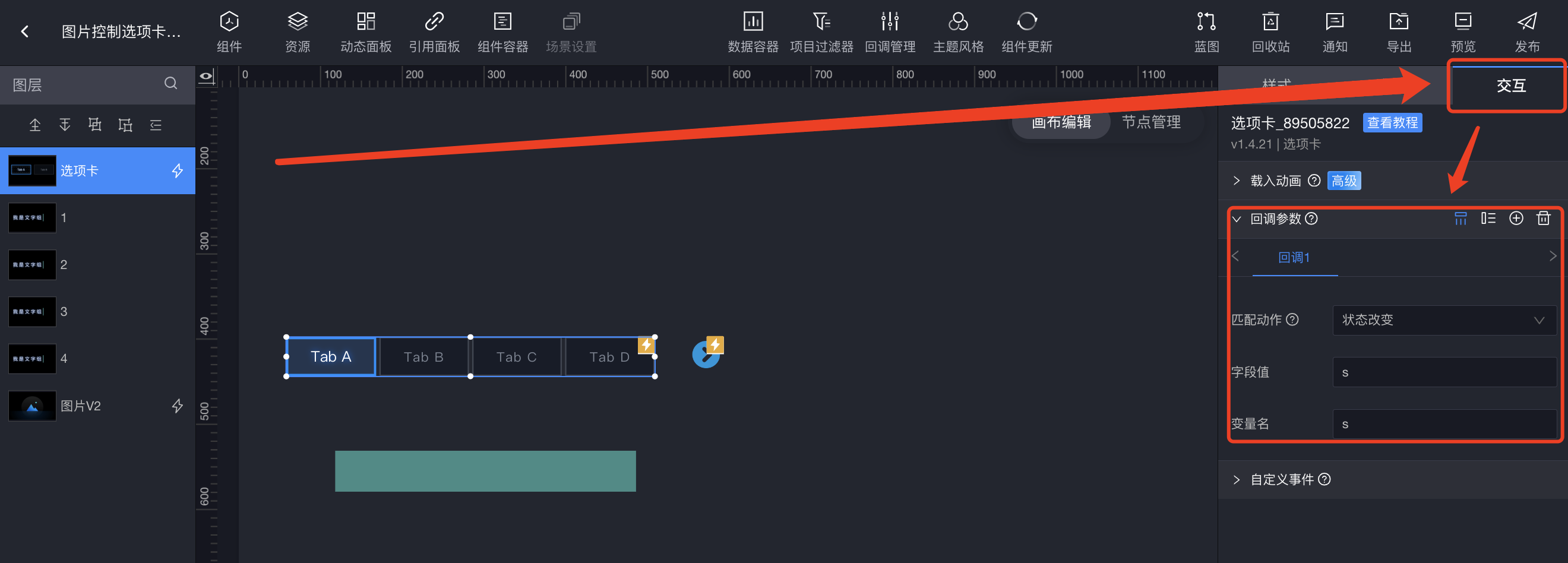
其次需要配置与向右➡️按钮的交互,在回调参数重将”s“字段作为回调参数发出,变量名设置为“s“,为了让右箭头图片组件能够接收信号。

3图片配置
在交互-自定义事件中,添加鼠标点击的事件,写入参数代码,实现点击图片就可以切换选项卡的效果。

代码如下:
let s=getCallbackValue('s')
// if(s == "7"){
// s=0
// }
//选项卡不需要最后一项的判断
console.log(s,"选项卡s")
return 1*s+1;
//乘号进行数据类型转化文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
