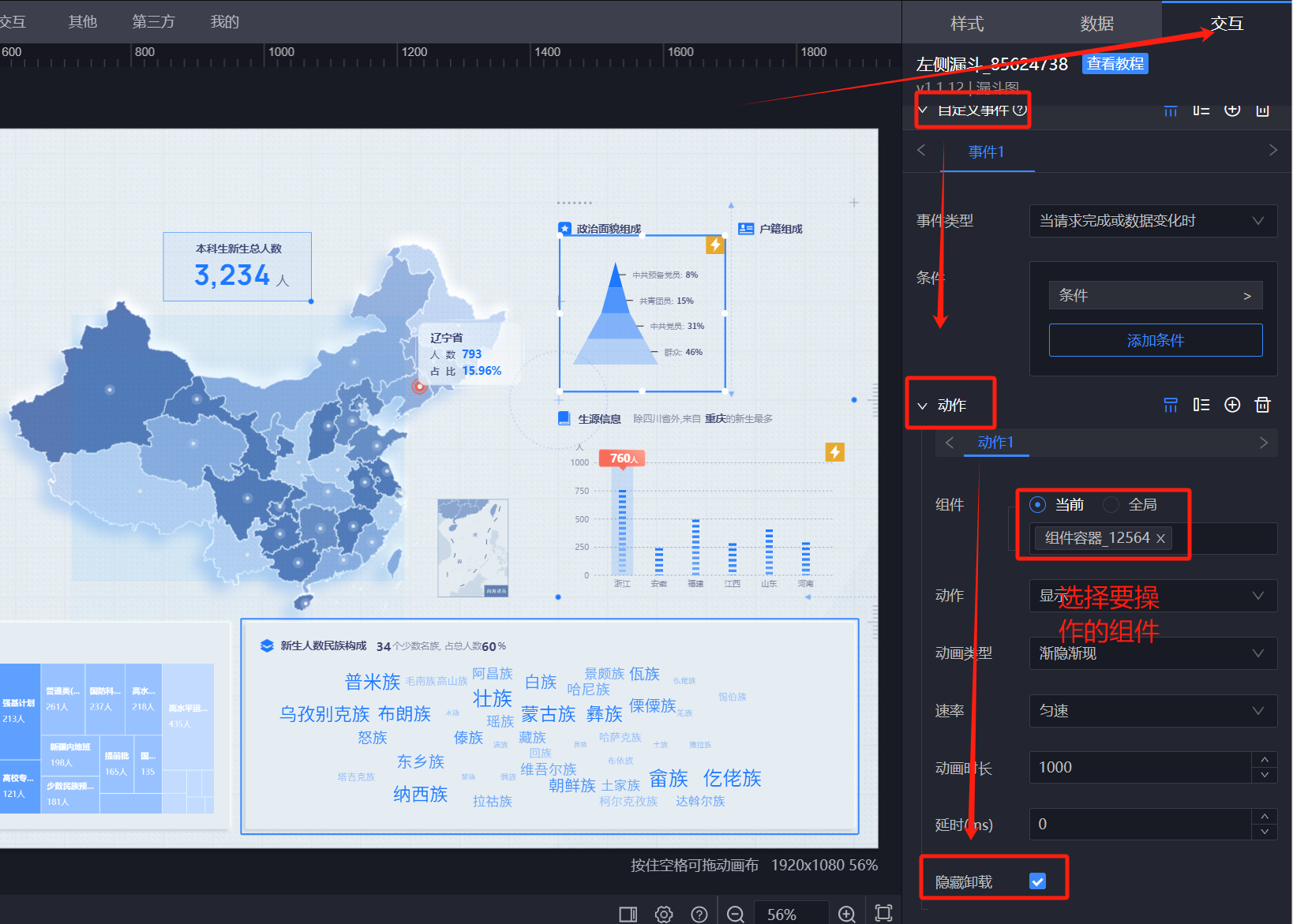
隐藏卸载是自定义事件的每个动作都可能配置的一个配置项,该配置项对于那些会使得组件隐藏的动作生效,比如最常见的隐藏动作。它默认是勾选上的。
受隐藏卸载影响的动作如下所示:

其他动作下此项无效。
当某个动作的隐藏卸载选项处于勾选状态时,由该动作触发的组件的隐藏动作,其实是触发了该组件的卸载,以卸载来达到组件不可见的效果。意味着这个过程会使得组件释放资源,下次重新显示出来时回到初始状态。
具体来看,如果是地图组件,隐藏卸载之后,下钻到子地图层级、镜头视角等状态不会保留;如果是3D组件,隐藏卸载会释放材质、网格等资源。再次显示出来后,组件要再次进行加载资源(有的资源有缓存)、初始化等操作,会消耗一些时间。
当某个动作的隐藏卸载选项处于未勾选状态时,由该动作触发的组件的隐藏动作真的只是视觉上的不可见,但是组件的运行状态和后台资源仍然保留(原理上是使用CSS的display设置为none)。再次显示出来后,恢复到之前的状态,恢复显示的过程几乎感知不到延迟,因为只是设置一个CSS的display属性。
一般的组件如果卸载了,那么它也不会响应自定义事件触发的动作;如果设置隐藏不卸载,那么它仍然在后台保持着对动作的响应,再次显示出来后就能得视觉上的反馈。
隐藏不卸载可以有一种做了组件内存缓存的作用:就是每个组件第一次显示出来的时候比较慢,后面隐藏了再显示这个组件时很快。但是有个缺点就是它会保留之前的状态,如果需求是再次显示出来后要恢复到初始状态,就需要额外做一些操作了,甚至根本没有办法完全恢复到初始状态。
不过要注意组件都缓存在内存中也会导致内存占用增加,所以也要视内存空间而定。
虽然我们也在尽力保持组件的没有内存泄漏,但是可能还是有一些漏网之鱼,又对项目已经造成实际影响,这里说的可以作为时间紧迫的应急方案。
因为默认勾选的隐藏卸载会导致组件卸载,而一些组件如果有内存泄漏(尤其是3D组件特别容易出内存泄漏),在频繁显隐切换之后,可能导致内存溢出,从而页面崩溃。所以如果需要在时间紧迫情况下做出应急方案,可以对所有会导致组件隐藏的自定义事件的动作都取消勾选隐藏卸载。
当起隐藏不卸载选项有一个缺陷,就是组件虽然隐藏在后台了,但是如果组件有一些异步操作,或者每帧调用的回调函数,或者是每帧执行的动画,依然会在后台占用CPU或者GPU的资源。如3D组件基本都每帧渲染,就算隐藏不卸载也会每帧调用CPU和GPU来渲染,虽然不可见,消耗的资源按理说几乎和完全显示差不多(只节省了dom层面的渲染消耗)。
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
