1.需要先登录easyv账号。
2.该方法针对的是 7.9.1版本的easyv。其余版本可能不适用。
将一个组件中的所有自定义事件复制到其他组件上,可一次性复制给多个组件,不过组件的类型和版本最好是一致的,否则可能会出现问题,比如选项卡组件的状态改变事件在标题组件上是不存在的,所以复制过去会有问题。
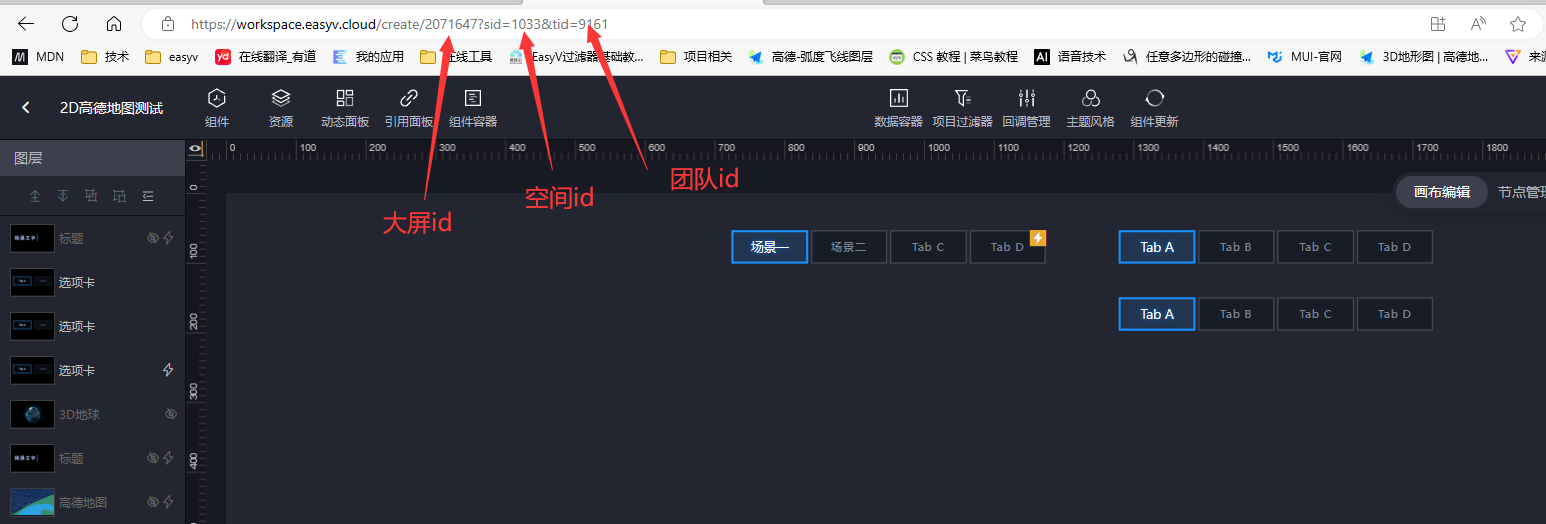
1.先找到大屏的id,空间id和团队id,这些信息都可以在对应大屏的编辑页面中获取到。如图所示:

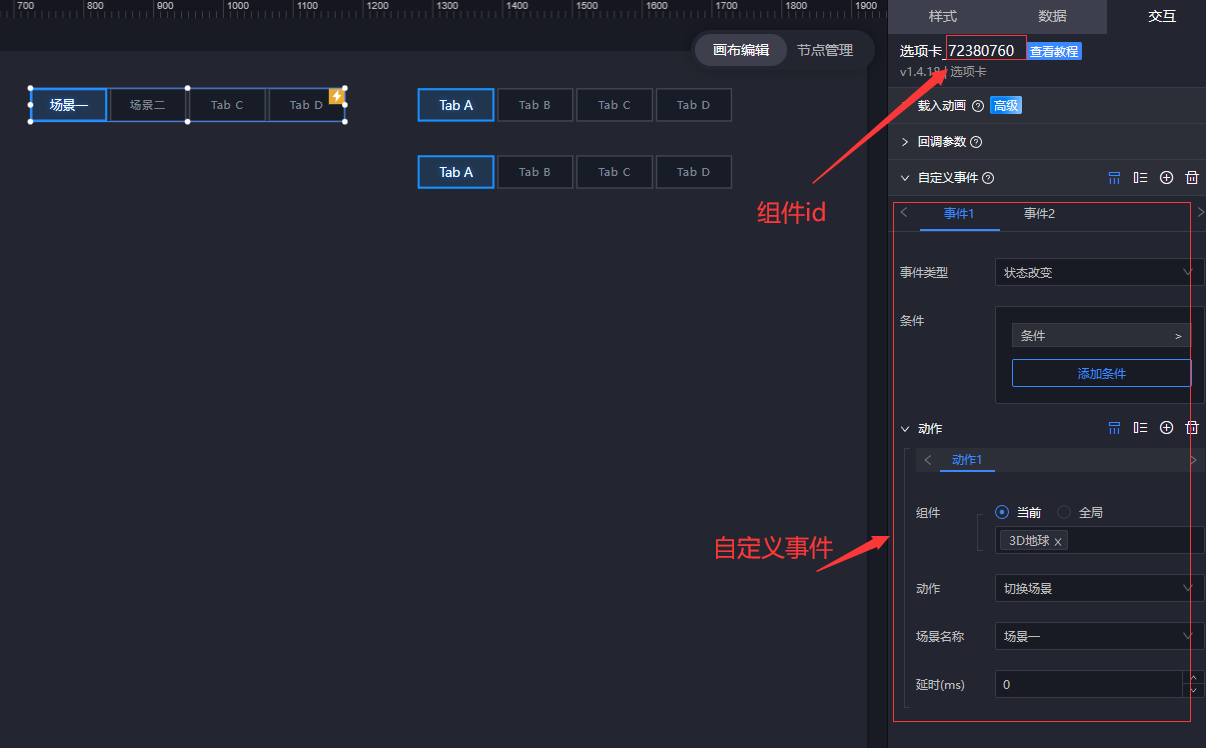
2.准备三个选项卡,其中一个随便添加两个自定义事件(组件A),作为被复制事件的组件(组件B和C),其余两个是需要粘贴自定义事件的组件。同时记录下这三个组件的id,后面要用。

3.首先我们需要通过接口来获取到 A 的自定义事件信息。
//大屏基本信息,大屏id,空间id,团队id,都可以在大屏编辑页面的浏览器地址栏中看到
const screenId = 2071647;
const sid = 1033;
const tid = 9161;
//复制事件需要的信息,源头组件id和目标组件id数组,组件版本和类型必须一致,否则可能事件类型会不一致
const originId = 72380760;
const targetId = [72532454]// [72518976, 72518984];
let res = await fetch("https://workspace.easyv.cloud/api/easyv/v5/screens/"+screenId,{
method:"GET",
headers:{
"Space-Id":sid,
"Team-Id":tid
}
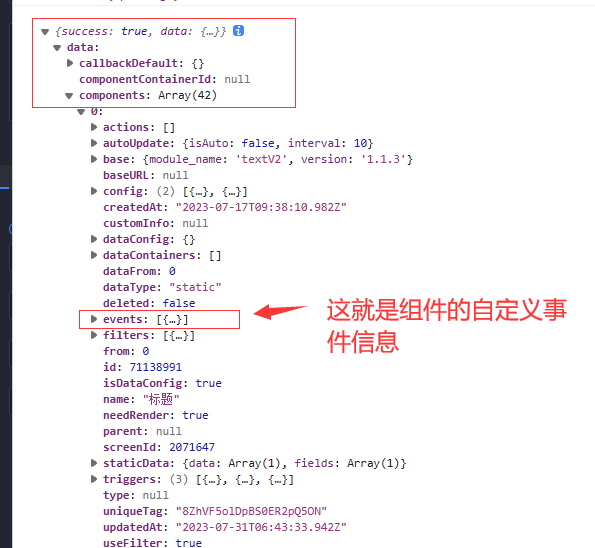
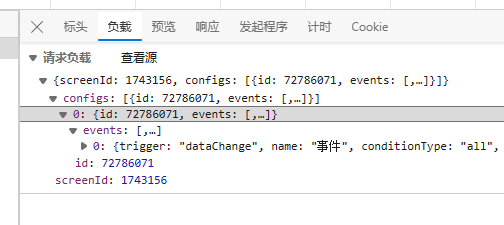
}).then(res=>res.json());上面的代码中,fetch调用的接口就是平台获取大屏信息的接口,打开浏览器开发工具的network,刷新大屏页面后,就能看到对应的接口内容。我们可以打印得到的res,其结构如下图所示,我们需要将组件 A 中的自定义事件部分提取出来.

4.在components数组中,记录着大屏中所有组件的信息,每个元素就是一个组件,我们可以遍历这个数组,根据组件 A 的id,找到对应的组件自定义事件信息。
//如果成功获取到大屏信息
if(res.success){
const components = res.data.components; //大屏组件列表
const origin = components.find(d=>d.id==originId); //根据id找到对应的组件 A
const events = origin.events; //获取组件 A 的自定义事件信息
}5.拿到 events 后,我们再调用一次修改组件自定义事件的接口,就能完成自定义事件的复制。修改的接口代码如下:
const components = res.data.components;
const origin = components.find(d=>d.id==originId);
const target = components.filter(d=>targetId.includes(d.id)); //筛选出目标组件
const events = origin.events;
let ans = await fetch("https://workspace.easyv.cloud/api/easyv/v5/component",{
method:"PATCH", //注意这里是 PATCH 类型的请求
headers:{
"Space-Id":sid,
"Team-Id":tid,
"Content-Type":"application/json" //必填
},
body:JSON.stringify({
configs:target.map(d=>({ //遍历目标组件,生成configs,这样可以一次性修改所有目标组件的自定义事件配置
id:d.id,
events
})),
screenId
})
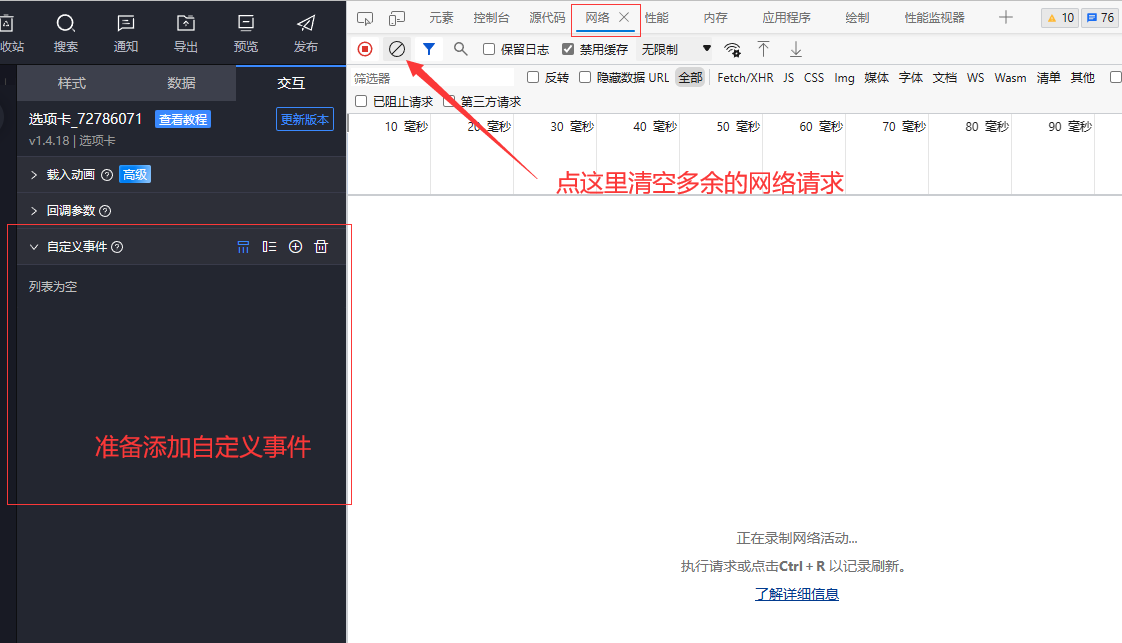
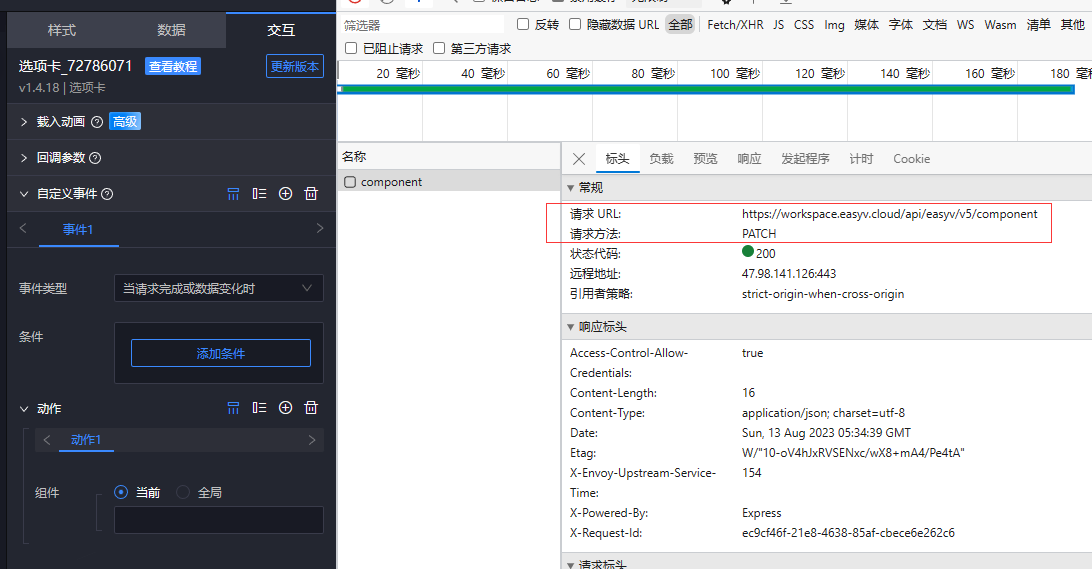
}).then(res=>res.json()); 这里有个小问题,我是如何得知修改自定义事件的接口就是 https://workspace.easyv.cloud/api/easyv/v5/component 的呢?其对应的方法又为什么回事PATCH呢?其实很简单,想要知道这些信息,我们可以在大屏的编辑页面打开浏览器的开发者工具,切换到network面板,随意选中一个组件,准备修改该组件的自定义事件,然后清空所有的多余的网络请求。
接着我们添加一个自定义事件,会看到右侧的network面板多了一条请求记录,观察其标头和负载,可以得到上述所需的信息。


利用network,我们还可以得到更多平台的接口做更多的事情,这里只是提出了这样的一种方法,其他功能实现大家可以自行尝试。
完整的接口调用如下所示,把下面的代码直接复制到浏览器控制台,修改前7行的 id 信息,按下回车执行即可:
//大屏基本信息,大屏id,空间id,团队id,都可以在大屏编辑页面的浏览器地址栏中看到
const screenId = 2071647;
const sid = 1033;
const tid = 9161;
//复制事件需要的信息,源头组件id和目标组件id数组,组件版本和类型必须一致,否则可能事件类型会不一致
const originId = 72380760;
const targetId = [72532454]// [72518976, 72518984];
async function getScreenData(){
let res = await fetch("https://workspace.easyv.cloud/api/easyv/v5/screens/"+screenId,{
method:"GET",
headers:{
"Space-Id":sid,
"Team-Id":tid
}
}).then(res=>res.json());
console.log(res)
//如果成功获取到大屏信息
if(res.success){
const components = res.data.components;
const origin = components.find(d=>d.id==originId);
const target = components.filter(d=>targetId.includes(d.id));
const events = origin.events;
let ans = await fetch("https://workspace.easyv.cloud/api/easyv/v5/component",{
method:"PATCH",
headers:{
"Space-Id":sid,
"Team-Id":tid,
"Content-Type":"application/json"
},
body:JSON.stringify({
configs:target.map(d=>({
id:d.id,
events
})),
screenId
})
}).then(res=>res.json());
console.log(ans)
}
}
getScreenData();文章
3.46K人气
8粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
