项目中可能会有这种情况,需要将其他系统嵌入到大屏中,点击时跳转到其他网页中。一般情况下,如果是在页面中固定位置触发,直接使用【链接】组件即可。如果跳转的触发位置是动态变化的,则可以在自定义事件的条件中执行页面的跳转。
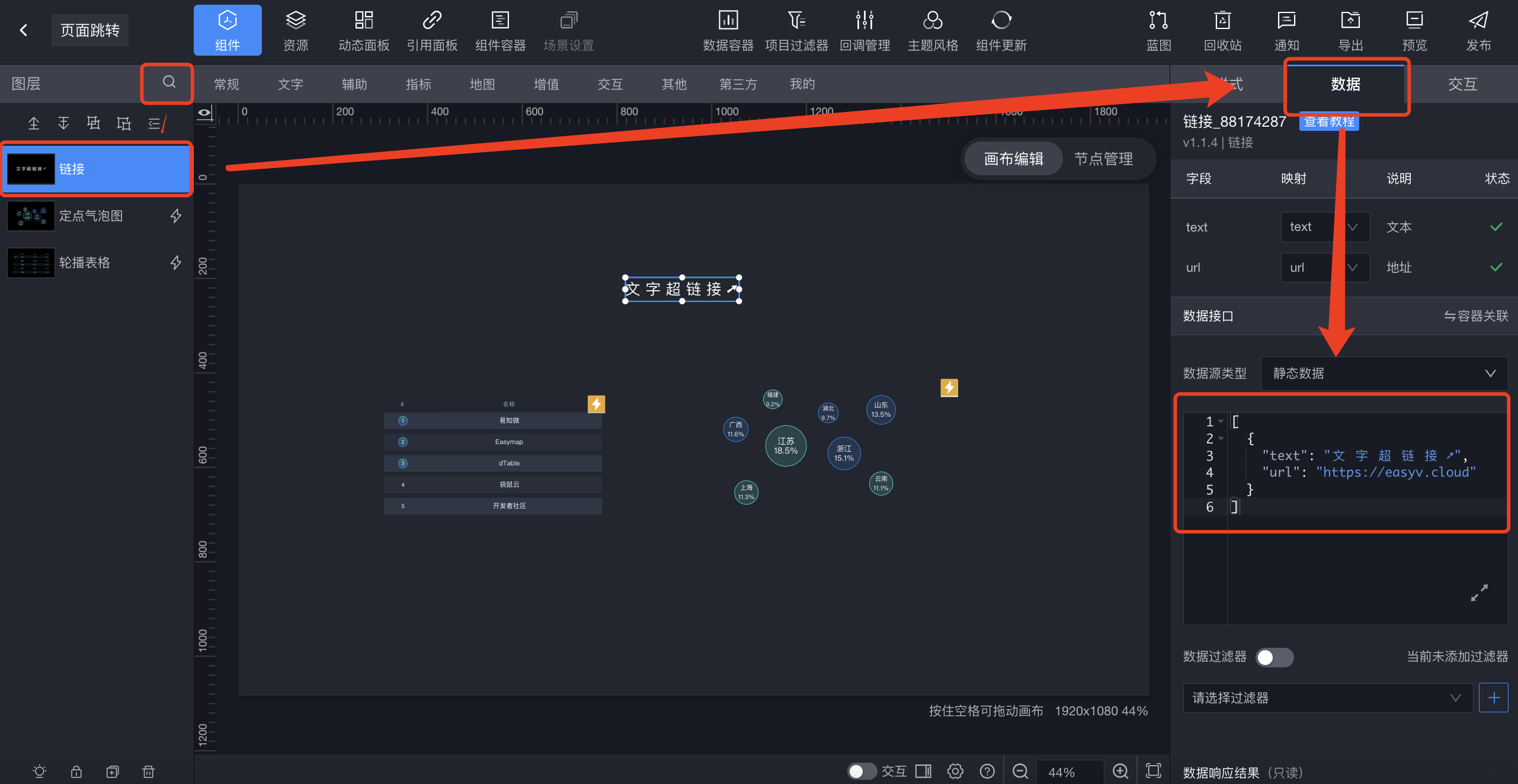
若链接的触发位置固定,只需要一个点击事件进行触发。在图层右侧的放大镜搜索【链接】组件,需要跳转的链接直接写在静态数据中,或通过其他方式动态接入,保证最终的数据格式、字段匹配数据需求即可。

默认配置下,原本的页面仍然留存,新的页面在新的窗口中打开。
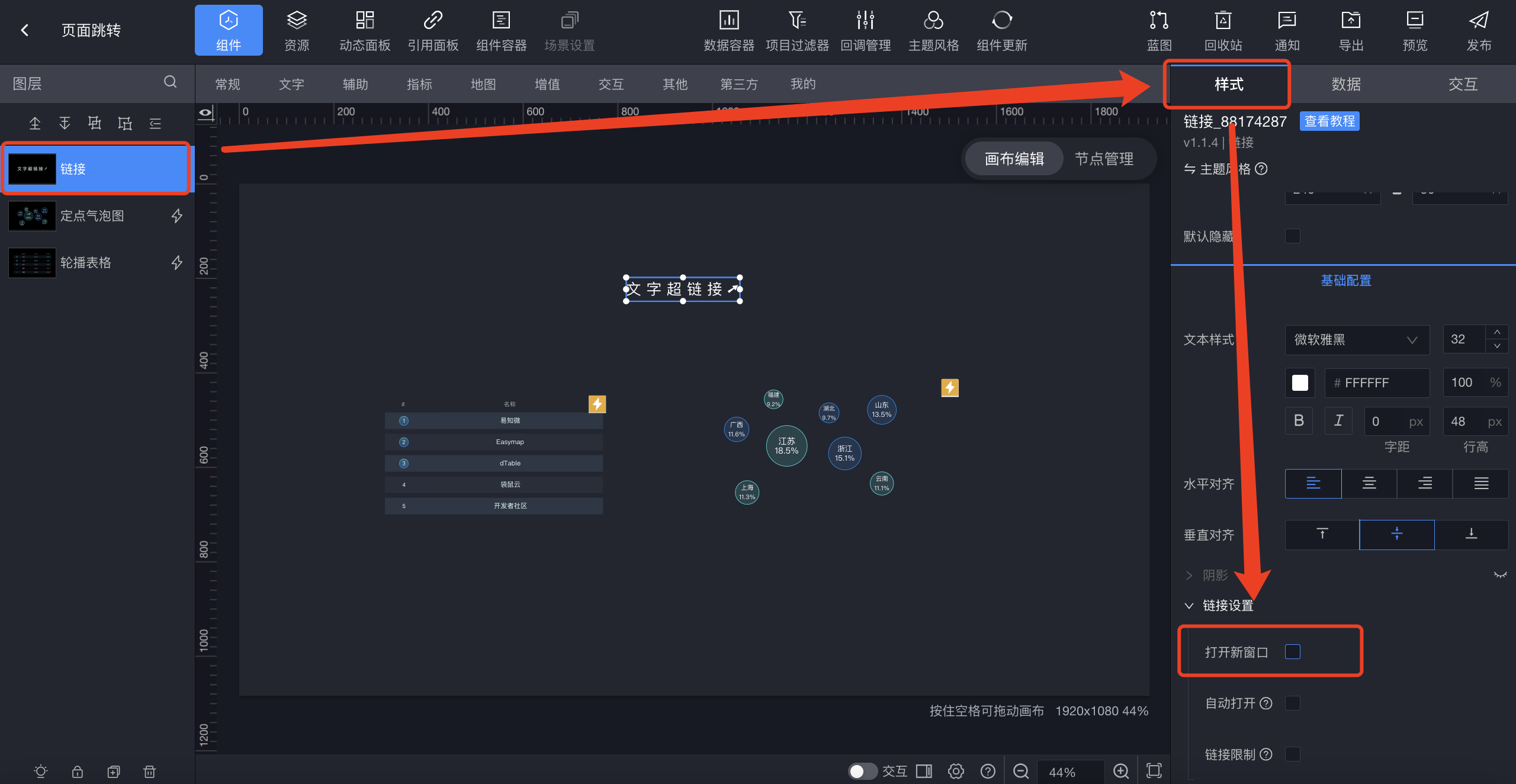
部分情况下,不需要保留原本的页面,新的页面直接在原窗口覆盖,进入组件的“样式”,在“链接设置”底下,取消配置项中“打开新窗口”的勾选即可。

其他组件的实现思路都是"借用“自定义事件”中“条件”的代码编辑区域执行,由于条件中可以取到触发事件所对应的数据,通过拼接并执行代码可以实现自由跳转。
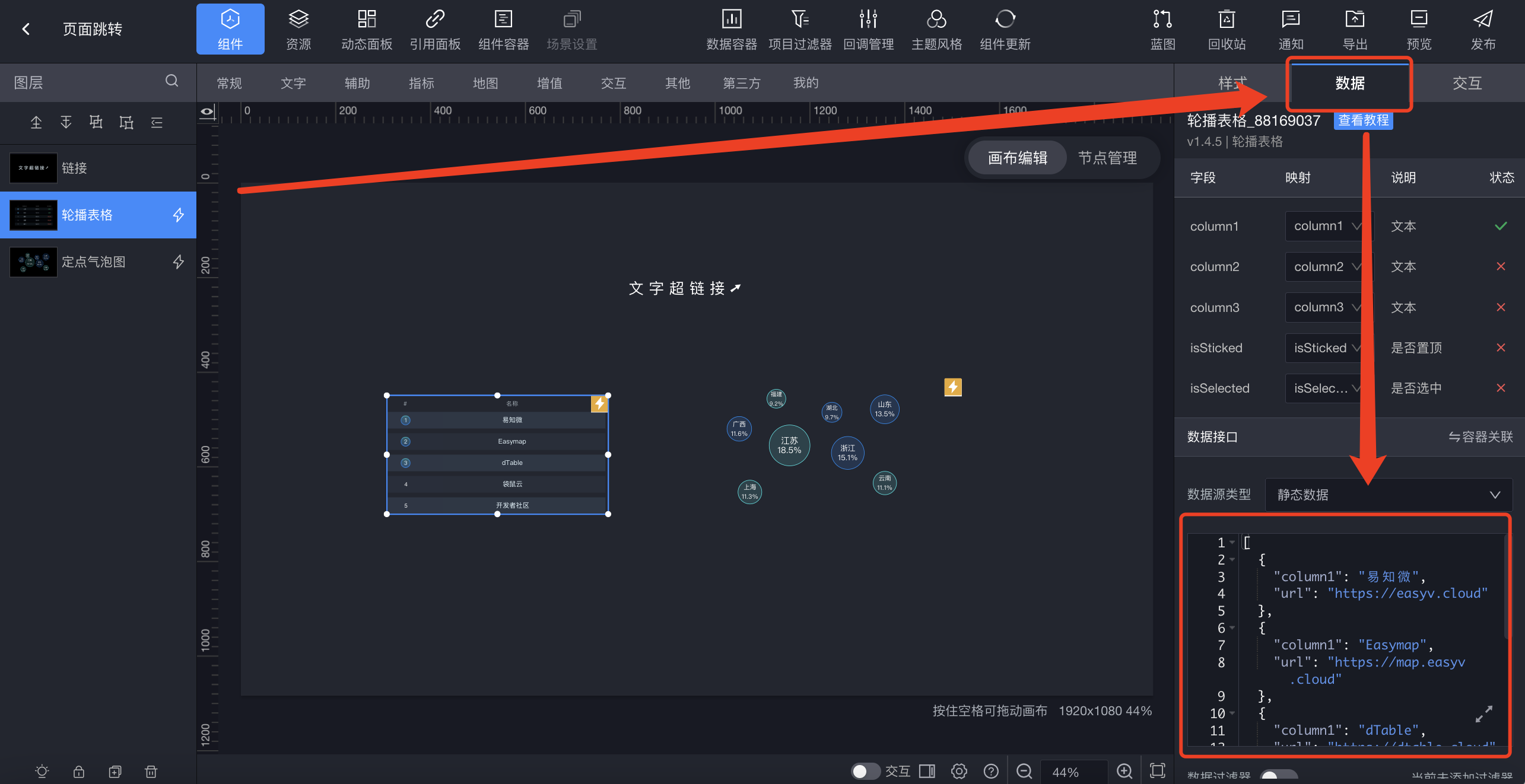
在组件的数据中注入需要跳转的链接地址(该场景以【轮播表格】组件为例)

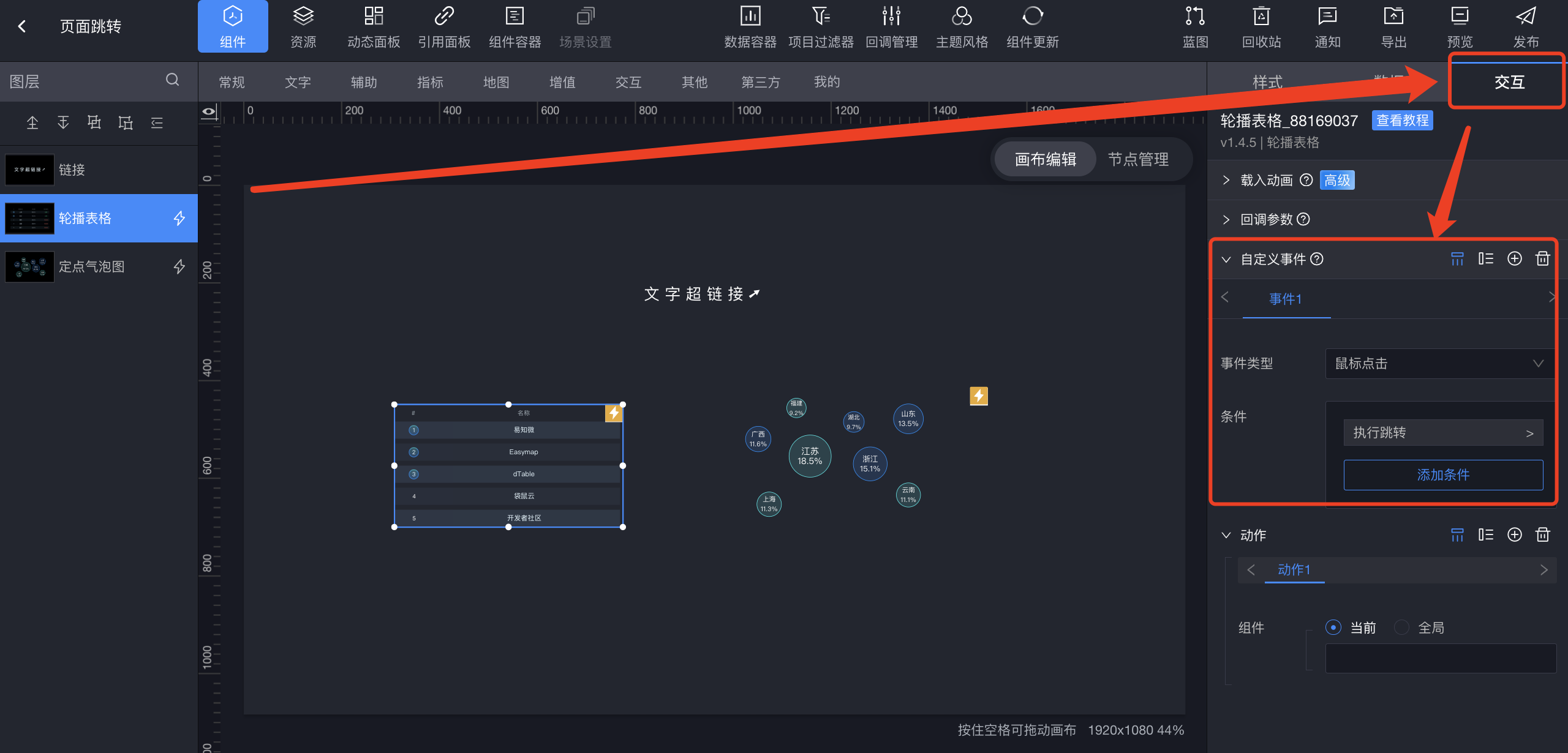
在“交互”-“自定义事件”的条件中进行跳转代码的执行(注:不同事件对应条件的data内容可能不同,实际使用时需注意)

类型选择“自定义条件”,填入代码后保存即可。
window.open(data.url)
return data直接跳转与打开新窗口的基本逻辑一致,区别点只在于代码执行不一致。
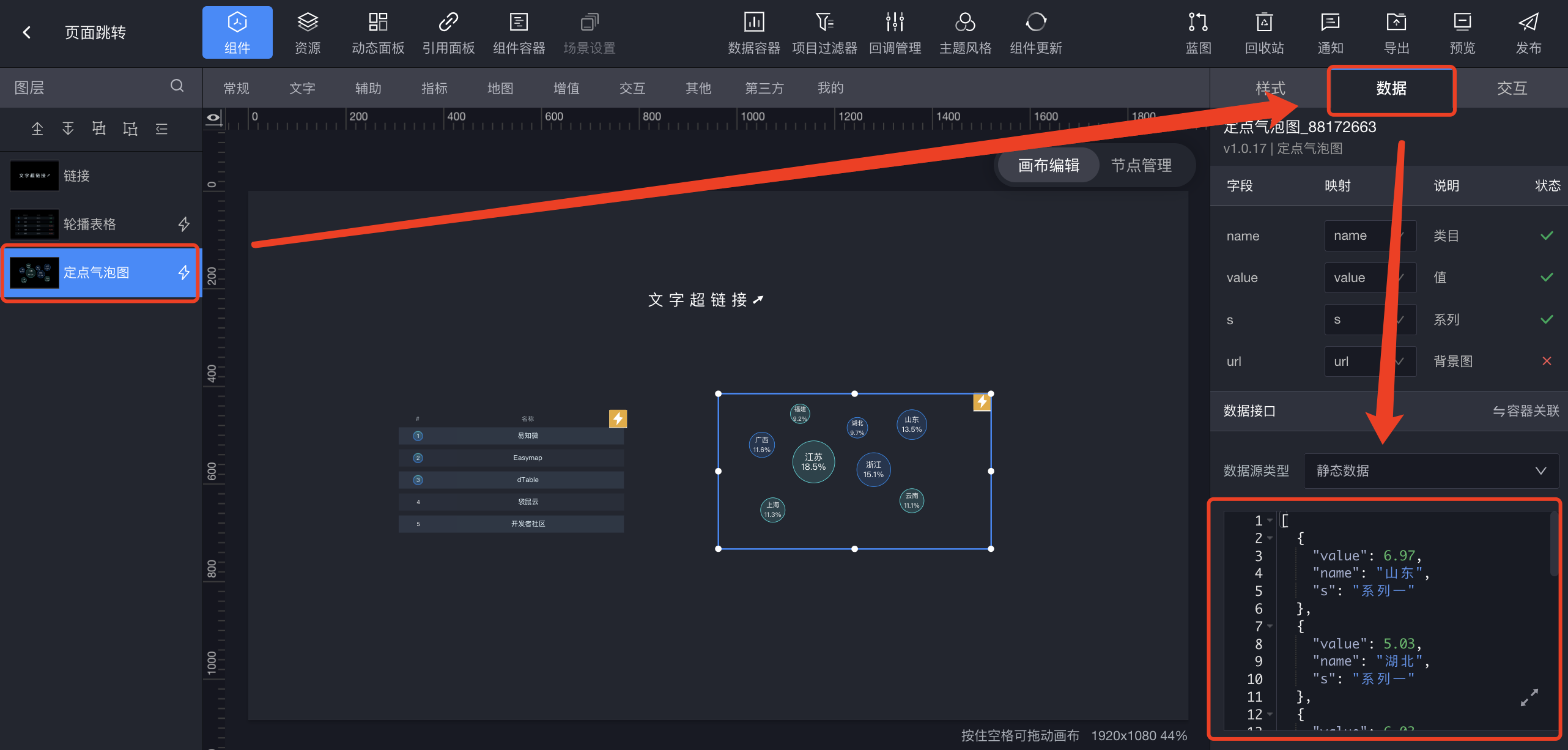
在组件的数据中留存参数(此处以【定点气泡图】为例)

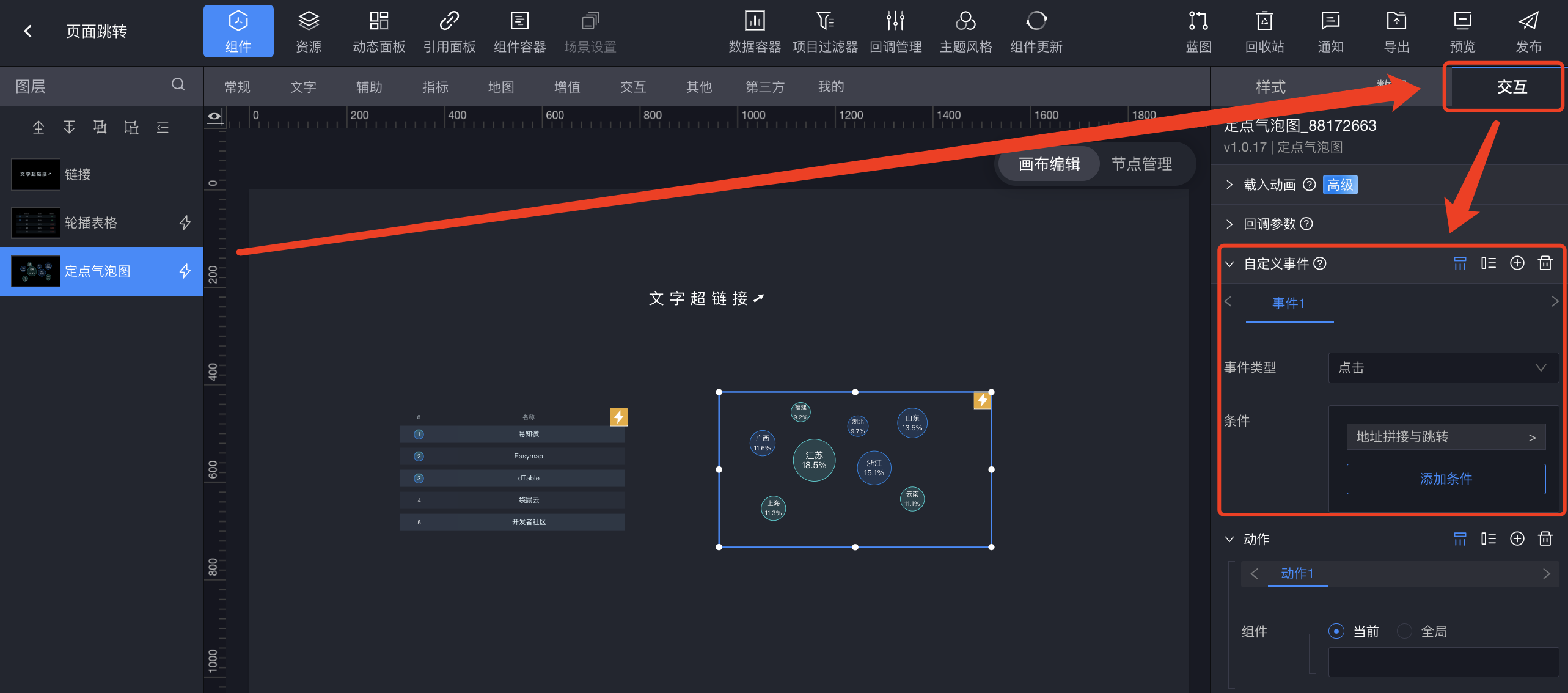
在自定义事件的条件中进行地址的拼接与页面的跳转(注:不同事件对应条件的data内容可能不同,实际使用时需注意)

window.location.href=`https://www.baidu.com/s?wd=${data.name}`
return data文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
