在项目的实际推进中,一般情况下只对每次获取的最新值做展示,但是有时候也有特殊需求,需要与之前的数据做对比或拼接。而平台本身不做数据存储,想要对过往数据应用,则需要对之前的数据通过全局变量做缓存。
part1 计算变化值
功能说明
接口每次只返回当前值,但是需求上要求显示当前值与上次返回结果相减的值。
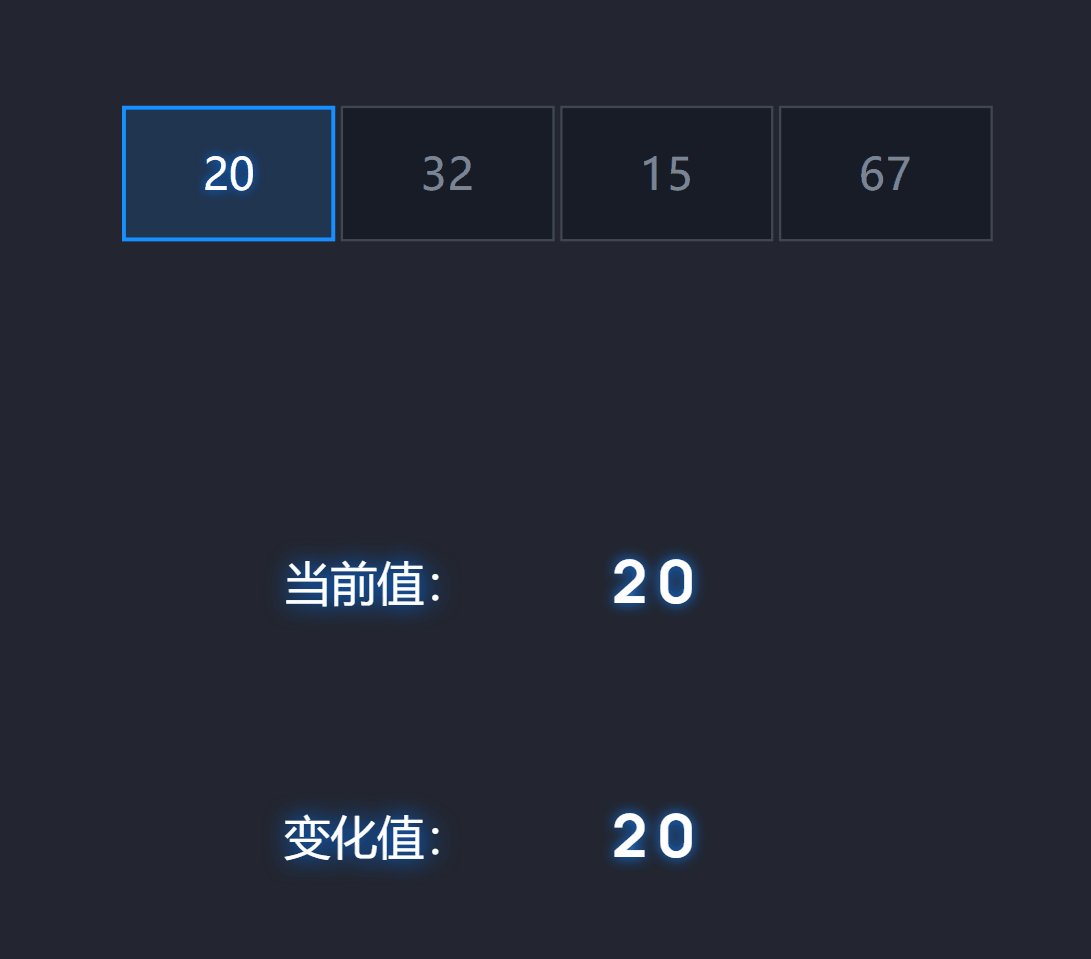
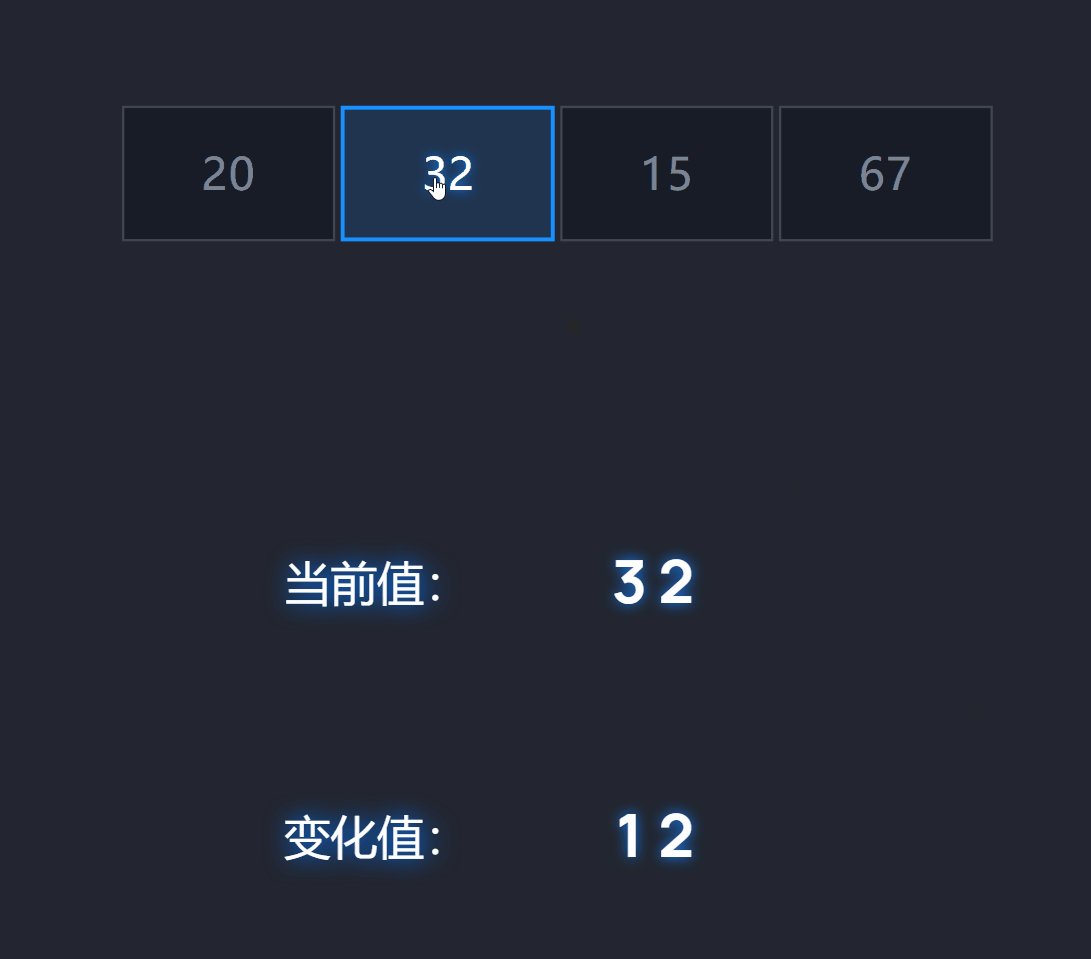
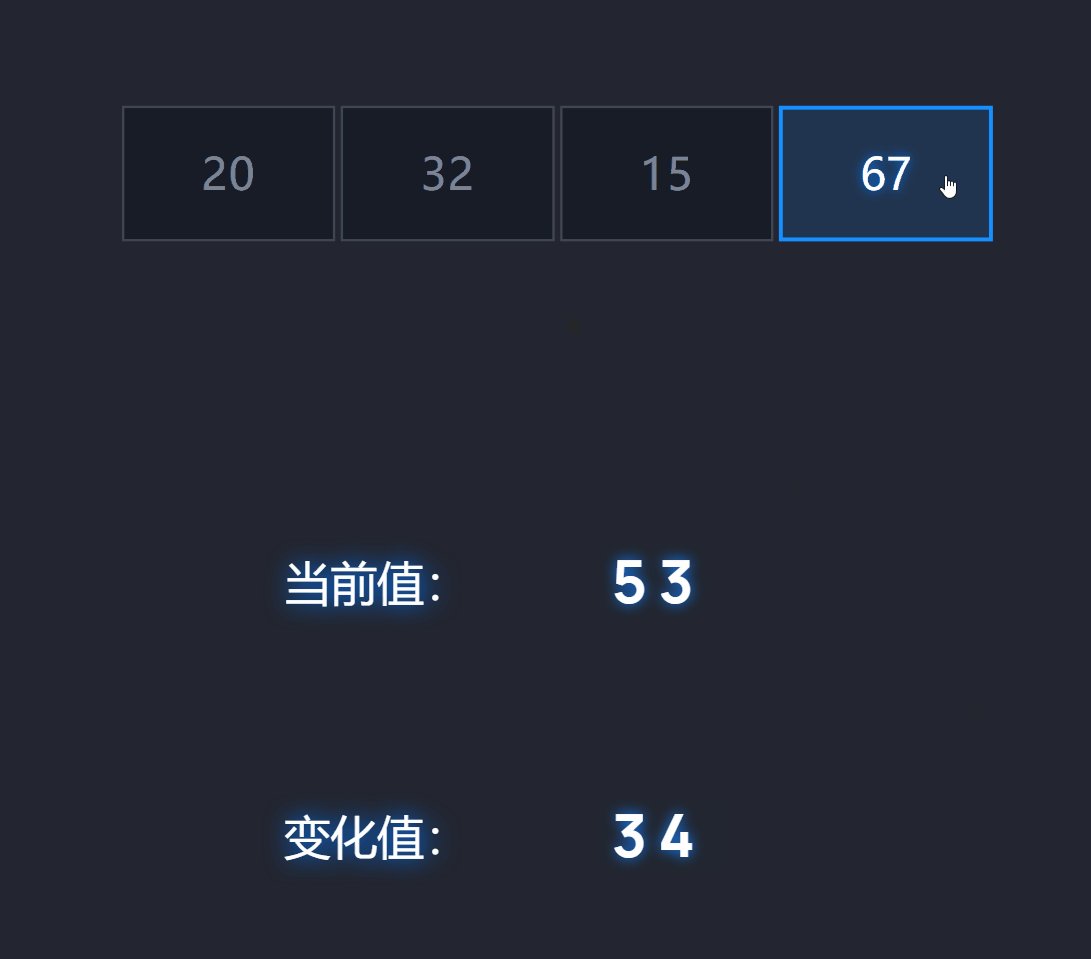
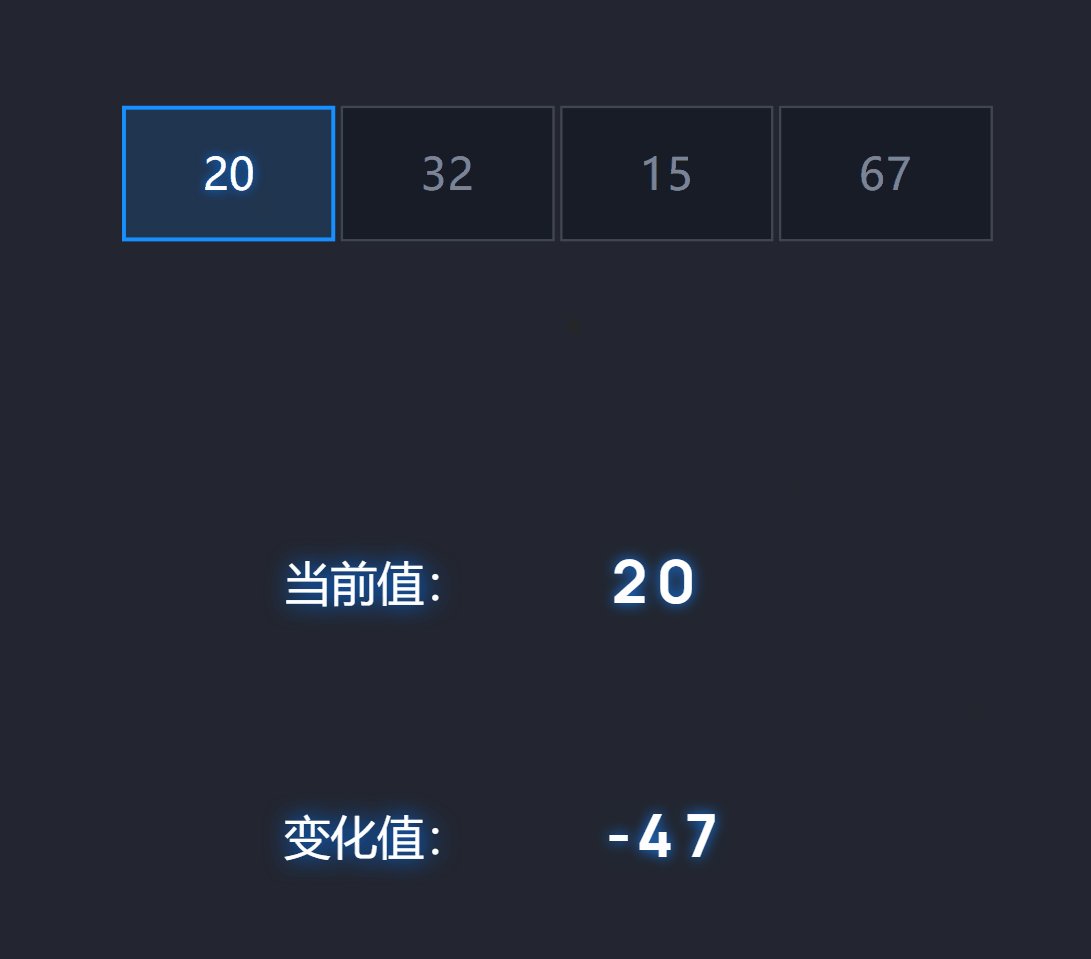
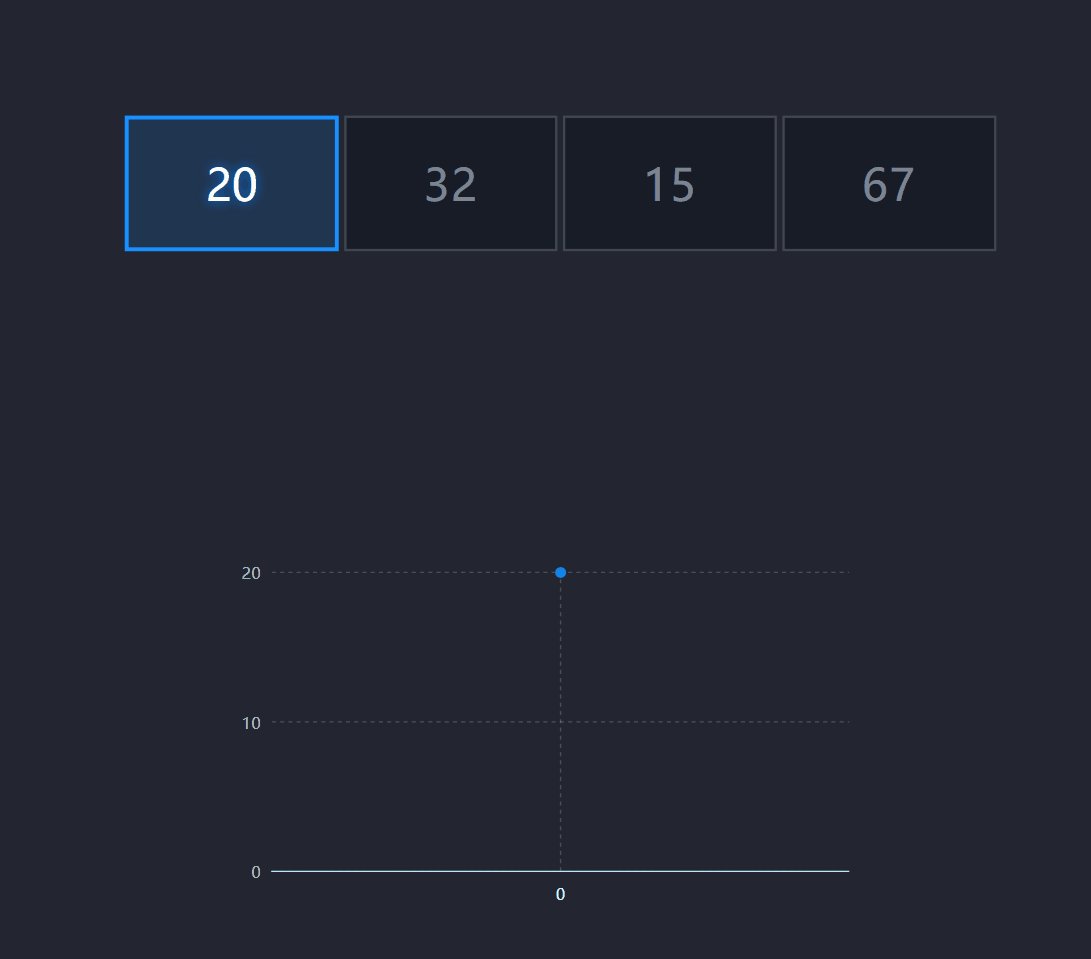
效果展示

实现思路
每次捕捉到数据变化后,在全局变量 window中暂存上次获取到的值,同时进行当前值 - 上次值的计算,得出变化值,进行展示。
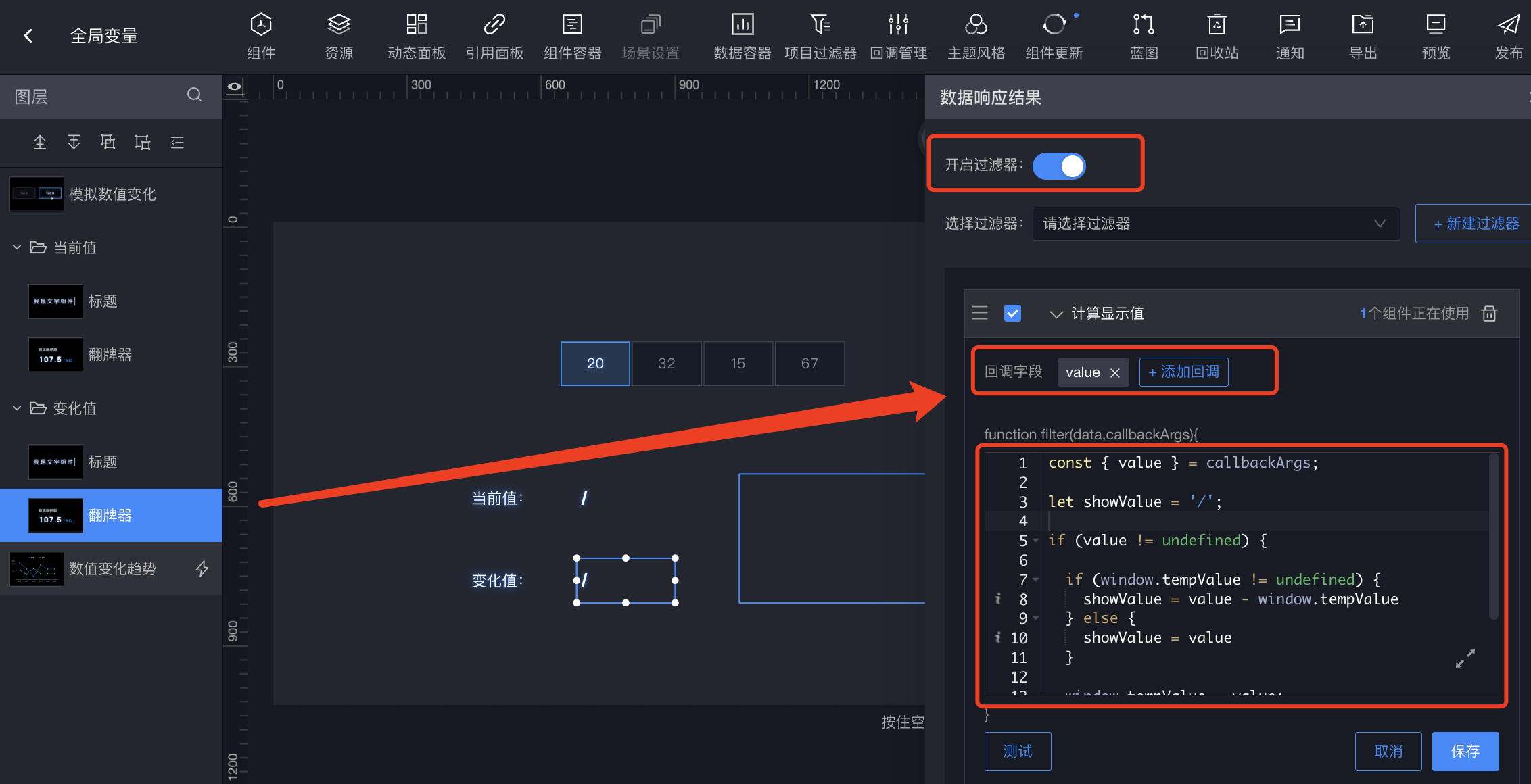
具体逻辑
选项卡模拟当前收到的数据值。翻牌器分别显示当前值与变化值,【变化值】分组中翻牌器的数据过滤器进行上次值的记录与变化值的计算。


const { value } = callbackArgs;
let showValue = '/';
if (value != undefined) {
if (window.tempValue != undefined) {
showValue = value - window.tempValue
} else {
showValue = value
}
window.tempValue = value;
}
return [{
value: showValue
}];
记录历史值
功能说明
接口每次只返回当前值,但是需求上要求显示页面打开之后的历史值。
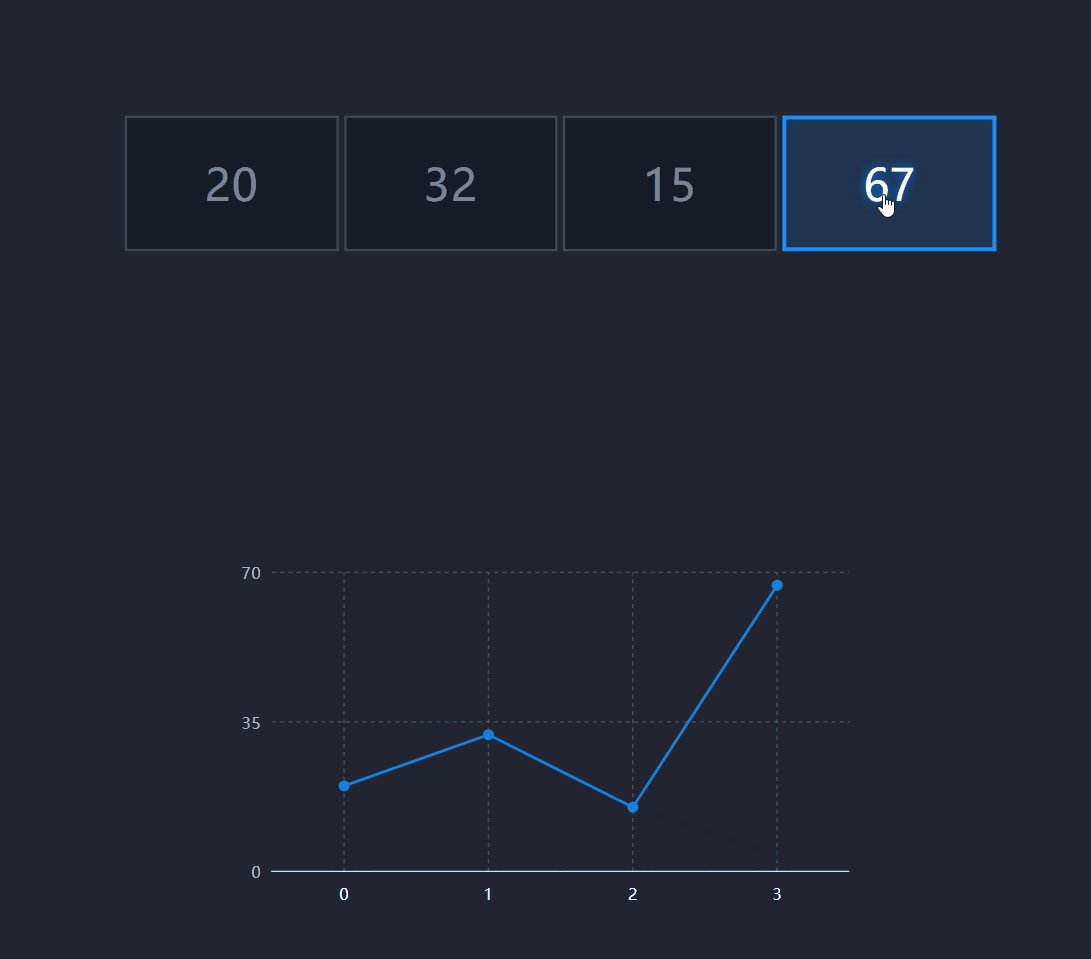
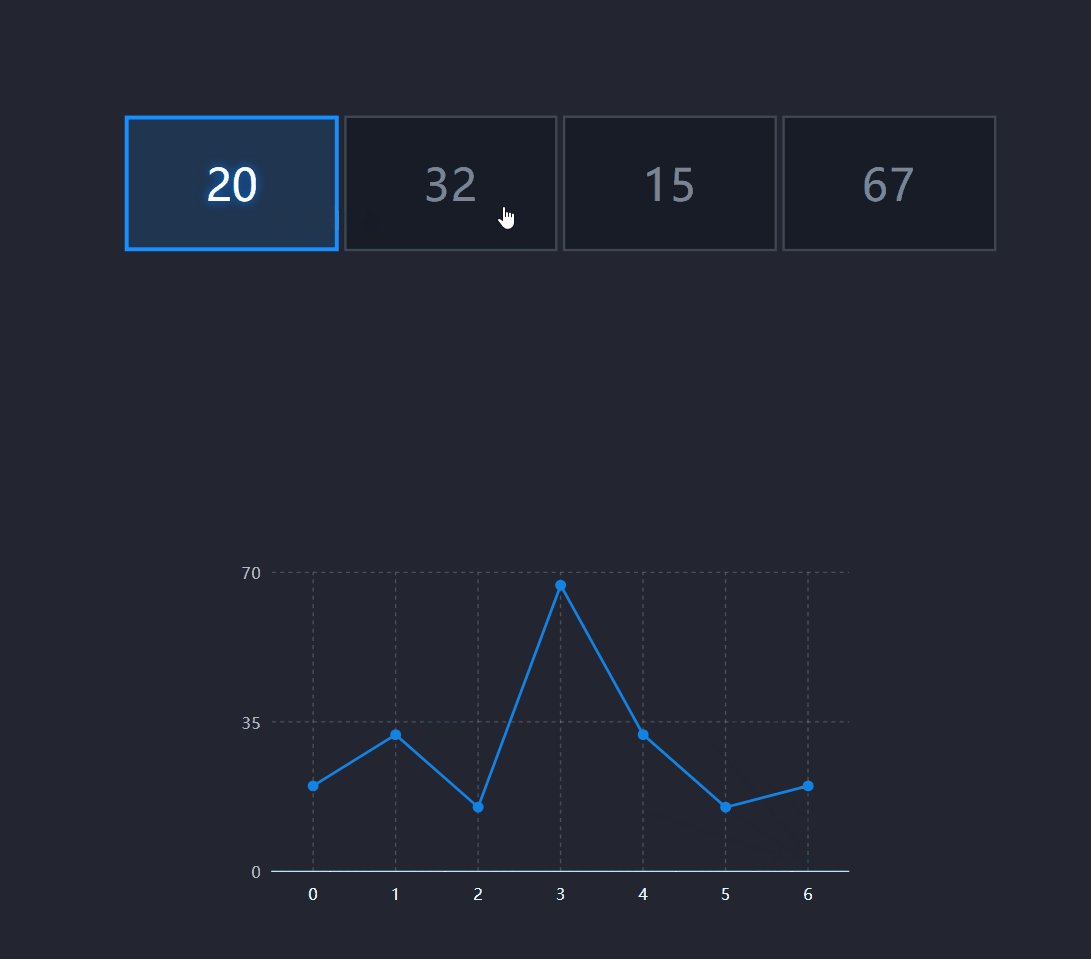
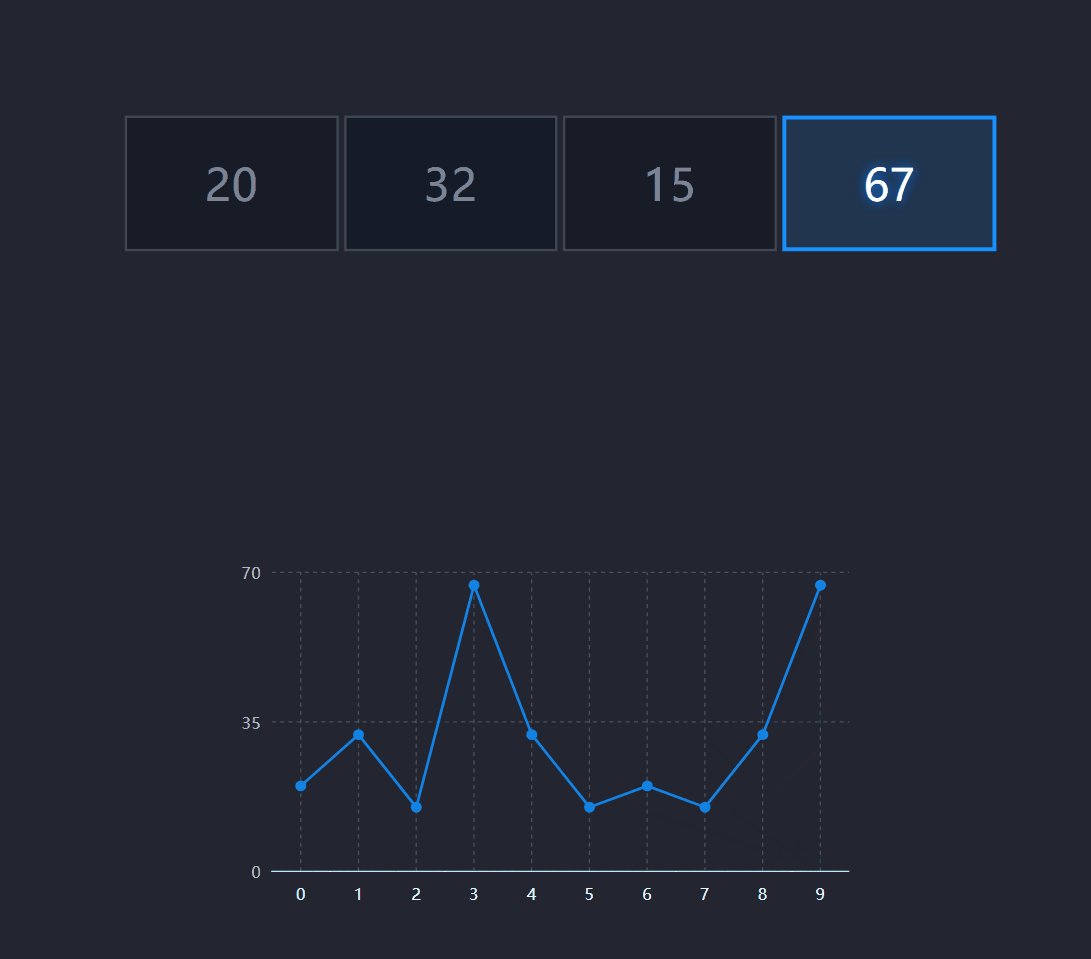
效果展示

实现思路
每次捕捉到数据变化后,在全局变量 window中记录下来,以数组的形式记录所有的历史值,根据对应组件的数据需求,做数据格式化处理。
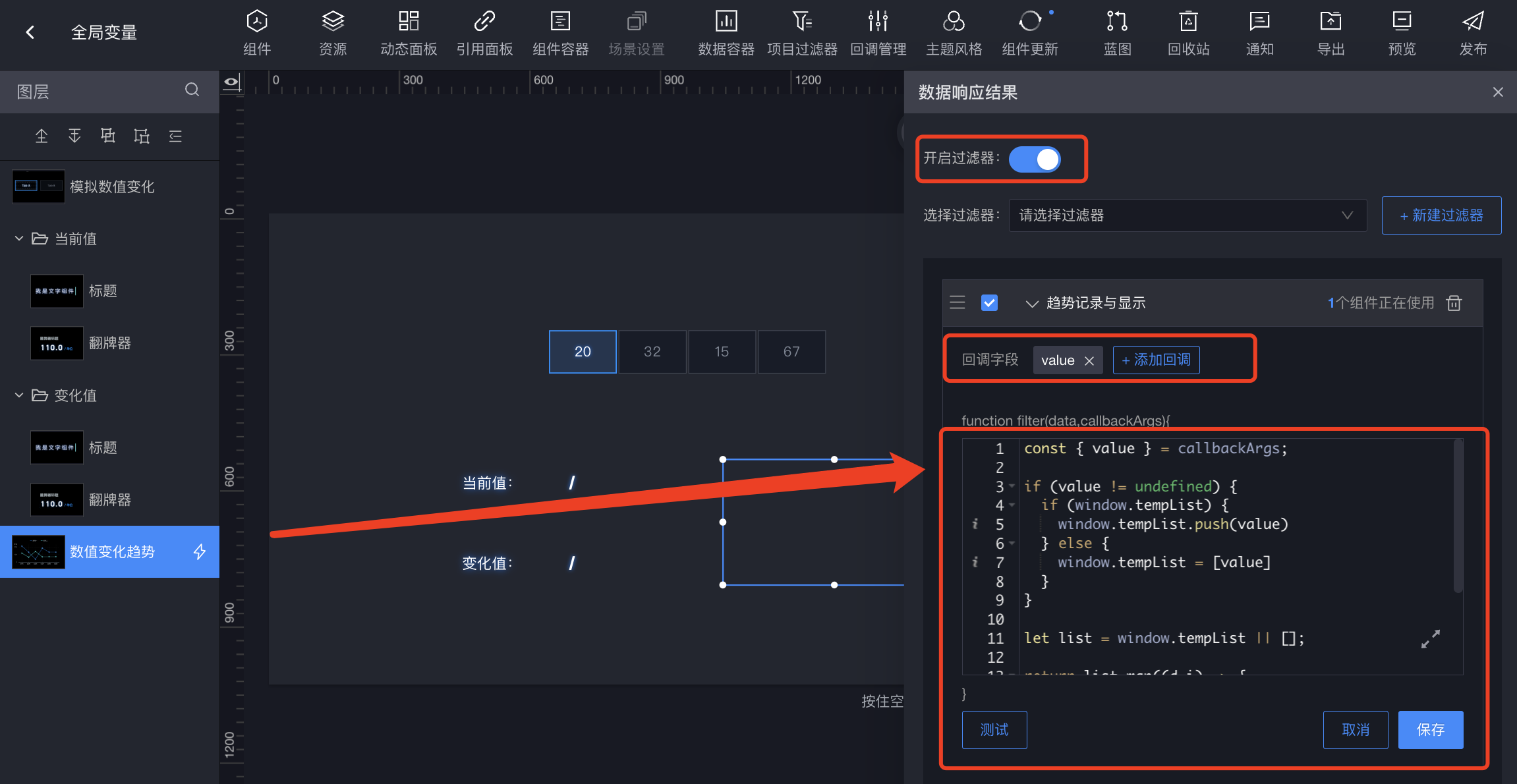
具体逻辑
选项卡模拟当前收到的数据值,折线图执行数据暂存与历史值的展示。


const { value } = callbackArgs;
if (value != undefined) {
if (window.tempList) {
window.tempList.push(value)
} else {
window.tempList = [value]
}
}
let list = window.tempList || [];
return list.map((d,i) => {
return {
x: i,
y: d,
s: '系列一'
}
});文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
